没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
正文 前言:转眼距离上篇 JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查) 已有好几个月了,今天打算将它捡起来,发现好久不用,Vue相关技术点都生疏不少。经过这几个月的时间,Vue的发展也是异常迅猛,不过这好像和博主都没什么太大的关系,博主还是老老实实研究自己的技术吧。技术之路还很长,且行且研究吧。 一、为什么组件很重要 前两天,看到一篇关于 汇总vue开源项目 的文章,资源非常丰富,不得不感叹开源社区的强大。随便点进去看了几个UI组件,基本都不是原生的html用法,如果你不懂Vue的组件相关概念,看到一些“稀奇古怪”的标签写法,可能会使用,但肯定无法理解为什么可以这
资源推荐
资源详情
资源评论

JS组件系列之组件系列之MVVM组件构建自己的组件构建自己的Vue组件组件
正文正文
前言:转眼距离上篇 JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查) 已有好几个月了,今天打算将它捡起来,发现
好久不用,Vue相关技术点都生疏不少。经过这几个月的时间,Vue的发展也是异常迅猛,不过这好像和博主都没什么太大的关系,博主还是老
老实实研究自己的技术吧。技术之路还很长,且行且研究吧。
一、为什么组件很重要一、为什么组件很重要
前两天,看到一篇关于 汇总vue开源项目 的文章,资源非常丰富,不得不感叹开源社区的强大。随便点进去看了几个UI组件,基本都不是原生的
html用法,如果你不懂Vue的组件相关概念,看到一些“稀奇古怪”的标签写法,可能会使用,但肯定无法理解为什么可以这么写。比如我们随便找
了一个名叫IView的来看看:
<i-input type="text" :value.sync="formInline.user" placeholder="Username">
