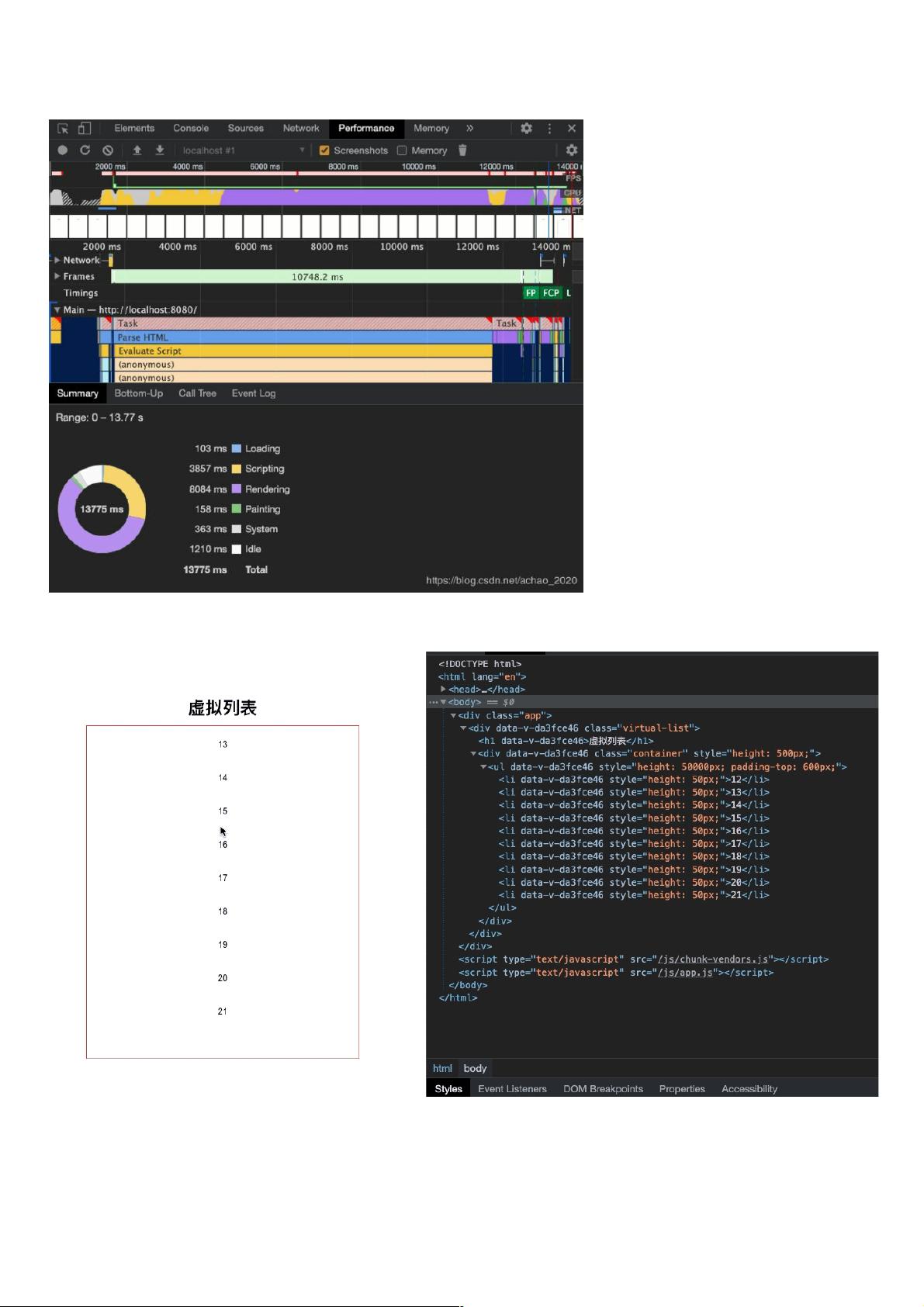
当数据量较大(此处设定为10w),而且要用列表的形式展现给用户,如果我们不做处理的话,在浏览器中渲染10w dom节点,是极其耗费时间的,那我的Macbook air举例,10w条数据渲染出来到能看到页面,需要13秒多(实际应该是10秒左右),如果是用户的话肯定是不会等一个网页十几秒的
我们可以用虚拟列表解决这个问题
一步步来
首先看一下效果
这是data中的数据
data() {
return {
list: [], // 贼大的数组
li: {
// 列表项信息
height: 50,
},
container: {
// 容器信息
Vue.js 是一款流行的前端框架,它提供了一种高效的方式来构建用户界面。在处理大量数据时,尤其是需要以列表形式展示时,直接渲染所有DOM节点会导致性能下降,用户体验也会受到影响。为了解决这个问题,我们可以利用虚拟列表(Virtual Scrolling)技术。
虚拟列表的基本思想是只渲染屏幕可见部分的数据,而不是一次性渲染所有数据。这样可以显著减少浏览器处理的DOM节点数量,提高页面加载速度和流畅性。以下是如何在Vue.js中实现虚拟列表的一个步骤:
1. **数据准备**:
在`data()`中定义一个大数据数组`list`,模拟10w条数据。同时定义`li`和`container`对象,分别表示列表项的高度和容器的高度。
2. **计算虚拟列表**:
在`mounted()`钩子函数中,我们填充`list`数组,并调用`test()`方法计算第一次的虚拟列表。`test()`方法中使用节流(throttle)技术,避免频繁滚动时的性能消耗。
3. **节流函数**:
使用定时器和`carriedOut`变量来实现节流。当滚动发生时,计算可视区域能显示多少个列表项(`MAX_NUM`),并更新第一排元素的下标(`pos`)。
4. **计算显示数组**:
在`computed`中定义`showList()`方法,根据`pos`和`MAX_NUM`截取需要渲染的数据子集。
5. **模板结构**:
在模板中,监听`.container`元素的`scroll`事件,触发`test()`方法。通过CSS样式控制列表高度,使滚动平滑。使用`v-for`循环渲染`showList`,而不是全部数据。
6. **优化渲染**:
`v-for`循环的`key`属性应设置为唯一值,这里使用了`item`本身,确保Vue可以正确识别和更新列表项。
7. **CSS样式调整**:
设置`ul`的总高度为`li.height * list.length`,并添加`padding-top`,以便隐藏初始的顶部列表项,使得滚动看起来更自然。
通过以上步骤,我们实现了Vue.js中的虚拟列表功能。当用户滚动时,只有当前视窗内的列表项会被渲染,其余的则保持在内存中,直到需要时才被添加到DOM中。这种方法极大地提高了大数据量列表的性能,提供了流畅的用户体验。