在Layui 的表格模板中,实现layer父页面和子页面传值交互的方法
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
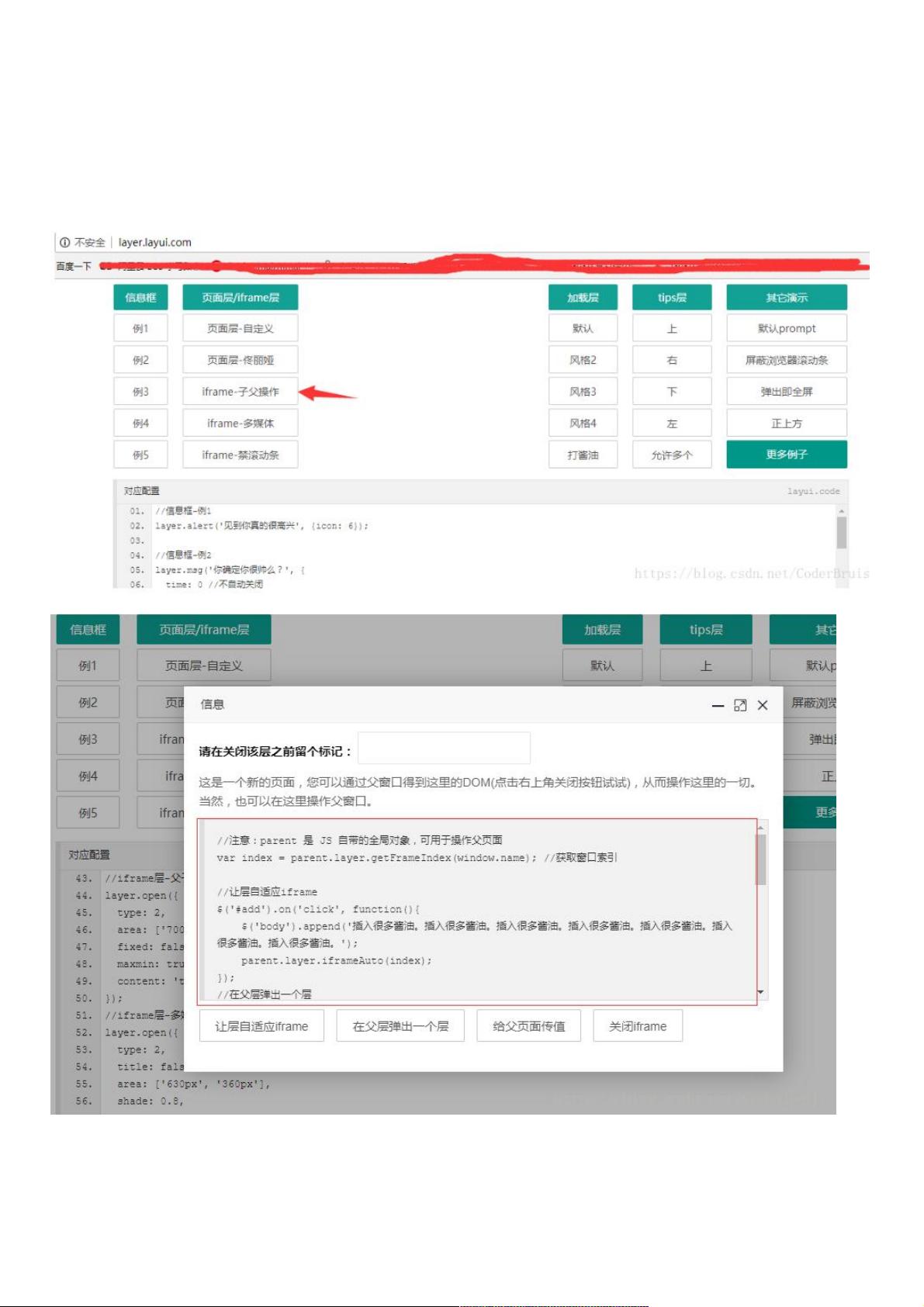
最近,在项目中使用到了layer。layer的弹层组件可以说是非常好用,layer 至今仍作为 layui 的代表作。在项目中,需要实现一个在表格里面点击操作,然后弹出layer层,将父层表格的行值传给子页面,子页面拿到值后,进行业务处理,从而实现真正的父子页面交互。 其实,官方文档都说的很清楚了。 layui官方文档:http://layer.layui.com/ 使用版本:2.3.0 只是,需要我们耐心的读懂文档内容,然后根据自己的业务情况,实现自己想要的效果。 一、子页面获取父页面数据 子页面,要获取父页面的内容,需要使用到layui的一个关键字:parent。通过parent,子页 在使用Layui框架开发Web应用时,经常会遇到需要在不同的页面之间传递数据的情况,特别是在使用layer弹层组件时。本文将详细介绍如何在Layui的表格模板中,实现layer父页面与子页面之间的数据交互。 我们需要理解Layui的table组件。在示例中,表格`#role_tb`是通过Layui的`table`模块动态渲染的,它从服务器获取数据并显示。为了在点击某一行的操作按钮时传递数据,我们需要监听`table`的工具条事件。监听事件代码如下: ```javascript layui.use('table', function(){ var table = layui.table; // 监听工具条 table.on('tool(demo)', function(obj){ var data = obj.data; if(obj.event === 'find'){ // 将选中行的数据转化为JSON字符串 json = JSON.stringify(data); layui.use('layer', function () { layer.open({ title: '查看权限', maxmin: true, type: 2, content: './privileages-manage.html', // 子页面路径 area: ['800px', '500px'] }); }); } }); }); ``` 这段代码中,`tool(demo)`是自定义的监听事件,当用户点击带有`find`属性的操作按钮时,会触发此事件。`data`对象包含了当前行的所有数据,将其转化为JSON字符串`json`,以便在子页面中使用。 在子页面中,我们可以通过`parent`关键字访问父页面的全局变量。