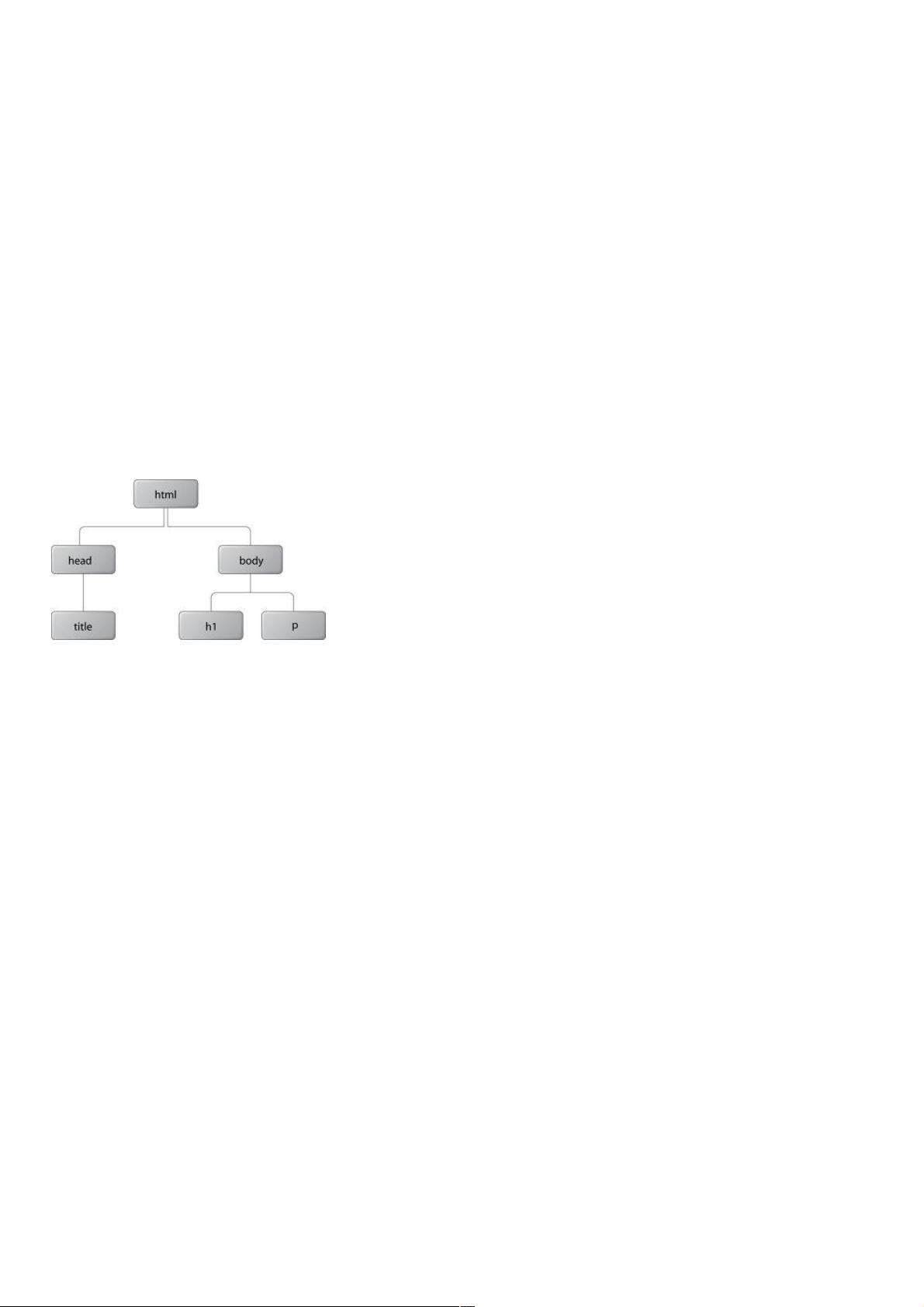
http://www.cnblogs.com/TomXu/archive/2012/02/16/2351331.html , 在回来看这里文章,你一定会有更深刻的认识。因为我在这里介绍概念上的东西比较少,看下面的例子,对初学的朋友可能会有些吃力! 1、DOM的架构 代码如下: <html> <head> <title>document</title> </head> <body> <h1>CSS Demo</h1> <p>我喜欢美女,特别是高个的美女</p> </body> </html> 这个文档的DOM表示如下图: 图片表示一个HTML文档的树. 所有DOM树结构表现为不同种类的No 【JavaScript DOM操作详解】 在JavaScript中,DOM(Document Object Model)是HTML或XML文档的抽象表示,它将文档转换为一个可编程的对象模型。通过DOM,我们可以访问和修改页面中的任何元素,包括添加、删除和更新元素的样式。本文将深入讲解DOM的基本概念和常见操作,包括DOM的架构、元素的获取与操作以及动态修改样式。 1. **DOM的架构** DOM将HTML或XML文档视为一棵树形结构,每个HTML标签和文本内容都对应着一个Node对象。在这个例子中: ```html <html> <head> <title>document</title> </head> <body> <h1>CSS Demo</h1> <p>我喜欢美女,特别是高个的美女</p> </body> </html> ``` 对应的DOM树中,`html`是根节点,`head`和`body`是其子节点,`title`、`h1`和`p`则是它们的子节点。Node对象拥有如`firstChild`、`lastChild`、`nextSibling`、`previousSibling`和`parentNode`等属性,用于遍历和操作这些节点。 2. **元素的获取与操作** - `getElementById`: 通过ID获取元素,如`document.getElementById('container')`。 - `getElementsByTagName`: 通过标签名获取元素集合,如`document.getElementsByTagName('li')`。 - `querySelector`和`querySelectorAll`: `querySelector`返回匹配CSS选择器的第一个元素,`querySelectorAll`返回匹配的所有元素。 3. **动态添加、删除和替换元素** - `appendChild`: 在元素末尾添加新子节点。 - `removeChild`: 删除指定的子节点。 - `replaceChild`: 用新的节点替换现有子节点。 - `insertBefore`: 在指定子节点之前插入新节点。 4. **修改元素内容与样式** - `innerHTML`: 获取或设置元素的HTML内容。 - `innerText`或`textContent`: 获取或设置元素的文本内容。 - `style`属性: 直接修改元素的内联样式,如`element.style.backgroundColor = 'red'`。 