没有合适的资源?快使用搜索试试~ 我知道了~
移动应用程序开发正在飞速发展;一部分原因是出现了可以简化开发的新框架,这种新框架也使传统web开发人员可以更快上手。本文将介绍如何利用您已经掌握的HTML、CSS和JavaScript技能和两种新框架来开发本地移动应用程序,这两种框架分别是Jo和开源的PhoneGap,后者使您能够利用最流行的移动平台上的一些本地特性。移动应用程序开发基本上可以分为两类:web或本地。移动web应用程序开发与传统web开发差不多,区别在于前者针对移动平台。您的应用程序存储在web服务器上并由其提供服务,然后由移动web浏览器消费。可以预料到,浏览器上可供使用的资源和功能非常有限。将这一点与本地开发相比,后者使您
资源推荐
资源详情
资源评论

使用使用Jo和和PhoneGap构建本地移动应用程序构建本地移动应用程序
使用 HTML 和 JavaScript 代码开发 Android 应用程序
移动应用程序开发正在飞速发展;一部分原因是出现了可以简化开发的新框架,这种新框架也使传统 web 开发人员可以更快
上手。本文将介绍如何利用您已经掌握的 HTML、CSS 和 JavaScript 技能和两种新框架来开发本地移动应用程序,这两种框
架分别是 Jo 和开源的 PhoneGap,后者使您能够利用最流行的移动平台上的一些本地特性。
移动 web 或移动应用程序?
移动应用程序开发基本上可以分为两类:web 或本地。移动 web 应用程序开发与传统 web 开发差不多,区别在于前者针对移
动平台。您的应用程序存储在 web 服务器上并由其提供服务,然后由移动 web 浏览器消费。可以预料到,浏览器上可供使用
的资源和功能非常有限。将这一点与本地开发相比,后者使您能够利用移动操作系统的核心特性。因此,移动 web 应用程序
开发鼓励您使用浏览器,而本地移动应用程序开发鼓励您使用移动操作系统。
构建本地移动应用程序为开发人员带来了更多的可能性。过去,您需要掌握多种语言和应用程序编程接口(API),在多个平
台上构建移动应用程序。现在,您再也不需要这样做了。
本文将介绍 Jo 和 PhoneGap 的基本用法。Jo 是一个轻量级框架,提供广泛的跨平台支持,并与其他框架实现了良好的集
成。PhoneGap 对于构建本地应用程序非常关键,因为它的作用类似于一个桥梁,能够利用移动平台的所有核心特性,同时保
留面向 HTML、CSS 和 JavaScript 代码的开发环境。
Jo 是什么?
Jo 是一种新框架,由 Dave Balmer 从 Palm 开发而来。它是一种极为轻量级的 HTML5 移动 web 应用程序框架,提供丰富的
平台支持,包括 HP webOS、Apple iOS、Android、Symbian,甚至是 Mac OS?X Dashboard 小部件。尽管 Jo 目前仍然在
积极的开发当中,但是它十分适合进行移动 web 应用程序开发。它的大小和特性集非常友好,使您能够将注意力放在核心概
念上。
Jo 有哪些功能?
下面的例子将构建一个简单的基于卡的布局,展示 Jo 的一些重要特性,帮助您快速开始开发应用程序。
开始
首先,确保拥有一个合适的支持 HTML5 的浏览器,将其作为开发环境。Safari 和 Chrome 是两个最适合 Jo 开发的浏览器。
使用这些浏览器提供的控制台调试脚本,设置断点并转储数据以供检查。其次,从 GitHub(参见 参考资料)下载 Jo 源代码
并提取到您的本地 web 服务器的根目录。将提取后的目录重命名为更具体的名字,例如 Jo。现在,浏览 Jo 的示例页面
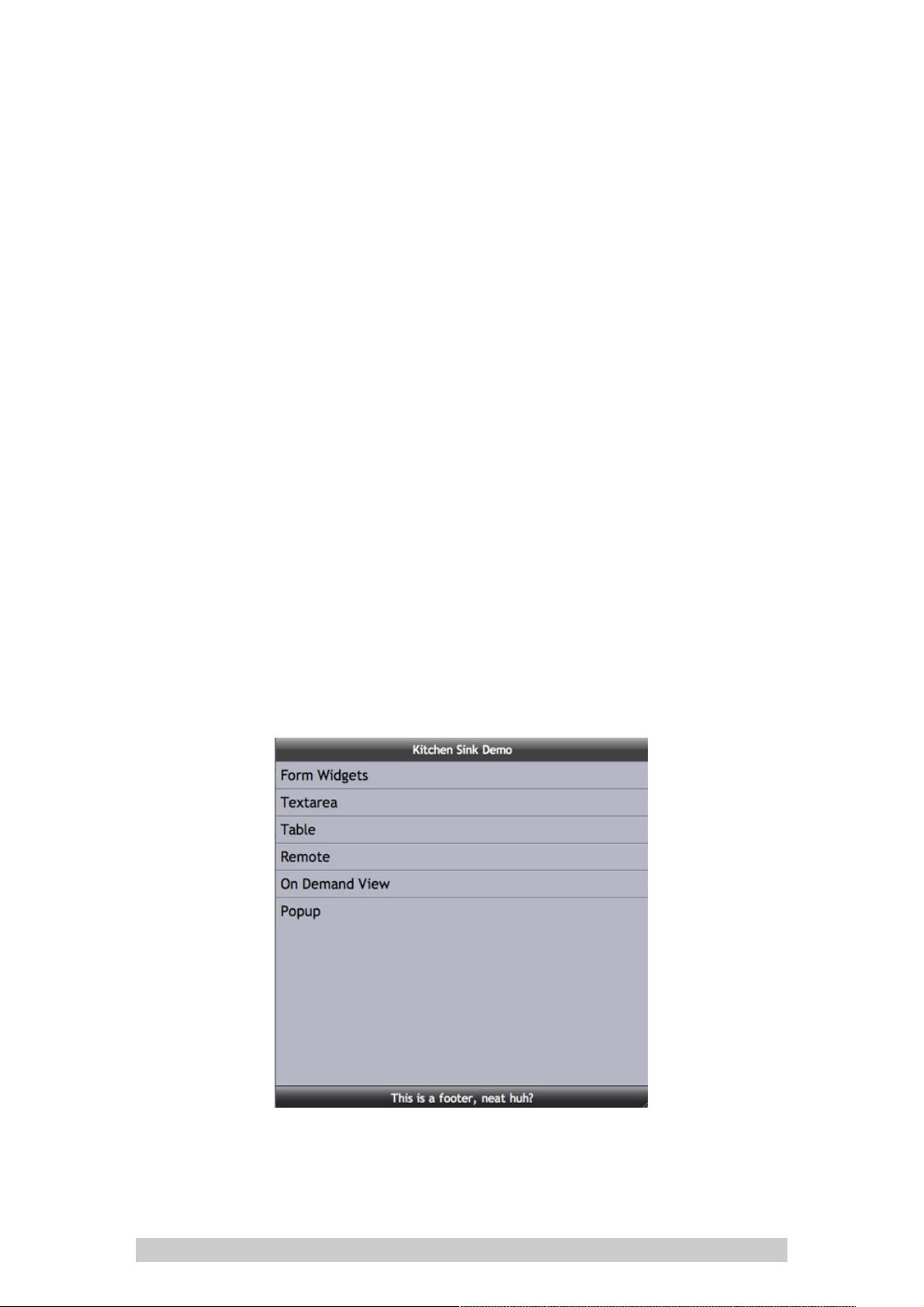
http://localhost/jo/samples/test.html,将看到类似 图 1 所示的屏幕。
图 1. Jo Kitchen Sink Demo
现在,您已经下载并解压缩了 Jo,下一步是构建自己的 Jo 应用程序。首先在您的 web 根目录中创建两个文件:index.html 和
application.js。index.html 文件包含 清单 1 所示的代码。
清单 1. 样例应用程序的索引页

