没有合适的资源?快使用搜索试试~ 我知道了~
今天给大家带来一款纯css3实现的tab选项卡。单击左侧的选项的时候,右侧内容以动画的形式展示。效果图如下: 实现的代码。 html代码: XML/HTML Code复制内容到剪贴板 <div u00a0class=night-tabs night-tabs-color-default night-tabs-animation-slide-right night-tabs-position-vleft> <!–Tab 1–> <input type=radio name=night-tabs checked= id
资源推荐
资源详情
资源评论

一款纯一款纯css3实现的实现的tab选项卡的实列教程选项卡的实列教程
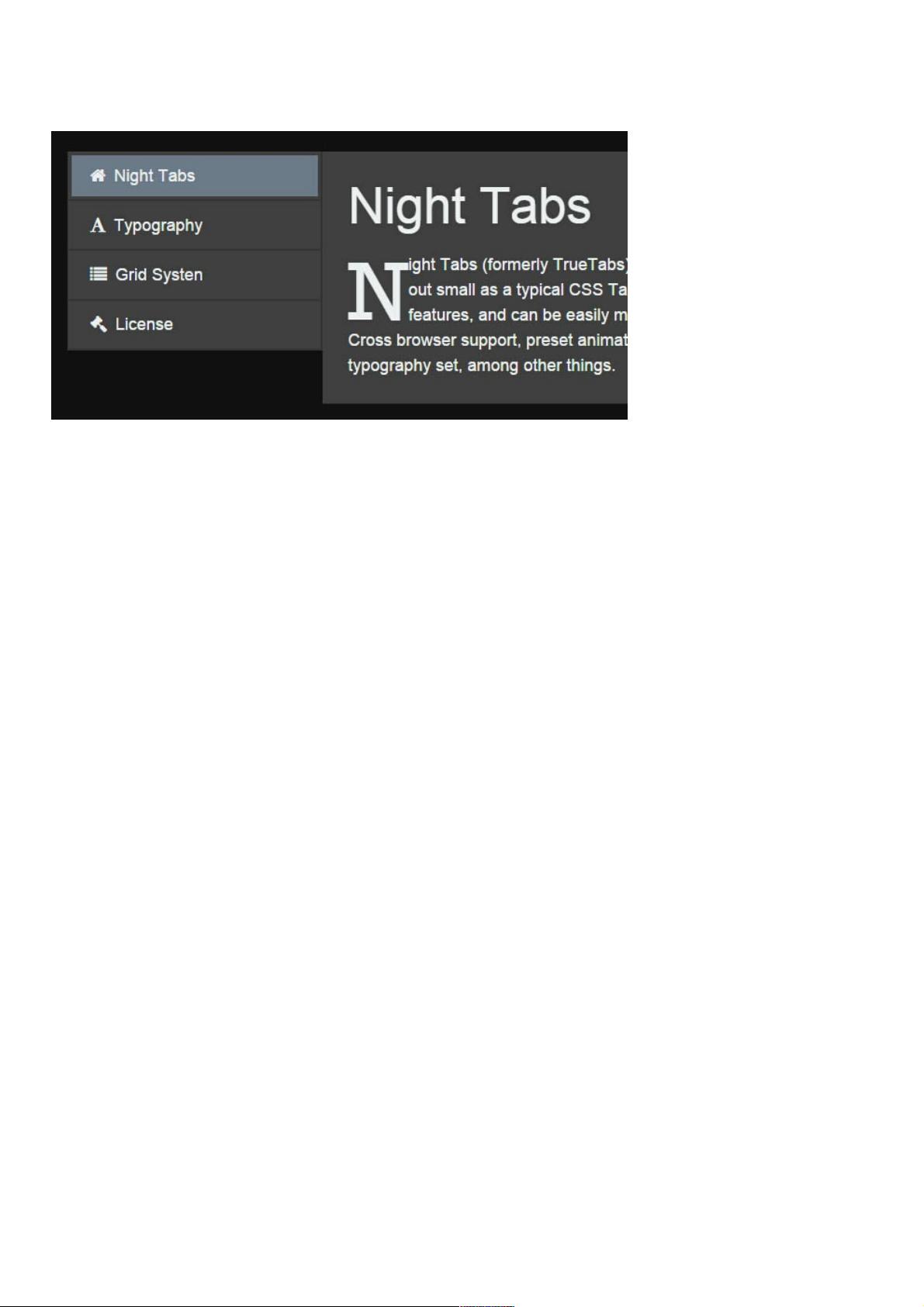
今天给大家带来一款纯css3实现的tab选项卡。单击左侧的选项的时候,右侧内容以动画的形式展示。效果图如下:
实现的代码。
html代码:代码:
XML/HTML Code复制内容到剪贴板
<div class="night-tabs night-tabs-color-default night-tabs-animation-slide-right night-tabs-position-vleft">
<!–Tab 1–>
<input type="radio" name="night-tabs" checked="" id="tab1" class="content1">
<!–Checked= Tab shown–>
<label for="tab1">
<!–Modify icon and name–>
<span><span><em class="fa fa-home"></em>Night Tabs</span></span>
</label>
<!–Tab 2–>
<input type="radio" name="night-tabs" id="tab2" class="content2">
<label for="tab2">
<!–Modify icon and name–>
<span><span><em class="fa fa-font"></em>Typography</span></span>
</label>
<!–Tab 3–>
<input type="radio" name="night-tabs" id="tab3" class="content3">
<label for="tab3">
<!–Modify icon and name–>
<span><span><em class="fa fa-list"></em>Grid Systen</span></span>
</label>
<!–Tab 4–>
<input type="radio" name="night-tabs" id="tab4" class="content4">
<label for="tab4">
<!–Modify icon and name–>
<span><span><em class="fa fa-legal"></em>License</span></span>
</label>
<!–Content–>
<ul class="night-tabs-content">
<!–Tab 1–>
<li class="content1">
<div class="content-1-content">
<!–Content goes here–>
<h1 class="h1">
Night Tabs</h1>
<p>
<span class="dropcap">N</span>ight Tabs (formerly TrueTabs) is an extensive CSS3
Tabbed Content snippet. It started out small as a typical CSS Tabs snippet, but
I have expanded it greatly. It offers many features, and can be easily modified
to fit your needs. Some of the features include: Cross browser support, preset animations,
colors, and layouts, a responsive grid system, and a typography set, among other
things.</p>

</div>
</li>
<!–Tab 2–>
<li class="content2">
<div class="content-2-content">
<!–Content goes here–>
<h1 class="h1">
Custom Fonts</h1>
<h2 class="h2">
Open Sans Light</h2>
<h3 class="h3">
<em class="fa fa-check"></em>FontAwesome</h3>
<p>
<h2 class="h2">
Paragraphs and Quotes</h2>
<blockquote class="blockquote">
Maecenas tincidunt nunc est, nec pharetra odio porta ac. Morbi cursus lacinia neque,
tristique tincidunt ipsum tincidunt a.
</blockquote>
<div class="well">
<p>
