VS2019中QT连接及使用的方法步骤
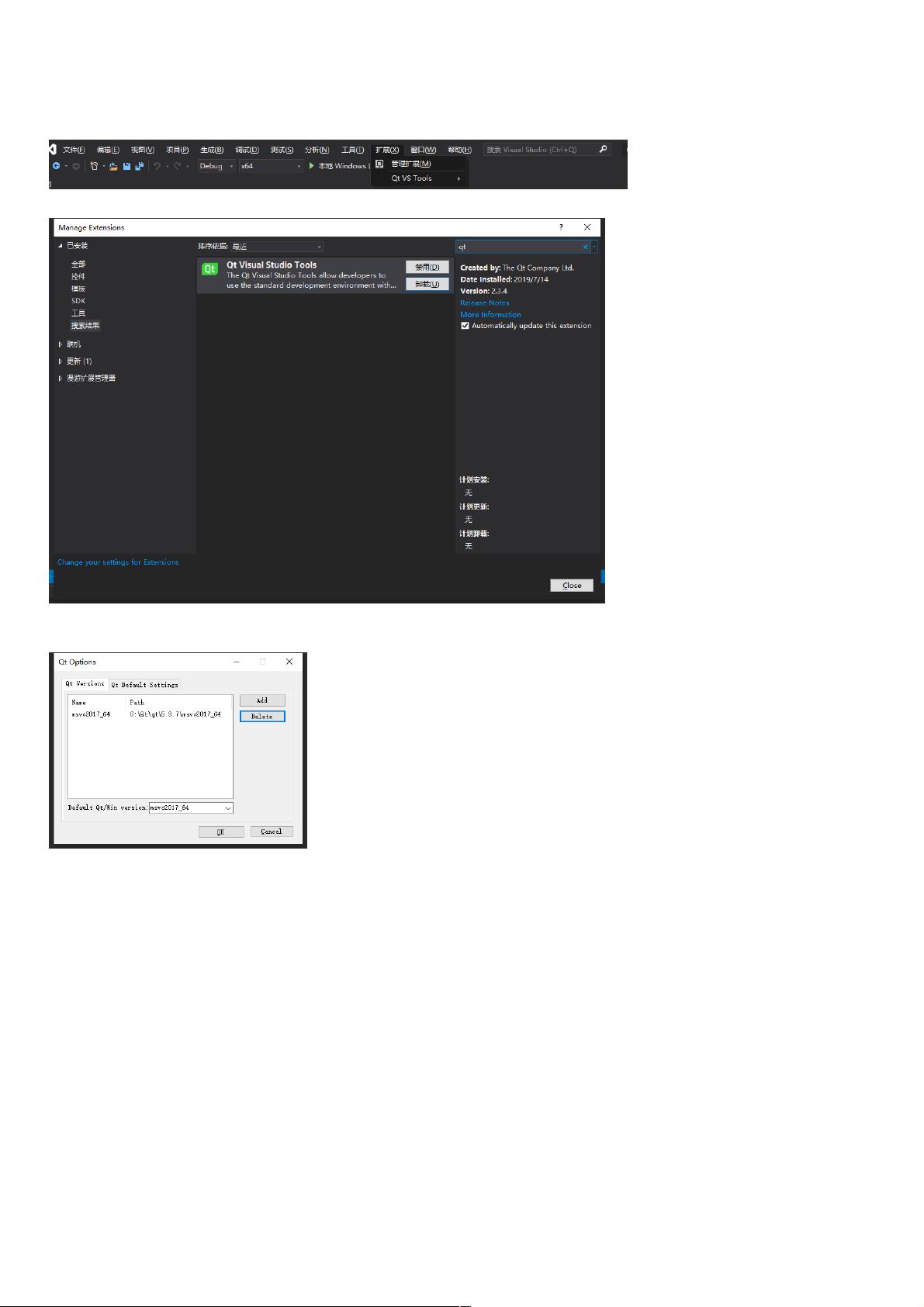
qt连接VS 连接前提是在下载qt的时候将 MSVC 2017装上 点击扩展 选择管理扩展 搜索qt 选择下载 之后下载结束并重新打开后 会弹出一个 QT option 将路径填进去 VS中qt的使用 在qt中可以直接添加信号与槽 在vs中使用是不一样的 直接新建一个qt 项目 打开 设计师界面 在vs中 的头文件中添加 槽函数 .cpp中实现 比较让人在意的是 构造函数中 ui.setupUi(this) 在qt中是ui->setupUi(this) 在qt中 选择这个 编辑信号/槽工具 点击 pushbutton 红色箭头指向窗体 点击界面中的 编辑 手动添加 函数进去 在Visual Studio 2019 (VS2019) 中使用Qt库,需要进行一些配置和设置。本文将详细讲解如何在VS2019中安装和连接Qt,以及如何利用Qt Creator的设计界面和VS2019的C++编译器来创建和管理Qt项目。 确保在下载Qt时选择了MSVC 2017版本的编译器。Qt官方下载页面提供了多种编译器选项,包括MSVC和MinGW。对于VS2019用户,需要选择与之兼容的MSVC版本。安装过程中,勾选“Add to PATH”选项,以便后续在VS2019中能够识别Qt。 安装完成后,打开VS2019,点击“扩展”> “管理扩展”,在市场中搜索“Qt”,找到对应的Qt for Visual Studio扩展并安装。安装完毕后,重启VS2019,你会看到一个新的“Qt选项”(QT Options)出现在工具菜单中。 在“Qt选项”中,你需要配置Qt的安装路径。添加你刚才安装的Qt版本,通常位于`C:\Qt`目录下。确保每个版本的路径都正确无误,然后保存设置。 接下来,可以开始创建新的Qt项目。在VS2019中选择“文件”> “新建”> “项目”,在模板列表中选择“Qt”类别下的“Qt Widgets Application”。为项目命名,选择适当的编译器和Qt版本,然后点击“创建”。 