<Icon type="ios-person-outline" slot="prepend"></Icon>
</i-input>
这样一段代码就能得到如下效果:
博主好奇心重,打算一探究竟,今天就和大家一起来看一看这些“古怪”写法的出处。希望通过本文,让你有一种“哦,原来是这样,不过如此
嘛!”的感觉!
二、二、Vue里面的组件基础知识里面的组件基础知识
1、组件的概念、组件的概念
官方定义:组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元
素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
博主理解:Vue里面的组件可以理解为通过对普通html标签的封装,得到一套独立而且可以通用的html标签,我们在页面里面使用这些标签传入
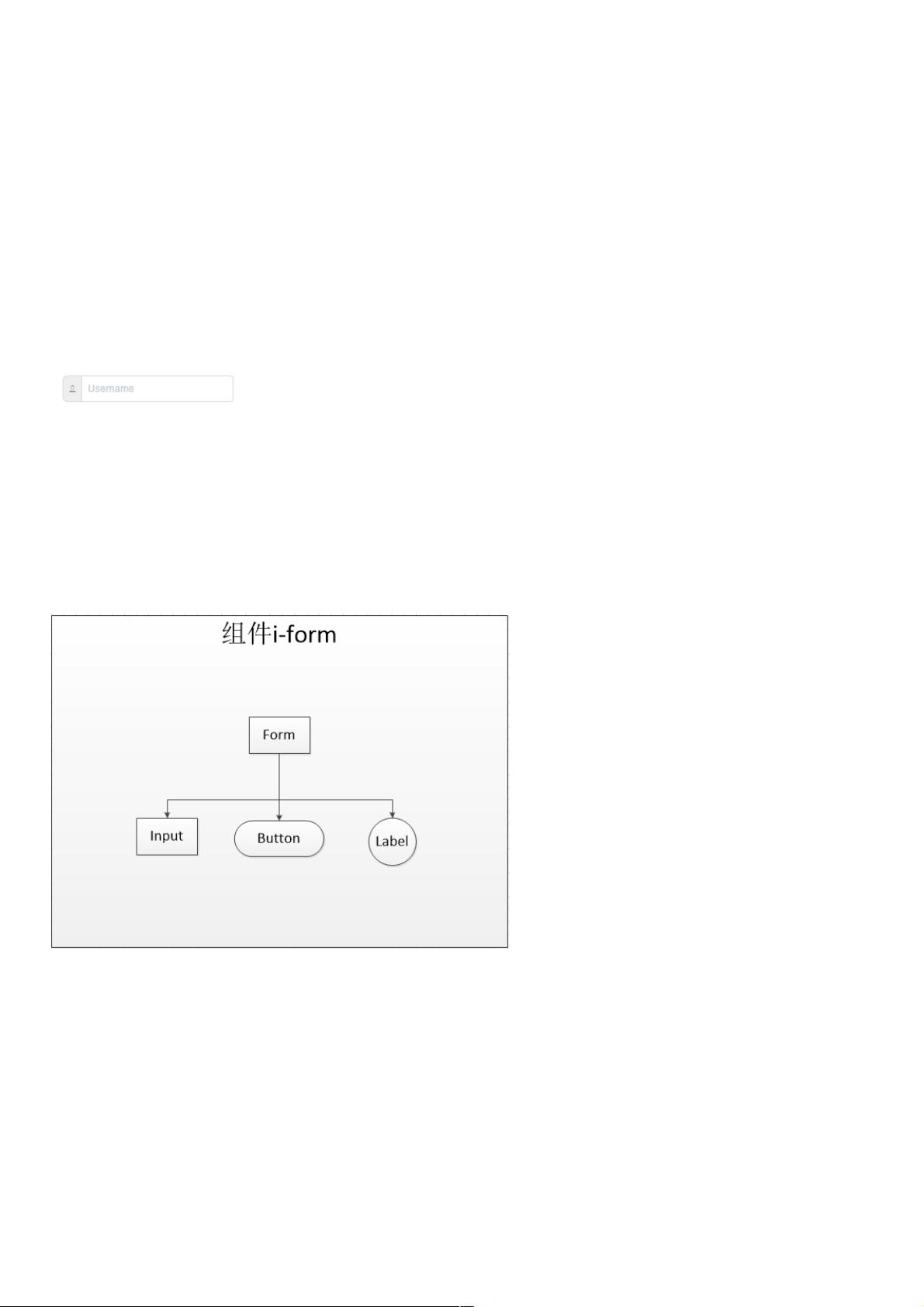
相应的参数即可调用封装好的组件。通过下面这张图相信可以一目了然。
由普通的html标签form、input、button、label组成了一个新的元素集合,我们命名为i-form,这个i-form就是vue里面组件的概念。我们在页面里
面使用<i-form></i-form>时,通过vue的组件渲染机制,在浏览器里面最终就可以显示成为普通的html标签form、input、button、label。
2、组件原理、组件原理
通过上图我们知道,vue里面的组件实际上就是一些普通html元素的集合。那么,它是如何将这些自定义标签转换为普通html标签的呢?在介绍
组件原理之前,还是先来看一个最简单的组件实例。
<div style="text-align:center;margin-top:200px;" id="app">
<!-- 3. 在Vue实例里面使用组件-->
<b-component></b-component>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
// 1.创建组件构造器