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>My First Jo App</title>
<!-- jo styles -->
<link rel="stylesheet" type="text/css" href="jo/css/jo.css" />
</head>
<body>
<!-- jo framework script -->
<script src="jo/js/jo.js"></script>
<!-- our application script -->
<script src="App.js"></script>
<script>
// initializes jo
jo.load();
// our app initialization code
App.init();
</script>
</body>
</html>
清单 1 显示了一个索引页面,可用于组织和调用您的脚本和样式。如果以前开发过 JavaScript 应用程序的话,那么应该对该
页面很熟悉。文档头部包含支持 Jo 的默认样式;文档主体中包含脚本。注意,jo.js 文件也包含在其中。该版本的框架尚未进
行缩减,适合进行开发。当准备好部署到生产环境时,将 jo_min.js 文件包含进来即可。文件的末尾是 jo.load() 语句,该语句
的作用是初始化 Jo 框架,然后初始化 App.init() 表示的代码。清单 2 显示了初始化代码。
清单 2. 样例应用程序的初始化代码
// demonstrates the javascript module pattern
var App = function() {
// private members
var init = function() {
alert("the app is initialized");
};
// returns an object literal of members to be made public
return {
init: init
};
}();
构建 Jo 布局
现在您已经具备了一个外壳,只需要稍加修改来生成一个基本的 Jo 布局,如 清单 3 所示。该布局是一个简单的主-细
(master-detail)模式的开头部分。
清单 3. 使用 Jo 构建布局
剩余10页未读,继续阅读
资源评论

weixin_38538264
- 粉丝: 5
- 资源: 932
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 【毕业设计】matlab植物虫害检测的系统源码.zip
- 【毕业设计】Python 图形化麻将游戏 带蒙特卡洛AI源码.zip
- 【毕业设计】matlab做的一个水果分拣系统带有人机交互界面源码.zip
- 【毕业设计】MATLBA小波变换图像拼接要求两个图像需要有重叠区域源码.zip
- 桁架结构有限元程序的一般过程,利用matlab有限元来计算二维桁架的固有频率
- 【毕业设计】Python的pyqt5写的图书管理系统源码+说明文档+运行说明.zip
- 【毕业设计】SLAM-单目3D物体检测+SLAM算法实现源码.zip
- 【毕业设计】SLAM-利用点+线特征计算立体视觉SLAM算法源码.zip
- 跨年烟花代码-javascript
- 【毕业设计】YOLOv8-使用ONNX+YOLOv8+Python实现目标检测.zip
- 鼠笼式异步电机simulink仿真
- 【毕业设计】yolov9 瑞芯微 rknn 板端 C++部署源码+部署说明.zip
- 【毕业设计】YOLOv9 QT+NCNN实现安卓端部署源码+部署步骤+演示apk.zip
- 低秩矩阵分解代码 用于图像、信号等杂波去除 Matlab实现 算法较新,实现效果好
- python简易聊天室代码
- 【毕业设计】动态语义SLAM-目标检测+VSLAM+光流+多视角几何动态物体检测源码+octomap地图+目标数据库.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功