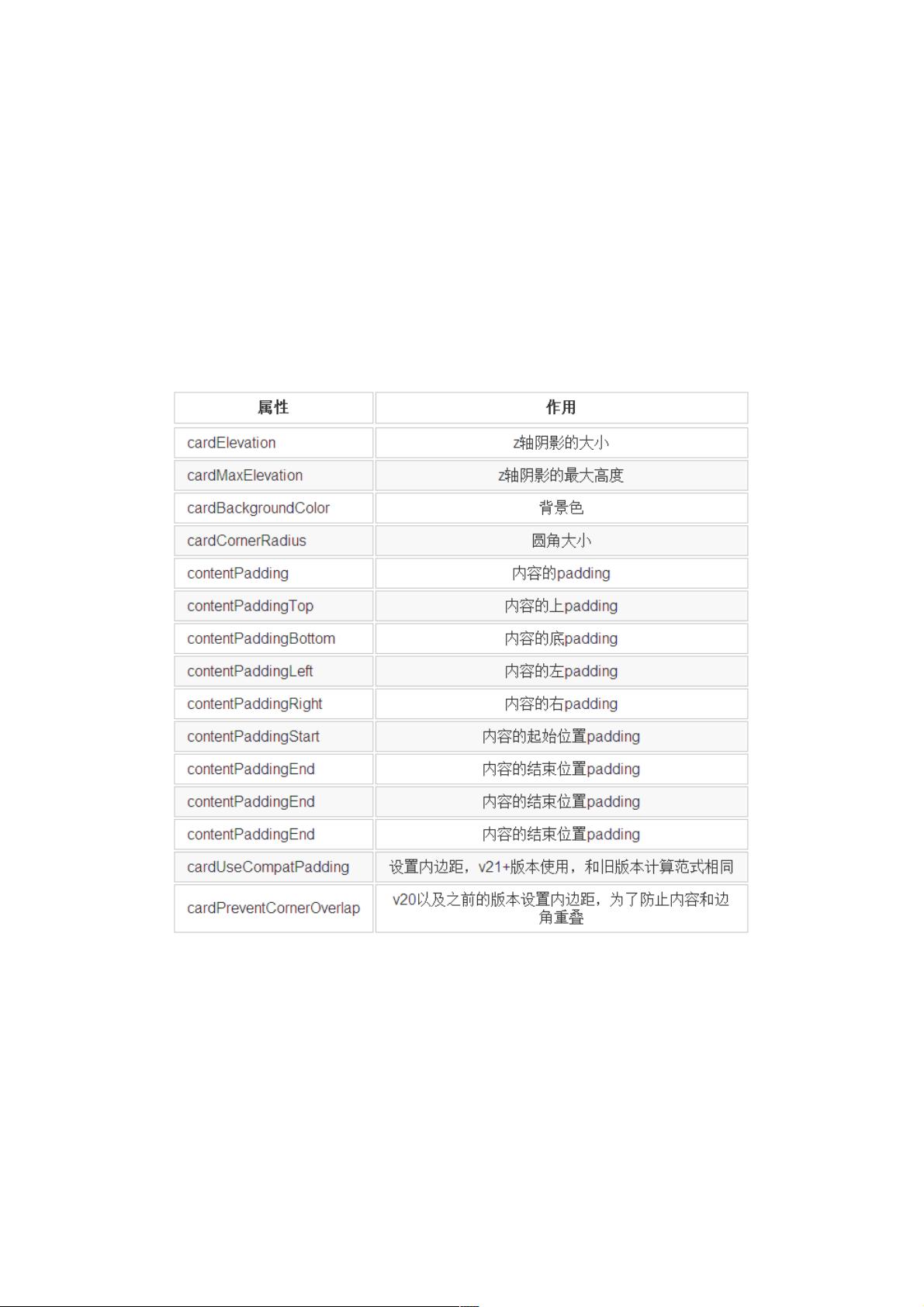
Android 使用 CardView 作为 RecyclerView 的 Item 实现拖拽和左滑删除 Android 中的 CardView 是一个非常实用的控件,它可以用来实现各种布局,例如实现 RecyclerView 的 Item 项,然后使用_cardView 和 RecyclerView 结合来实现拖拽和左滑删除的功能。在本文中,我们将详细介绍如何使用 CardView 作为 RecyclerView 的 Item 项,并实现拖拽和左滑删除的功能。 CardView 的属性 CardView 继承自 FrameLayout,所以子控件的布局规则和 FrameLayout 一样,是按照层次堆叠的。下面是 CardView 的一些常用属性: * android:layout_width 和 android:layout_height:设置 CardView 的宽度和高度。 * app:contentPaddingLeft 和 app:contentPaddingRight:设置 CardView 的内容左、右_padding。 * app:cardBackgroundColor:设置 CardView 的背景颜色。 * app:cardCornerRadius:设置 CardView 的圆角半径。 * app:cardElevation:设置 CardView 的阴影高度。 * app:cardPreventCornerOverlap:设置 CardView 的圆角是否重叠。 使用 CardView 实现 RecyclerView 的 Item 项 使用 CardView 作为 RecyclerView 的 Item 项可以使得每个项具有一个独立的背景、圆角和阴影.effects,可以添加各种控件,例如 TextView、ImageView 等。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:paddingTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content"> <android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="60dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" app:contentPaddingLeft="20dp" app:cardBackgroundColor="@color/colorPrimary" app:cardCornerRadius="5dp" app:cardElevation="5dp" android:layout_marginBottom="10dp" app:cardPreventCornerOverlap="true"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:gravity="center_vertical"> <!--左侧图片--> <ImageView android:layout_width="50dp" android:layout_height="50dp" android:src="@mipmap/ic_launcher"/> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_marginLeft="10dp" android:gravity="center_vertical"> <!--姓名--> <TextView android:id="@+id/txt_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="16sp" android:textColor="@android:color/white" android:text="王二"/> <!--描述--> <TextView android:id="@+id/txt_describe" android:layout_width="wrap_content" ... /> </LinearLayout> </android.support.v7.widget.CardView> 实现拖拽和左滑删除的功能 要实现拖拽和左滑删除的功能,我们需要使用 RecyclerView 的 ItemTouchHelper 类。ItemTouchHelper 提供了多种回调方法,例如 onMove、onSwiped 等,可以根据需要自定义回调方法来实现拖拽和左滑删除的功能。 我们需要在 Adapter 中添加 ItemTouchHelper.Callback 的实现: public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> { ... private ItemTouchHelper mItemTouchHelper; ... public MyAdapter(...) { mItemTouchHelper = new ItemTouchHelper(new ItemTouchHelper.Callback() { @Override public int getMovementFlags(RecyclerView recyclerView, ViewHolder viewHolder) { int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN; int swipeFlags = ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT; return makeMovementFlags(dragFlags, swipeFlags); } @Override public boolean onMove(RecyclerView recyclerView, ViewHolder viewHolder, ViewHolder target) { ... } @Override public void onSwiped(ViewHolder viewHolder, int direction) { ... } }); } ... } 然后,我们需要在 RecyclerView 中添加 ItemTouchHelper: RecyclerView recyclerView = findViewById(R.id.recycler_view); mAdapter = new MyAdapter(...); recyclerView.setAdapter(mAdapter); mItemTouchHelper.attachToRecyclerView(recyclerView); 现在,我们已经实现了使用 CardView 作为 RecyclerView 的 Item 项,并且实现了拖拽和左滑删除的功能。


剩余7页未读,继续阅读

- 粉丝: 2
- 资源: 907
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功