没有合适的资源?快使用搜索试试~ 我知道了~
本文作者是一位刚刚接触AR开发的年轻开发者,他将教你利用现有的人物模型,在Unity中创建虚拟按钮,形成现实世界与虚拟世界的交互。我们曾经介绍过许多AR应用中的 最新典型案例和教育类应用,他们利用Vuforia与现实进行交互,创造出更加新奇的体验。本文作者是一位刚刚接触AR开发的年轻开发者,他将教你如何在现实世界和虚拟世界中加入虚拟按钮,形成交互。在这个教程中,关于虚拟现实(augmented)的教程基础上再增加一些很酷的玩意。对我来说:增强现实(AR)本身已经非常棒了,但是这次,我们会在现实世界和虚拟世界中加更多的交互。我们通过添加虚拟按钮来实现这个功能,也就是说只需要简单的在AR世界中添加
资源详情
资源评论
资源推荐

实例亲授:教你如何创建实例亲授:教你如何创建AR应用应用
本文作者是一位刚刚接触AR开发的年轻开发者,他将教你利用现有的人物模型,在Unity中创建虚拟按钮,形成现实世
界与虚拟世界的交互。
我们曾经介绍过许多AR应用中的 最新典型案例和教育类应用,他们利用Vuforia与现实进行交互,创造出更加新奇的体
验。本文作者是一位刚刚接触AR开发的年轻开发者,他将教你如何在现实世界和虚拟世界中加入虚拟按钮,形成交
互。
译文如下:译文如下:
在这个教程中,关于虚拟现实(augmented)的教程基础上再增加一些很酷的玩意。对我来说:增强现实(AR)本身
已经非常棒了,但是这次,我们会在现实世界和虚拟世界中加更多的交互。我们通过添加虚拟按钮来实现这个功能,
也就是说只需要简单的在AR世界中添加一个按钮,我们就能在真实世界中点击他。这真真是酷毙了!
图:最终效果
因为我们是基于上一篇教程,所以我们会使用同样的技术Vuforia。这个技术让我们能够简单的达到这个效果。我们这
就开始吧!
这里有一段http://youtu.be/oEcIbx8YvUc小视频演示(youtube视频)我们通过这片教程可以创造的效果。不得不说:
这简直太酷了。虽然我必须承认,并不是所有的情况下都能像这样工作良好,不过对于简单的按钮,看起来工作的不
错。让我们来看看怎样创建一个像这样的程序。
准备工作准备工作
为了能让你的应用程序像这样工作,你需要具备下面几项条件:
任意一个可以运行的AR应用程序,比如示例程序
C#的基本支持,这个是Unity使用的语言,我们将用他来实现我们的虚拟按钮
另一个用于render(呈现)的3D模型,这样我们才能在几个不同的模型间切换,我会使用铁拳游戏中的几个模
型。
当你一切准备就绪,就让我们进行接下来的步骤。
导入模型导入模型
就像前一个教程讲的那样,你可以这样导入你的模型:
右键单击Project(项目Tab页)中的Assets文件夹
选择“Reveal in Finder”(在Window上也有可能是“Reveal in Explorer”)
打开Assets文件夹

创建一个名叫Models新的文件夹(或者可以取别的合乎逻辑的名字)
把模型(包括所有的纹理(Texture)等等)放入到这个文件夹中
返回Unity
Unity会检测到你对Assets文件夹所做的改动,并会使用最新的信息更新自己的显示。现在把你的模型拖入到增强显示
