减少代码和语义化标签实现方法
需积分: 0 41 浏览量
更新于2020-09-25
收藏 133KB PDF 举报
在网页开发中,保持代码简洁和语义化是至关重要的,这不仅有助于提高代码的可读性和维护性,还能提升网站的性能。本篇文章主要探讨如何通过减少无必要的`div`标签使用和采用语义化的HTML标签来实现这一目标。
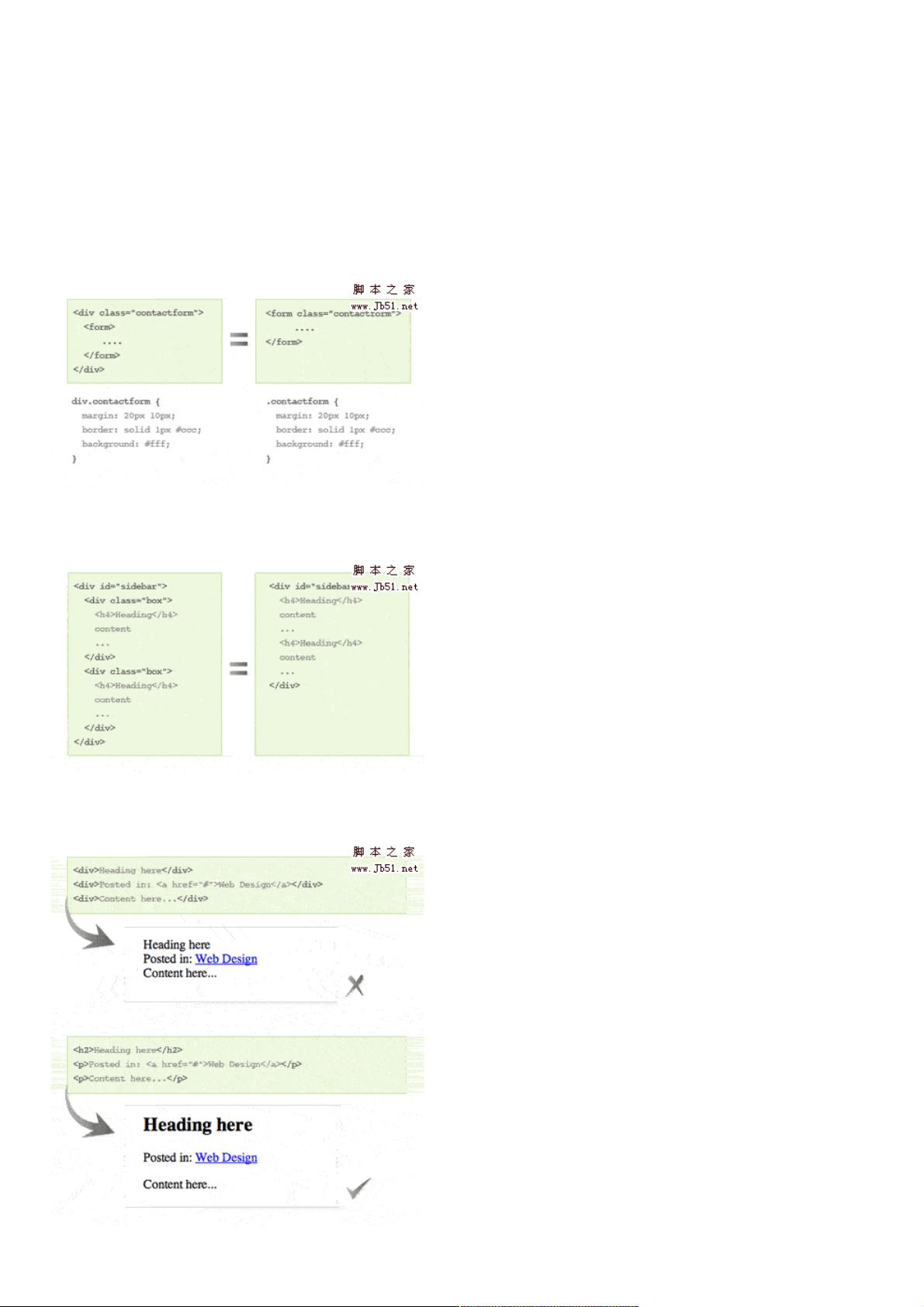
避免过度使用`div`标签。在`form`或`ul`列表外层嵌套`div`往往是没有必要的。例如,可以直接对`form`标签或`ul`标签定义CSS样式,达到相同的设计效果。在需要添加间距时,可以利用已有元素如`h4`的`margin`属性,而非额外添加`div`。
充分利用语义化的HTML标签。比如,使用`<h1>`至`<h6>`定义标题,`<p>`定义段落,`<ul>`和`<li>`定义列表。这样做使网页内容结构清晰,即使不依赖CSS也能表达出内容的层次关系。例如,用`<nav>`代替`div`创建导航链接,用`<span>`替代多个`div`来实现相同布局,这样更符合语义,易于理解。
接着,注意代码的格式化。整洁的代码有利于阅读和调试。工具如Adobe Dreamweaver提供命令进行源代码格式化,使代码更易读。保持良好的缩进和空行,可以让代码看起来更加有序。
此外,确保所有`div`标签都有对应的关闭标签,并在开发模板时进行适当的注释。特别是在处理多文件结构,如WordPress主题时,清晰的注释能帮助开发者快速定位和理解代码结构。例如,使用`<!– /wrapper –>`注释`</div>`,表示`<div id="wrapper">`的结束。
总结起来,优化网页代码的关键在于:
1. 减少`div`标签的使用,尤其是不必要的包裹。
2. 使用语义化的HTML标签,如`<header>`、`<main>`、`<article>`、`<section>`等,它们更能准确地描述内容的含义。
3. 对于布局结构,`div`更适合用于创建大的区域,如头部、主体、侧边栏和页脚。
4. 保持代码格式化,使用注释来提高代码的可读性。
遵循这些原则,不仅可以提高开发效率,还能使网站更加友好,对搜索引擎优化(SEO)也有积极影响。在实践中不断优化,你的网页代码将会更加高效且具有语义化,从而提升整体的用户体验。
weixin_38519849
- 粉丝: 5
- 资源: 973
最新资源
- Java源码jsp玛瑞健身俱乐部管理信息系统-毕业设计-期末大作业.zip
- Java源码jsp绿森家禽养殖公司管理系统-毕业设计-期末大作业.zip
- postgis-bundle-pg13-3.5.0x64.zip
- Android ListView下拉刷新 Demo-仅用于Android项目学习
- Java源码jsp农业推广项目申报与管理系统-毕业设计-期末大作业.zip
- Java源码jsp模特管理系统-毕业设计-期末大作业.zip
- Android SMS 短信内容显示在一个 泡泡 形状的窗口中-仅用于Android项目学习
- Java源码jsp门禁管理系统-毕业设计-期末大作业.zip
- 论文文档步进输送机设计参考
- Android 打包签名 从生成keystore到完成签名-仅用于Android项目学习
- postgis-bundle-pg14x64-setup-3.5.0-1.exe
- Java源码jsp企业固定资产管理系统-毕业设计-期末大作业.zip
- Java源码jsp企业员工工资管理系统-毕业设计-期末大作业.zip
- Java源码jsp企业库存管理系统-毕业设计-期末大作业.zip
- Android-QuickSearchBox程序源码-仅用于Android项目学习
- Java源码jsp汽车测评推荐新闻管理系统-毕业设计-期末大作业.zip