没有合适的资源?快使用搜索试试~ 我知道了~
vue单元格多列合并的实现
1.该资源内容由用户上传,如若侵权请联系客服进行举报
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
版权申诉
1 下载量 84 浏览量
2021-01-21
10:51:37
上传
评论
收藏 81KB PDF 举报
温馨提示
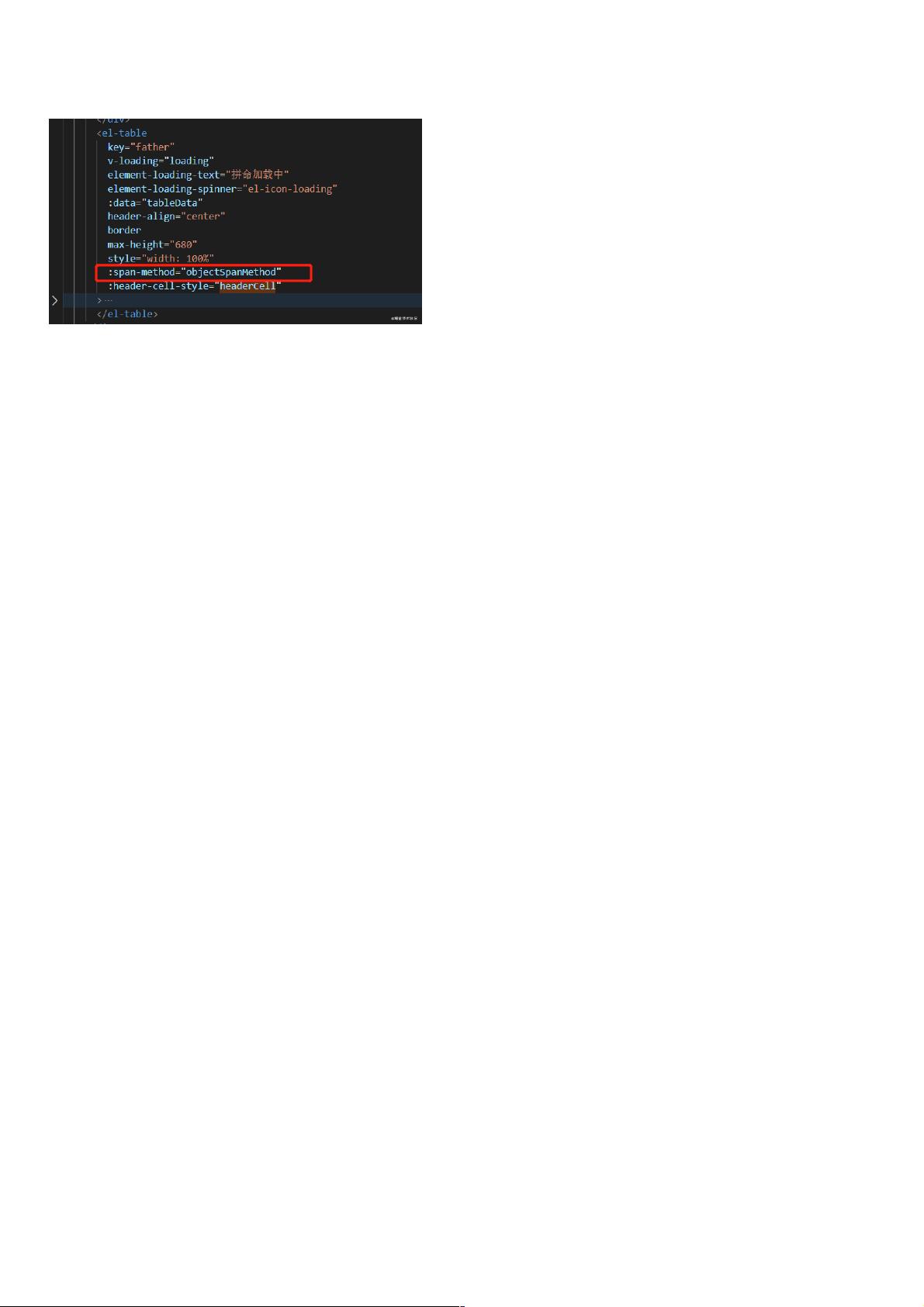
一.多列合并 1.在el-table中添加:span-method=objectSpanMethod属性来控制合并单元格,如下图 2.合并代码,每一列都要设置一个不同的key,这样可以防止合并的时候上下内容一样导致错误的问题 objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0) { if (this.myObj[row.channel_type].start === rowIndex) { return { rowspan: this.
资源推荐
资源详情
资源评论

vue单元格多列合并的实现单元格多列合并的实现
一一.多列合并多列合并
1.在el-table中添加:span-method="objectSpanMethod"属性来控制合并单元格,如下图
2.合并代码,每一列都要设置一个不同的key,这样可以防止合并的时候上下内容一样导致错误的问题
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if (this.myObj[row.channel_type].start === rowIndex) {
return {
rowspan: this.myObj[row.channel_type].step,
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
if (columnIndex === 1) {
if (
this.myObj_two[row.channel_name_chinese + row.channel_type].start ===
rowIndex
) {
return {
rowspan: this.myObj_two[row.channel_name_chinese + row.channel_type] .step,
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
},
// 合并单元格第一列
resolveData(arr) {
var obj = {};
arr.forEach((val, key) => {
if (!obj[val.channel_type]) {
obj[val.channel_type] = {
start: key,
step: 1
};
} else {
obj[val.channel_type].step++;
}
});
this.myObj = obj;
console.log(obj);
},
// 合并单元格第二列
resolveData_two(arr) {
var obj = {};
arr.forEach((val, key) => {
if (!obj[val.channel_name_chinese + val.channel_type]) {
obj[val.channel_name_chinese + val.channel_type] = {
start: key,
step: 1
};
} else {
obj[val.channel_name_chinese + val.channel_type].step++;
}
});
this.myObj_two = obj;
console.log(this.myObj_two, "this.myObj");
},
3.需要调用一下下面两个函数,data为你所获取的所有数据
this.resolveData_two(data);
this.resolveData(data);
4.合并结果如下图
资源评论

weixin_38559866
- 粉丝: 1
- 资源: 903
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功