Maecenas tincidunt nunc est, nec pharetra odio porta ac. Morbi cursus lacinia neque,
tristique tincidunt ipsum tincidunt a.</p>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec malesuada rutrum
felis, quis imperdiet nisl finibus id. Etiam commodo vitae purus a lobortis. Donec
lacinia dapibus metus nec feugiat. Integer blandit tellus vel dapibus efficitur.
Nulla placerat sollicitudin laoreet. Maecenas fermentum eros diam, at blandit lectus
volutpat ac.Proin ornare mauris dui, semper condimentum urna blandit non. Vestibulum
ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Ut
scelerisque justo sit amet sem commodo, ac porta arcu auctor.</p>
<h3 class="h3">
Unordered Lists</h3>
<ul class="night-tabs-unordered-list">
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<ul class="night-tabs-unordered-list">
<li>Nulla vitae lacus sed dui fringilla elementum eu id eros.</li>
<li>Vivamus euismod mauris sit amet iaculis porttitor.</li>
<li>Donec condimentum massa non elit lobortis, a ultrices ante vulputate.</li>
</ul>
</li>
<li>Nulla vitae lacus sed dui fringilla elementum eu id eros.</li>
<li>Vivamus euismod mauris sit amet iaculis porttitor.</li>
<li>Donec condimentum massa non elit lobortis, a ultrices ante vulputate.</li>
</ul>
<h3 class="h3">
Ordered Lists</h3>
<ol class="night-tabs-ordered-list">
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<ol class="night-tabs-ordered-list">
<li>Nulla vitae lacus sed dui fringilla elementum eu id eros.</li>
<li>Vivamus euismod mauris sit amet iaculis porttitor.</li>
<li>Donec condimentum massa non elit lobortis, a ultrices ante vulputate.</li>
</ol>
</li>
<li>Nulla vitae lacus sed dui fringilla elementum eu id eros.</li>
<li>Vivamus euismod mauris sit amet iaculis porttitor.</li>
<li>Donec condimentum massa non elit lobortis, a ultrices ante vulputate.</li>
</ol>
<div class="text-right">
<em>Typography Set</em>
</div>
</div>
</li>
<!–Tab 3–>
<li class="content3">
<div class="content-3-content">

<!–Content goes here–>
<div class="grid-row">
<div class="grid-column grid-column-6">
<h2 class="h2">
HTML5</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ante nisl, condimentum
nec dolor viverra, dignissim convallis est. In commodo rhoncus augue, a euismod
felis placerat ut. Ut ullamcorper libero tortor, ut semper lectus congue ut. Morbi
pulvinar, nisi at pharetra scelerisque, nibh magna ornare augue, vel aliquet ipsum
ante eu sem. Maecenas id est risus. Nulla facilisis dui molestie euismod mollis.
