没有合适的资源?快使用搜索试试~ 我知道了~
QML是一种声明式语言,它提供了一组接口用来描述可视化组件以及他们之间的互动。它是一个高度可读的语言,并且被设计成使组件以一个动态的方式相互连接。同时它使组件很容易被复用以及创建定制的用户界面。使用QtQuick模块,设计者和开发者可以很容易使用QML建立带有流畅动画的用户界面,并将这些界面连接到后端的C++库上面。QML是一个用户接口规范和编程语言。它允许开发者和设计者创建高性能的,流畅的动画和视觉效果的应用。QML提供了一个高度可读的,声明式的,类似JSON语法的,并支持与JavaScript表达式相结合来达到动态属性的绑定。项目文件结构如下图:main.cpp补充:QStringLite
资源推荐
资源详情
资源评论

QML:第一个:第一个QML项目分析项目分析
QML是一种声明式语言,它提供了一组接口用来描述可视化组件以及他们之间的互动。它是一个高度可读的语言,并且被设
计成使组件以一个动态的方式相互连接。同时它使组件很容易被复用以及创建定制的用户界面。使用QtQuick模块,设计者和
开发者可以很容易使用QML建立带有流畅动画的用户界面,并将这些界面连接到后端的C++库上面。
QML是一个用户接口规范和编程语言。它允许开发者和设计者创建高性能的,流畅的动画和视觉效果的应用。QML提供了一
个高度可读的,声明式的,类似JSON语法的,并支持与JavaScript表达式相结合来达到动态属性的绑定。
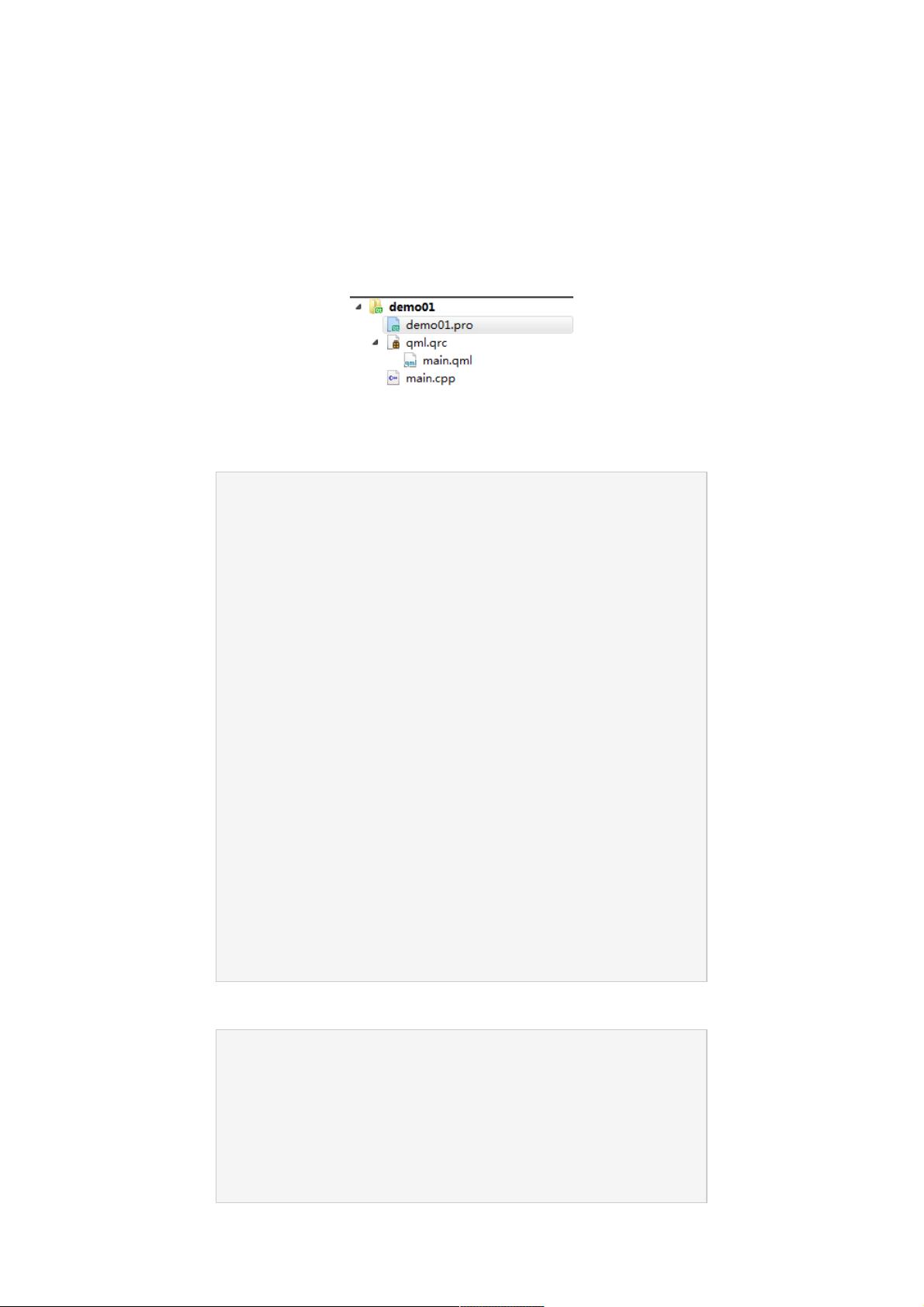
项目文件结构如下图:
先看看工程文件demo01.pro
TEMPLATE = app
QT += qml quick # 这里需要添加qml和quick模块
CONFIG += c++11 # c++11标准支持
SOURCES += main.cpp
RESOURCES += qml.qrc
# Additional import path used to resolve QML modules in Qt Creator's
code model
QML_IMPORT_PATH =
# Additional import path used to resolve QML modules just for Qt Quick
Designer
QML_DESIGNER_IMPORT_PATH =
# The following define makes your compiler emit warnings if you use
# any feature of Qt which as been marked deprecated (the exact
warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated
APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain
version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 #
disables all the APIs deprecated before Qt 6.0.0
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine; /// QML引擎