项目创建完成后,会自动生成一些基础文件,包括`.pro`项目文件、`.h`头文件和`.cpp`源文件。在设计界面(Designer)中,你可以通过拖放控件来构建GUI界面。在`.h`文件中,可以添加槽函数的声明,这些槽函数将在`.cpp`文件中实现。 特别需要注意的是,当在VS2019中使用Qt时,初始化UI的代码略有不同。在Qt Creator中,通常使用`ui->setupUi(this)`,而在VS2019中,你应该使用`ui.setupUi(this)`,没有`->`操作符。 为了连接信号和槽,VS2019提供了一个“编辑信号/槽”工具。例如,如果你有一个QPushButton,想要在点击按钮时更新一个QLabel,可以按照以下步骤操作: 1. 打开设计界面,找到QPushButton,点击它,然后点击工具栏上的红色箭头图标。 2. 将红色箭头拖动到目标窗体(可能是主窗口或包含QLabel的其他控件)上,松开鼠标后,选择“clicked()”信号。 3. 再次点击红色箭头,这次将其拖动到QLabel的“text”属性上,这将创建一个信号到槽的连接。 4. 在弹出的对话框中,手动输入你想在槽函数中执行的代码,例如`label->setText("Button clicked!");` 5. 点击“保存”关闭设计界面,回到源代码编辑器。 此时,你应该在`.cpp`文件中看到新生成的槽函数,如`void MainWindow::on_pushButton_clicked()`。在该函数内部实现你希望的功能,比如更新QLabel的文本。 在VS2019中,你可以享受到Qt的完整功能,同时利用VS的调试、代码提示等强大特性。这种结合方式让开发者能够在熟悉的环境中开发Qt应用程序,提高开发效率。 总结来说,VS2019与Qt的集成使得开发者可以在单一的IDE中完成设计、编码、调试和构建工作,无需在不同的工具之间切换,简化了开发流程。熟悉这些配置和使用方法,对于提升Qt应用开发的生产力至关重要。
- 粉丝: 9
- 资源: 920
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功

评论5