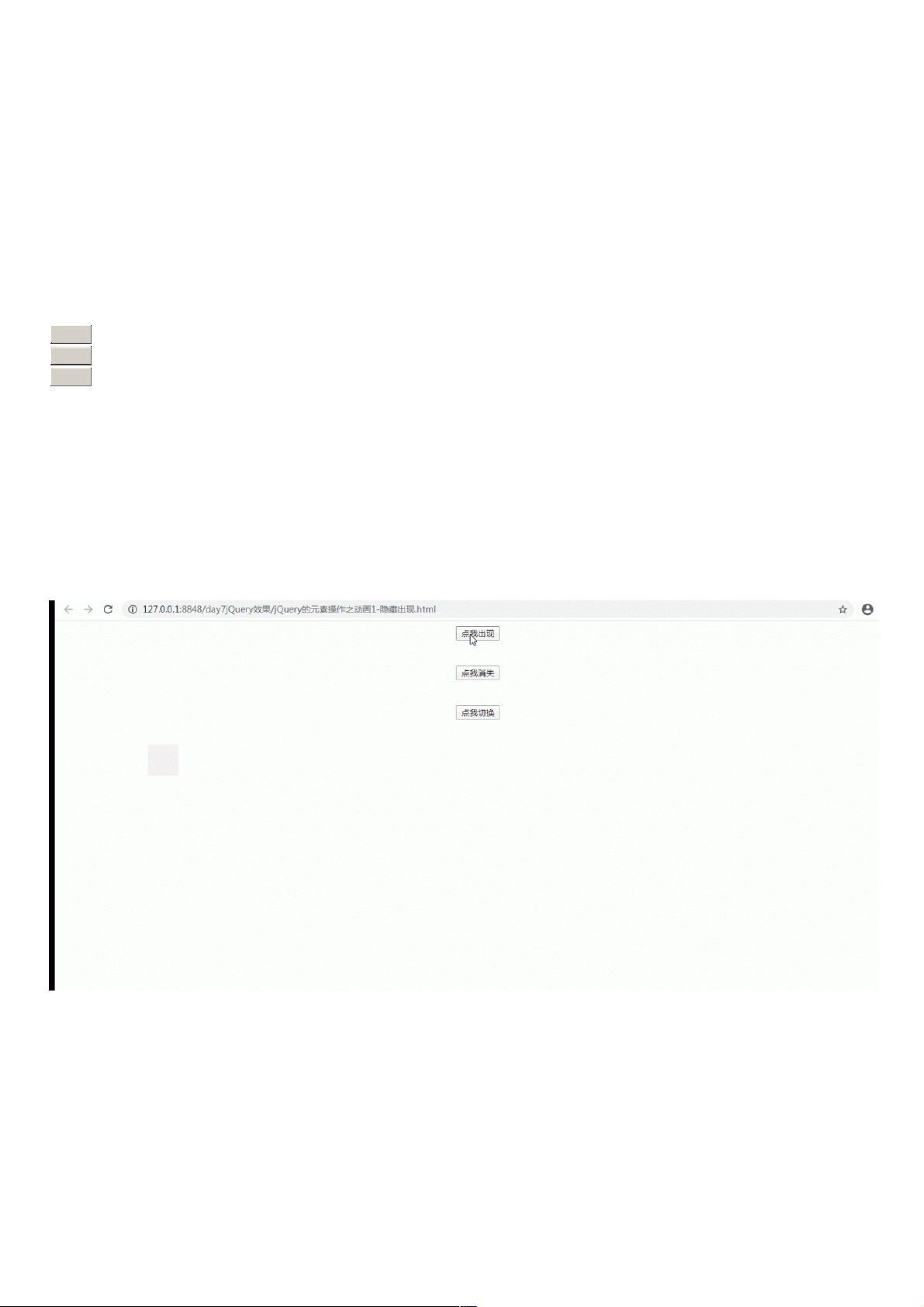
JQuery之动画 jQuery的动画效果 追寻的纯粹该拥有自己的本质。-JC.F 对于jQuery中动画效果的实现,我的理解是:通过标签对象来调用不同的方法,进而实现想要的效果。 动画效果一:隐藏、出现以及切换 设计css样式: button{ display: block; margin: 0px auto 20px; } div{ width: 200px; height: 200px; background: pink; margin: 0 auto; display: none; } 页面内容: 点我出现 点我消失 点我 在JavaScript的世界里,jQuery库以其简洁的API和丰富的功能深受开发者喜爱,特别是在处理DOM操作和动画效果时。本文将深入探讨jQuery中的动画效果,主要关注如何通过jQuery实现元素的隐藏、出现、切换,以及上拉、下拉显示隐藏等基本动画效果。 让我们来看一下如何实现基本的隐藏、出现和切换效果。在CSS中,我们可以通过`display:none`来隐藏元素,而jQuery提供了`.show()`、`.hide()`和`.toggle()`方法来实现这些效果,并且添加了平滑的动画过渡。 1. **隐藏与显示**: 使用`.show()`方法可以使隐藏的元素显示出来,`.hide()`则反之。例如,我们可以为一个按钮添加点击事件,使得点击后对应的div元素显示或隐藏。参数可以设置动画执行的时间(以毫秒计),如`1000`表示1秒钟,动画方式如`'linear'`表示线性变化,回调函数则是在动画结束后执行的代码。例如: ```javascript $('[name="block"]').click(function() { $("div").show(1000, "linear", function() { console.log("标签显示") }); }); $('[name="none"]').click(function() { $('div').hide(1000, 'linear', function() { console.log('标签隐藏了') }); }); ``` 2. **切换效果**: 而`.toggle()`方法则可以在隐藏和显示之间进行切换,同样接受动画时间和方式作为参数,以及回调函数。例如: ```javascript $('[name="toggle"]').click(function() { $('div').toggle(1000, 'linear', function() { console.log('标签切换了') }); }); ``` 接下来,我们讨论上下显示隐藏的动画效果,这需要用到`.slideDown()`、`.slideUp()`和`.slideToggle()`方法。 3. **下拉显示与上拉隐藏**: `.slideDown()`用于使隐藏的元素从顶部滑下来显示,`.slideUp()`则是相反,元素从顶部滑上去隐藏。这些方法同样接受动画时间和方式作为参数,以及回调函数。例如: ```javascript $('[name="block"]').click(function() { $('div').slideDown(1000, 'linear', function() { console.log('标签下拉显示了') }); }); $('[name="none"]').click(function() { $('div').slideUp(1000, 'linear', function() { console.log('标签上拉隐藏了') }); }); ``` 4. **切换上下显示隐藏**: 当然,`.slideToggle()`方法在这里同样适用,它会在元素上下滑动之间切换状态。例如: ```javascript $('[name="toggle"]').click(function() { $('div').slideToggle(1000, 'linear', function() { console.log('标签切换了') }); }); ``` 这些动画效果的实现基于jQuery的底层机制,它通过CSS的`transition`或`animation`属性,以JavaScript控制的方式平滑地改变元素的样式属性,如宽度、高度、透明度等,从而创建出流畅的动画效果。在实际开发中,开发者可以根据需求调整动画的速度、缓动函数(easing)以及是否在动画结束后执行某些操作,极大地增强了用户体验。 总结来说,jQuery的动画功能提供了丰富的API,使得开发者能够轻松实现各种复杂的动画效果。无论是简单的隐藏、显示,还是更细腻的上下滑动,都只需几行代码就能完成。熟练掌握这些方法,能够帮助我们构建更加动态和吸引人的网页应用。

- 粉丝: 0
- 资源: 955
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论0