engine.load(QUrl(QStringLiteral("qrc:/main.qml"))); /// 加载QML文件
return app.exec();
}
补充:QStringLiteral宏创建一个QString在编译的时候,如果编译器支持这种操作。这个宏避免了运行时动态分配空间。

main.qml
QML基本介绍
qml的文件结构分为三部分:import声明、对象声明和注释。
import声明
一个QML文件在文件顶部可能含有一个或多个import声明. 一个import声明可能为以下几种类型:
注册的是哪个版本的命名空间。
a relative directory which contains type-definitions as QML documents
一个JavaScript文件
JavaScript file imports must be qualified when imported, so that the properties and methods they provide can be accessed.
import声明有以下几种形式:
import Namespace VersionMajor.VersionMinor
import Namespace VersionMajor.VersionMinor as SingletonTypeIdentifier
import “directory”
import “file.js” as ScriptIdentifier
例子:
import QtQuick 2.0
import QtQuick.LocalStorage 2.0 as Database
import "../privateComponents"
import "somefile.js" as Script
对象声明
对象的几个常用属性
id属性
QML对象的id属性是唯一的,不同对象的id属性值不能相同,我们可通过某个对象的id属性来访问这个对象。id属性是QML语
言内建的一个属性,在对象实例化完成后其值是不能被修改的,不同于其它的普通属性。id属性值必须以小写字母或下划线开
头,且不能包含字母、数字、下划线以外的其它字符,如下所示:
Rectangle {
id: root
width: 800; height: 480
color: "lightblue"
Column {
Text { id: myText; text: "Hello World" }
Text { text: myText.text }
}
}
通过对象的id来访问这个对象:
自定义属性
在QML文件中我们可自定义属性,语法如下:
property <propertyType> <propertyName> [ : <value> ]
自定义属性完成后会自动为这个属性创建一个属性值改变的信号和相应的信号处理器onChanged,这里的ProperName是这个
属性的名字,首字母大写,如下所示:
剩余7页未读,继续阅读
weixin_38518074
- 粉丝: 6
- 资源: 926
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
- 1
- 2
前往页