没有合适的资源?快使用搜索试试~ 我知道了~
前面的话 帧动画就是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成的动画。由于是一帧一帧的画,所以帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。本文将详细介绍javascript帧动画 概述 【分类】 常见的帧动画的方式有三种,包括gif、CSS3 animation和javascript git和CSS3 animation不能灵活地控制动画的暂停和播放、不能对帧动画做更加灵活地扩展。另外,gif图不能捕捉动画完成的事件。所以,一般地,使用javascript来实现帧动画 【原理】 js实现帧动画有两种实现方式 1、如果有多张帧动画图片
资源推荐
资源详情
资源评论

javascript帧动画帧动画(实例讲解实例讲解)
前面的话前面的话
帧动画就是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成的动画。由于是一帧一帧的画,所以
帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。本文将详细介绍javascript帧动画
概述概述
【分类】
常见的帧动画的方式有三种,包括gif、CSS3 animation和javascript
git和CSS3 animation不能灵活地控制动画的暂停和播放、不能对帧动画做更加灵活地扩展。另外,gif图不能捕捉动画完成的事件。所以,一般地,使用
javascript来实现帧动画
【原理】
js实现帧动画有两种实现方式实现帧动画有两种实现方式
1、如果有多张帧动画图片,可以用一个image标签去承载图片,定时改变image的src属性(不推荐)
2、把所有的动画关键帧都绘制在一张图片里,把图片作为元素的background-image,定时改变元素的background-position属性(推荐)
因为第一种方式需要使用多个HTTP请求,所以一般地推荐使用第二种方式
【实例】
下面是使用帧动画制作的一个实例
<div id="rabbit" ></div>
<button id="btn">暂停运动</button>
<script>
var url = 'rabbit-big.png';
var positions = ['0,-854','-174 -852','-349 -852','-524 -852','-698 -852','-873 -848'];
var ele = document.getElementById('rabbit');
var oTimer = null;
btn.onclick = function(){
if(btn.innerHTML == '开始运动'){
frameAnimation(ele,positions,url);
btn.innerHTML = '暂停运动';
}else{
clearTimeout(oTimer);
btn.innerHTML = '开始运动';
}
}
frameAnimation(ele,positions,url);
function frameAnimation(ele,positions,url){
ele.style.backgroundImage = 'url(' + url + ')';
ele.style.backgroundRepeat = 'no-repeat';
var index = 0;
function run(){
var pos = positions[index].split(' ');
ele.style.backgroundPosition = pos[0] + 'px ' + pos[1] + 'px';
index++;
if(index >= positions.length){
index = 0;
}
oTimer = setTimeout(run,80);
}
run();
}
</script>
通用帧动画通用帧动画
下面来设计一个通用的帧动画库
【需求分析】
1、支持图片预加载
2、支持两种动画播放方式,及自定义每帧动画
3、支持单组动画控制循环次数(可支持无限次)
4、支持一组动画完成,进行下一组动画
5、支持每个动画完成后有等待时间
6、支持动画暂停和继续播放
7、支持动画完成后执行回调函数
【编程接口】
1、loadImage(imglist)//预加载图片
2、changePosition(ele,positions,imageUrl)//通过改变元素的background-position实现动画