Duis vehicula elementum justo in porta. Maecenas erat lectus, finibus vel lectus
non, consequat ultricies dolor. Nunc ultricies quam in purus facilisis, porttitor
blandit odio volutpat. Sed sed posuere lectus, sit amet rutrum est. Duis porttitor
purus blandit, lacinia nibh quis, ultricies augue.</p>
</div>
<div class="grid-column grid-column-6">
<h2 class="h2">
CSS3</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ante nisl, condimentum
nec dolor viverra, dignissim convallis est. In commodo rhoncus augue, a euismod
felis placerat ut. Ut ullamcorper libero tortor, ut semper lectus congue ut. Morbi
pulvinar, nisi at pharetra scelerisque, nibh magna ornare augue, vel aliquet ipsum
ante eu sem. Maecenas id est risus. Nulla facilisis dui molestie euismod mollis.
Duis vehicula elementum justo in porta. Maecenas erat lectus, finibus vel lectus
non, consequat ultricies dolor. Nunc ultricies quam in purus facilisis, porttitor
blandit odio volutpat. Sed sed posuere lectus, sit amet rutrum est. Duis porttitor
purus blandit, lacinia nibh quis, ultricies augue.</p>
</div>
</div>
<div class="grid-row">
<div class="grid-column grid-column-12">
<h2 class="h2">
NO JavaScript</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ante nisl, condimentum
nec dolor viverra, dignissim convallis est. In commodo rhoncus augue, a euismod
felis placerat ut. Ut ullamcorper libero tortor, ut semper lectus congue ut. Morbi
pulvinar, nisi at pharetra scelerisque, nibh magna ornare augue, vel aliquet ipsum
ante eu sem. Maecenas id est risus. Nulla facilisis dui molestie euismod mollis.
Duis vehicula elementum justo in porta. Maecenas erat lectus, finibus vel lectus
non, consequat ultricies dolor. Nunc ultricies quam in purus facilisis, porttitor
blandit odio volutpat. Sed sed posuere lectus, sit amet rutrum est. Duis porttitor
purus blandit, lacinia nibh quis, ultricies augue.</p>
</div>
<div class="text-right">
<em>Night Tabs – CSS3 Tabbed Content</em>
</div>
</div>
</div>
</li>
<!–Tab 4–>
<li class="content4">
<div class="content-4-content">
<!–Content goes here–>
<h1 class="h1">
Night Tabs – v0.2.0</h1>
<p>
Coded by Jason Shi under the MIT License.</p>
</div>
</li>
</ul>
</div>
css3代码:代码:
CSS Code复制内容到剪贴板
剩余13页未读,继续阅读
资源评论

weixin_38545243
- 粉丝: 7
- 资源: 899
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- JAVA的SpringBoot车险理赔管理系统源码数据库 MySQL源码类型 WebForm
- (源码)基于物联网的温湿度监控系统.zip
- (源码)基于SSM框架的档案管理系统.zip
- C#ASP.NET企业网站信息管理系统源码 CMS源码数据库 SQL2012源码类型 WebForm
- 一个轻量级的分布式日志标记追踪神器,10分钟即可接入,自动对日志打标签完成微服务的链路追踪
- (源码)基于Python和CuPy的浅层神经网络四位数加法预测系统.zip
- (源码)基于Java的心电信号R点标注系统.zip
- (源码)基于SpringBoot和Vue的后台管理系统.zip
- java网络教研室资料管理系统源码数据库 MySQL源码类型 WebForm
- bboss 插件工程,持久层hibernate/hibernate4插件
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功