使用使用layui实现树形结构的方法实现树形结构的方法
树形结构在项目中使用是比较,下面我来介绍一种layui做树形结构的方法
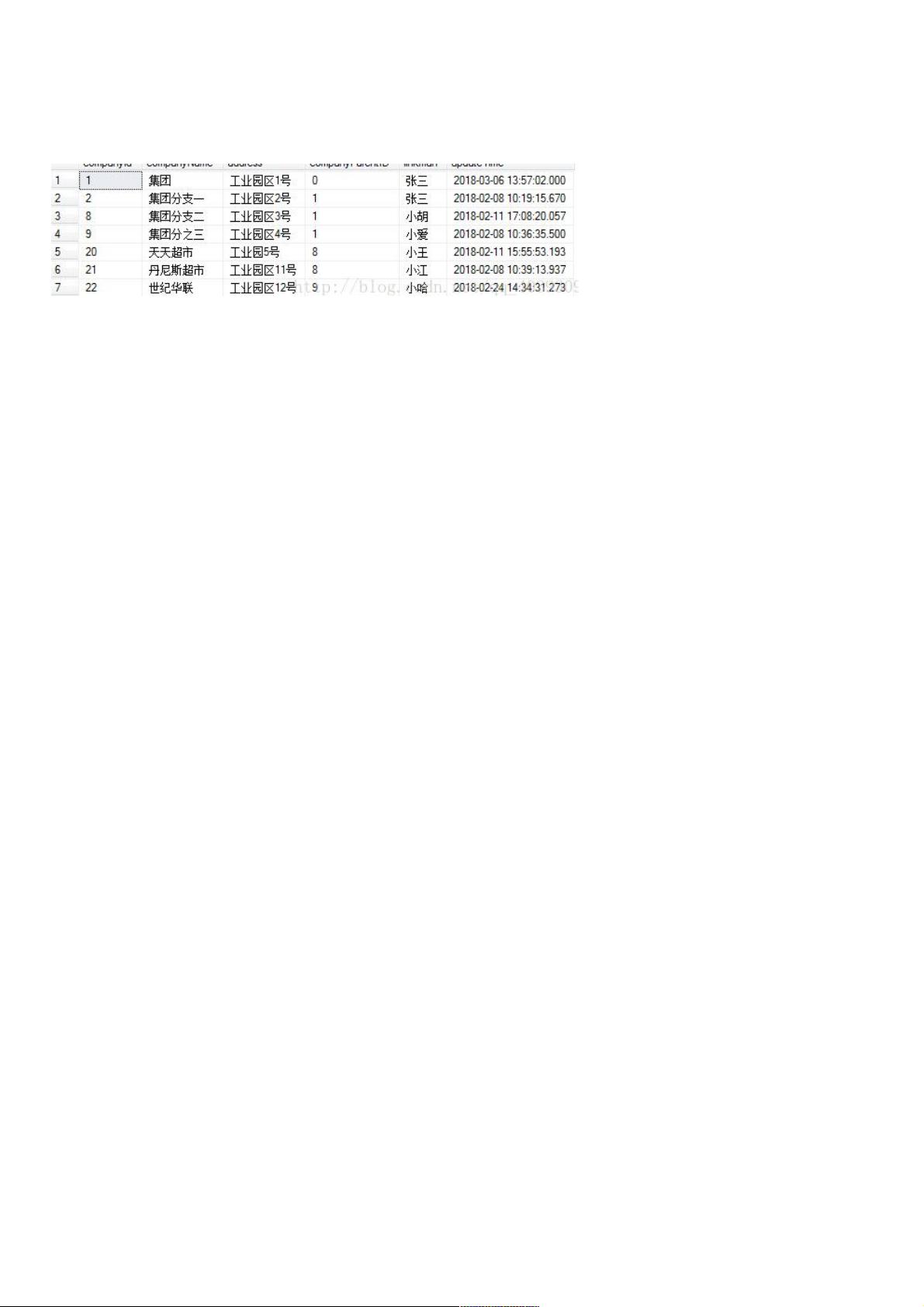
树形结构需要获得的数据有父id,所以数据库需要有父id:
后台代码:
@RequestMapping(value = "/lists")
public void getList( HttpServletResponse response) {
List list = this.companyService.getList();
String[] exclude={"Groups"};
JsonUtils.printJsonStringFromArrayObjectWithExclude(response, list, exclude);
}
public List getList(){
ChangeDataSource.changeDataSource(DataSource.dataSource2);
String hql=" from Company";
return this.baseDao.exeQueryHql(hql);
}
html中,需要引入js包
<div id="main" class="layui-form">
<table id="treeMenu" class="layui-table" style="margin-top: 2px;">
<div style="clear:both;"></div>
<tbody>
</tbody>
</table>
</div>
<script src="../layui/layui.js"></script>
<script src="../js/jquery-1.7.2.js"></script>
<script src="../js/jquery-ui.js"></script>
<script src="../js/jquery.treetable.js"></script>
<script src="../js/jquery.treetablebox.js"></script>
js中直接按照格式修改数据就可以了
layui.use([ 'layer', 'element'], function() {
var layer = layui.layer;
var tNodes = [];
init();
function init() {
var heads = ["公司名称", "部门名称", "公司地址", "联系人", "联系电话"];
$.ajax({
type: "post",
url: basePath + "/company/lists",
data:{"token":token},
async: true,
success: function(data) {
if("暂无数据" == data) {
layer.msg('暂无数据请添加数据', {
icon: 2,
time: 1000
});
} else {
data = eval("(" + data + ")");
var tNodes = '[';
for(var obj in data) {
var companyName = data[obj].companyName;
var departmentName = data[obj].departmentName;
var address = data[obj].address;
var linkman;