3、changeSrc(ele,imglist)//通过改变image元素的src
4、enterFrame(callback)//每一帧动画执行的函数,相当于用户可以自定义每一帧动画的callback
5、repeat(times)//动画重复执行的次数,times为空时表示无限次
6、repeatForever()//无限重复上一次动画,相当于repeat()
7、wait(time)//每个动画执行完成后等待的时间
8、then(callback)//动画执行完成后的回调函数
9、start(interval)//动画开始执行,interval表示动画执行的间隔
10、pause()//动画暂停
11、restart()//动画从上一交暂停处重新执行
12、dispose()//释放资源
【调用方式】
支持链式调用,用动词的方式描述接口
【代码设计】
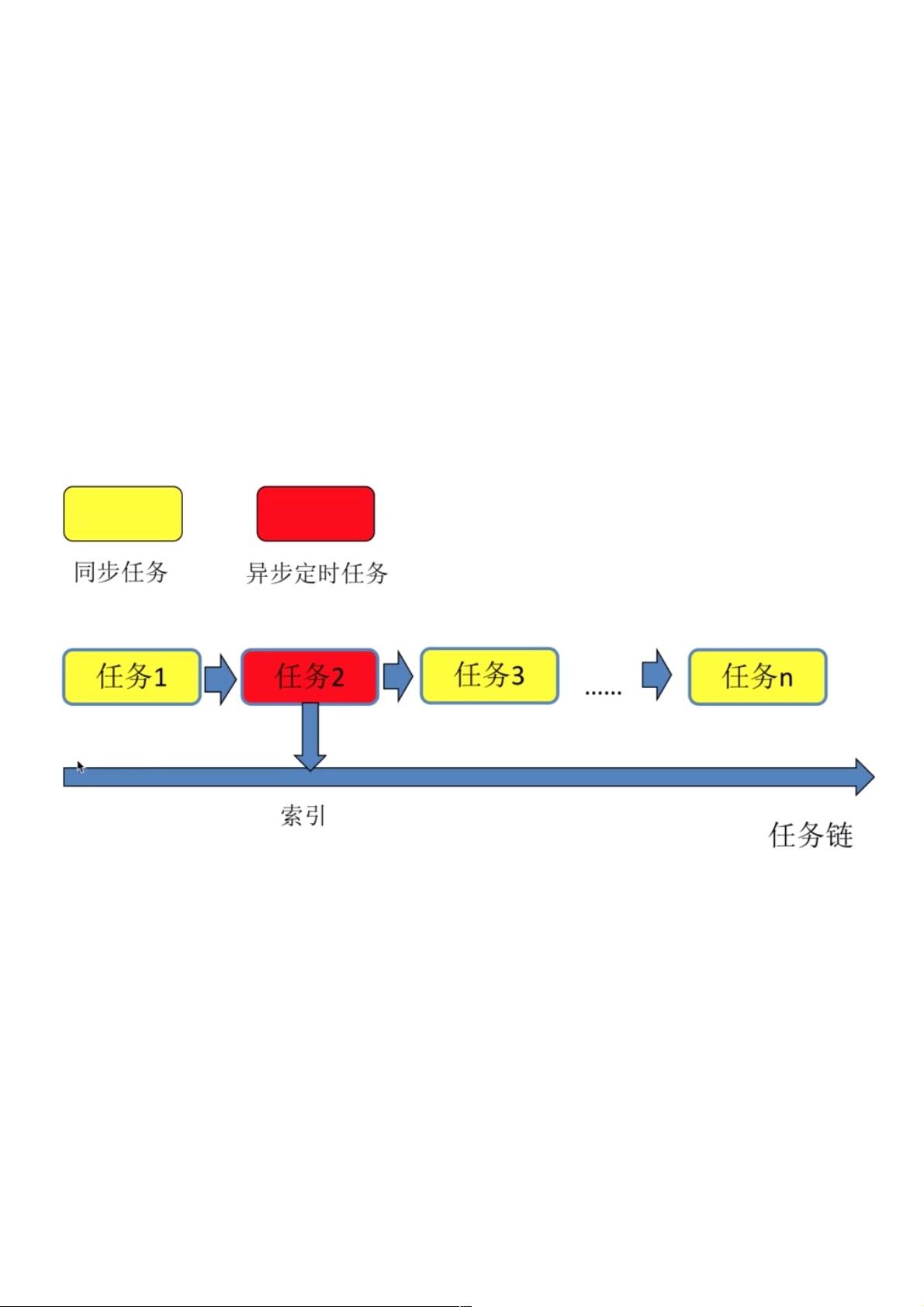
1、把图片预加载 -> 动画执行 -> 动画结束等一系列操作看成一条任务链。任务链包括同步执行和异步定时执行两种任务
2、记录当前任务链的索引
3、每个任务执行完毕后,通过调用next方法,执行下一个任务,同时更新任务链索引值
【接口定义】
'use strict';
/* 帧动画库类
* @constructor
*/
function FrameAnimation(){}
/* 添加一个同步任务,去预加载图片
* @param imglist 图片数组
*/
FrameAnimation.prototype.loadImage = function(imglist){}
/* 添加一个异步定时任务,通过定时改变图片背景位置,实现帧动画
* @param ele dom对象
* @param positions 背景位置数组
* @param imageUrl 图片URL地址
*/
FrameAnimation.prototype.changePosition = function(ele,positions,imageUrl){}
/* 添加一个异步定时任务,通过定时改变image标签的src属性,实现帧动画
* @param ele dom对象
* @param imglist 图片数组
*/
FrameAnimation.prototype.changeSrc = function(ele,imglist){}
/* 添加一个异步定时任务,自定义动画每帧执行的任务函数
* @param tastFn 自定义每帧执行的任务函数
剩余9页未读,继续阅读
资源评论

weixin_38553478
- 粉丝: 7
- 资源: 923
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 简单实用触模式报警器.zip
- 可编程继电器模块应用程序.zip
- 课程设计任务书-数字秒表.zip
- 六路循环彩灯控制电路.zip
- COMSOL模拟采空区漏风现象:注氮技术及其动态推进对三带分布的影响,基于COMSOL模拟的采空区漏风特征及注氮调控技术研究:动态推进下的三带分布影响分析,comsol采空区漏风,注氮模拟 动态推进
- 模拟自然风无级调适电风扇控制电路.zip
- 燃气炉全自动点火电路.zip
- 闪光的摆.zip
- 神奇旋转彩灯电路.zip
- 声光双控延迟照明灯.zip
- 声音报警电路.zip
- 实用灯控节能开关.zip
- 实用时基电风扇模拟自然风控制电路.zip
- 实用无级触摸调光灯电路.zip
- 双向超沮报警器.zip
- vue3-ts-cesium-map-show-Typescript资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功