在子页面的JavaScript代码中,我们可以获取并解析父页面传递的JSON数据: ```javascript $(function () { // 从父层获取值 var parent_json = eval('(' + parent.json + ')'); console.log(parent_json); }); ``` 这里,`parent.json`就是父页面中设置的全局变量`json`,通过`eval`函数将JSON字符串解析为JavaScript对象。 除了传递数据,我们还可以利用`parent`关键字执行父页面的方法或操作。例如,可以调用`parent.location.reload()`来刷新父页面。 接下来,我们探讨一下父页面如何获取子页面的数据。由于子页面是通过`layer.open`打开的弹层,它们共享同一个浏览器上下文,因此可以直接访问子页面的变量和方法。但是,通常情况下,子页面会通过回调函数或者事件机制来通知父页面,而不是直接修改父页面的状态。例如,子页面可以通过`parent.layer.close(index)`关闭自身,并传递一些数据给父页面进行处理。 此外,需要注意的是,由于同源策略的限制,只有同源的页面之间才能互相访问对方的变量和方法。如果子页面是跨域的,那么必须通过其他方式(如Websocket、POST请求等)进行通信。 总结,实现Layui的layer父页面和子页面的数据交互主要依赖于`parent`关键字,以及对Layui组件的理解和使用。在实际开发中,应根据具体需求选择合适的数据传递方式,确保数据的安全性和正确性。同时,深入阅读官方文档,掌握更多细节,能够帮助我们更好地利用Layui解决实际问题。


 qq_424292372022-12-11发现一个宝藏资源,赶紧冲冲冲!支持大佬~
qq_424292372022-12-11发现一个宝藏资源,赶紧冲冲冲!支持大佬~
- 粉丝: 8
- 资源: 944
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 除尘除湿机sw18可编辑全套技术资料100%好用.zip
- 侧贴标机器sw18可编辑全套技术资料100%好用.zip
- 量产台式微型CNC三轴(sw17+工程图)全套技术资料100%好用.zip
- HTML在线扫雷游戏网页源码
- 量产模具自动上下料sw18可编辑全套技术资料100%好用.zip
- java期末大作业基于Java+JSP实现的图书馆管理系统源码+数据库文件
- 六头自动烧录焊锡设备sw16可编辑全套技术资料100%好用.zip
- 网络游戏新产品研发项目立项申请报告
- 项目管理总结报告-商务2024
- 质量管理体系建设项目报告
- 龙门铣机床sw18全套技术资料100%好用.zip
- 螺丝自动排列输送机sw18全套技术资料100%好用.zip
- 1_《Windows Server 操作系统》 A卷评分标准.docx
- 冒泡法排序之c语言程序
- java职工工资管理系统源码+数据库+文档说明(可以完美应对你的大作业)
- 莲舫秘旨 碎玉篇.pdf


 信息提交成功
信息提交成功