var myComponent = Vue.extend({
template: '<div id="bComponent">我是自定义组件的内容</div>'
});
//2.注册组件到vue里面
Vue.component('b-component', myComponent)
new Vue({

el: '#app',
});
</script>
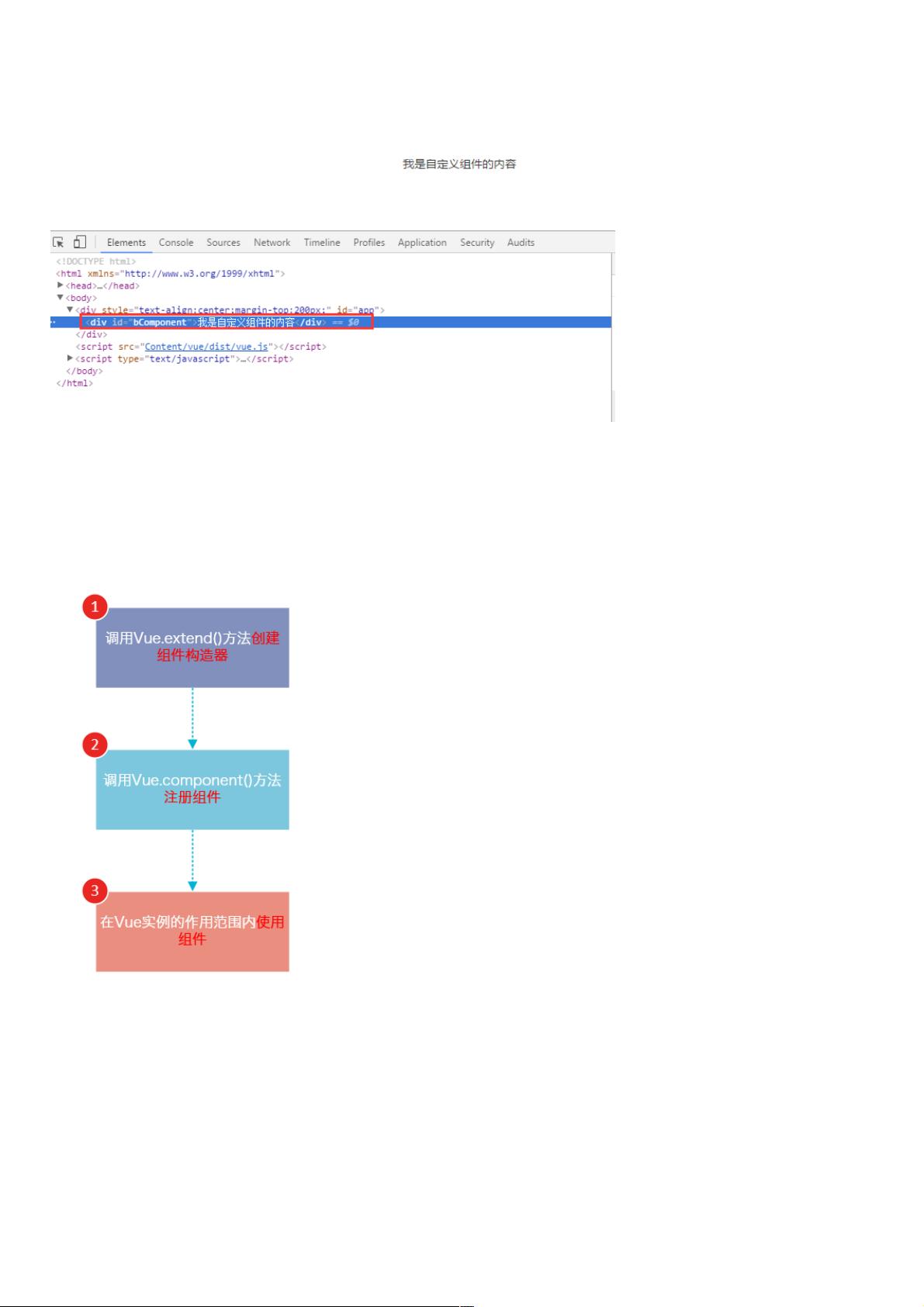
得到效果:
整个过程不难理解,主要分为三个大的步骤:整个过程不难理解,主要分为三个大的步骤:
定义一个组件构造器,声明组件要渲染的html内容
将组件构造器注册到Vue的组件系统里面,使其成为Vue的一个组件,给组件取一个名称,比如b-component
在Vue的实例里面使用组件。因为上面两步定义了Vue的组件,既然是Vue的组件,那么要使用组件,首先得有一个Vue的实例,组件必须要在
Vue的实例里面使用。
在网上找到一张图可以清晰地解释组件的整个渲染过程。
其实有时为了简便,我们常将1、2步合并,代码如下:
<div style="text-align:center;margin-top:200px;" id="app">
<!-- 2. 在Vue实例里面使用组件-->
<b-component></b-component>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//1.创建组件构造器,注册组件到vue里面
Vue.component('b-component', {
template: '<div id="bComponent">我是自定义组件的内容</div>'
})
new Vue({
el: '#app',
});
</script>
剩余7页未读,继续阅读
资源评论

weixin_38522106
- 粉丝: 2
- 资源: 900
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功