场景中,放在前一个模型的上面。确保他在层次结构(Hierarchy)中被的放置在正确的ImageTarget下面。我也拷贝
了上一个模型一样的Transform属性,所以他们的大小应该相同(只是旋转角度不同),最终你会得到类似下面的效
果。
现在看起来稍微有点怪,不用担心,使用我们的虚拟按钮,我们能够确保显示和隐藏正确的模型,让他们互相不会重
叠。
现在花时间看一眼model的名称,待会可能会用到他们。在分级窗口(Hierarchy)里可以找到他们,在我的项目里他
们分别是:jin1u和yosi1u
添加虚拟按钮
现在我们需要在场景中加入虚拟按钮,在你的Project窗口中,打开Assets/Qualcomm Augmented Reality/Prefabs-
folder.这里面能看到VirtualButton;把他拖动到你的场景中,在Hierarchy(分级窗口)里位于你的ImageTarget之下。本
质上讲,当我们查看ImageTarget的时候,虚拟按钮不能被看到,也就是处于不可见(invisible)状态。在Unity中透明
物体的默认颜色是蓝色,所以当你在场景中添加虚拟按钮时,也应该同样是蓝色的。
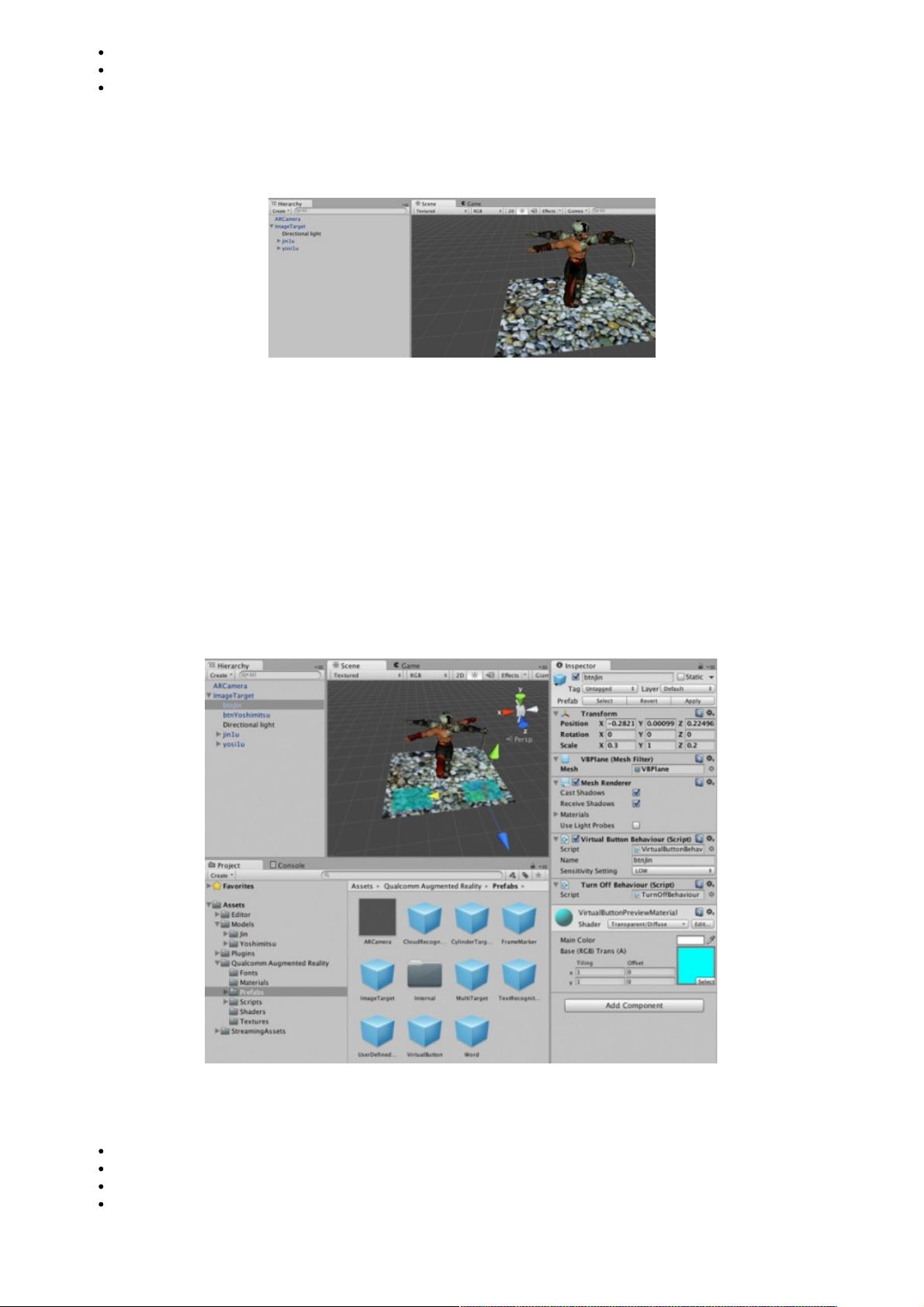
虚拟按钮的形状默认是矩形的,你可以将他变形(Transform)到你的点击区需要的样子和位置。只用确定按钮区域足
够覆盖ImageTarget上的一些特征区域;如果探测到这些特征区域被挡住,Vuforia就会认为按钮被点击。下面是我的
代码效果。
编写按钮脚本
按钮现在还什么也不能做,我们需要为他添加响应代码。这就需要为他创建一段脚本:
右键单击Project中Assets文件夹
选择“Reveal in Finder”(在Windows中也可能是“Reveal in Explore”)
打开Assets文件夹
创建一个叫做script的文件夹(或者其他合理的名字)
在文件夹中,创建一个新的空文件,叫做TekkenVirtualButtonEventHandler.cs(或者其他什么你觉得合适的名称),
剩余7页未读,继续阅读
weixin_38532139
- 粉丝: 5
- 资源: 910
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (源码)基于Java的医药管理系统.zip
- (源码)基于Java和MySQL的学生信息管理系统.zip
- (源码)基于ASP.NET Core的零售供应链管理系统.zip
- (源码)基于PythonSpleeter的戏曲音频处理系统.zip
- (源码)基于Spring Boot的监控与日志管理系统.zip
- (源码)基于C++的Unix V6++二级文件系统.zip
- (源码)基于Spring Boot和JPA的皮皮虾图片收集系统.zip
- (源码)基于Arduino和Python的实时歌曲信息液晶显示屏展示系统.zip
- (源码)基于C++和C混合模式的操作系统开发项目.zip
- (源码)基于Arduino的全球天气监控系统.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论0