5. **案例分析** - 示例1:获取元素总数 ```javascript Tools.getElementCount = function(e) { var count = 0; elementTotal(e); document.table.txt.value = "element: " + count; function elementTotal(e) { if (e.nodeType == 1) count++; var children = e.childNodes; for (var i = 0; i < children.length; i++) { elementTotal(children[i]); } } }; ``` - 示例2:将文本全部转换为大写 ```javascript Tools.ModifyElement = function modify(e) { if (e.nodeType == 3) e.data = e.data.toUpperCase(); else { for (var i = e.firstChild; i != null; i = i.nextSibling) { modify(i); } } }; ``` 在实际应用中,你可以通过按钮调用这些函数,例如: ```html <button type="button" onclick="Tools.ModifyElement(document)">全部大写</button> ``` 理解并熟练掌握DOM操作是JavaScript开发中的基础技能,这允许我们创建交互式的网页,并动态地更新页面内容。通过封装这些操作,我们可以创建可重用的函数,使代码更简洁、更易于维护。在实际项目中,结合事件监听、动画效果和AJAX请求,DOM操作成为实现网页动态性的关键。

- 粉丝: 1
- 资源: 924
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 散装物料卸船机step全套技术开发资料100%好用.zip
- MSS市场专项考试题库
- (174756810)跨年烟花代码python
- (175424836)JSP企业电子投票系统(源代码+论文+开题报告+外文翻译+文献综述).rar
- (175470002)JSP企业电子投票系统(源代码+论文+开题报告+外文翻译+文献综述)
- (175759628)贪吃蛇.zip
- (175833246)JSP企业电子投票系统(源代码+论文+开题报告+外文翻译+文献综述).rar.tar.gz
- 自行车、汽车、猫、狗、人类、入侵者检测39-YOLO(v5至v11)、COCO数据集合集.rar
- (175860660)基于51单片机直流电压电流表设计LCD1602液晶实训仿真
- (175931624)基于jsp的投票管理系统源码数据库论文.doc
- 在ARM9核心板KNM1001上实现uIP FTP及TFTP客户端
- (176056440)zotero 插件分享 茉莉花压缩包
- Overview of the Scalable Video Coding Extension of the H.264/AVC Standard
- 汽车之家计量学分析.zip
- (176074624)EPLAN P8部件库:包含低压电气控制系统设计常用品Pai型号 导入单个文件很小几十M,简单易用
- (176333852)《数据库原理及应用教程(微课版)》关系数据库思维导图源文件


 信息提交成功
信息提交成功
评论0