扫码加微信(微信ID:**a_java_boy3**),备注微人事,进群讨论。

## 项目介绍
微人事是一个前后端分离的人力资源管理系统,项目采用 SpringBoot+Vue 开发,项目加入常见的企业级应用所涉及到的技术点,例如 Redis、RabbitMQ 等。
- 项目地址:[https://github.com/lenve/vhr](https://github.com/lenve/vhr)
- [项目部署视频教程(旧版)](https://mp.weixin.qq.com/s/qN01Le434FWom0c3jqiQmA)
- [项目部署视频教程(新版)](https://mp.weixin.qq.com/s/dcJv6BIVFPnokI8nBf4IrQ)
- [项目其他相关资料](./README_zh.md)
### 项目技术栈
#### 后端技术栈
1. Spring Boot
2. Spring Security
3. MyBatis
4. MySQL
5. Redis
6. RabbitMQ
7. Spring Cache
8. WebSocket
9. ...
#### 前端技术栈
1. Vue
2. ElementUI
3. axios
4. vue-router
5. Vuex
6. WebSocket
7. vue-cli4
8. ...
### 项目效果图
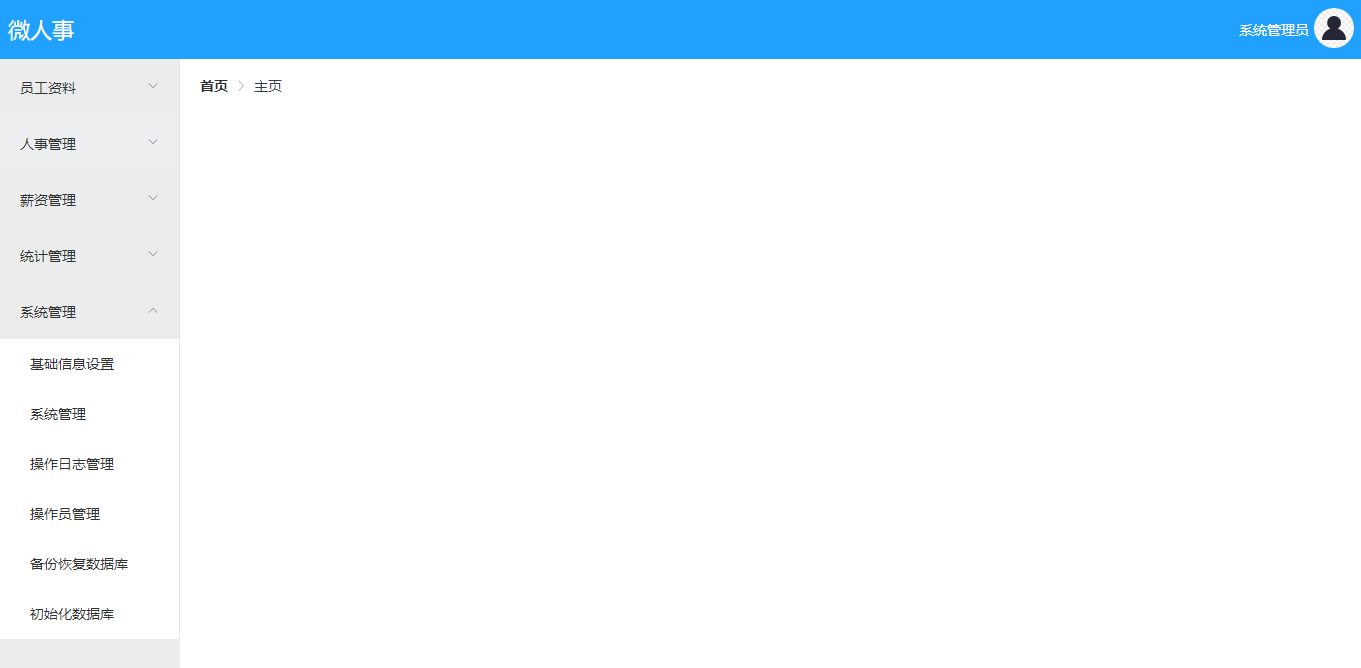
首先,不同的用户在登录成功之后,根据不同的角色,会看到不同的系统菜单,完整菜单如下:

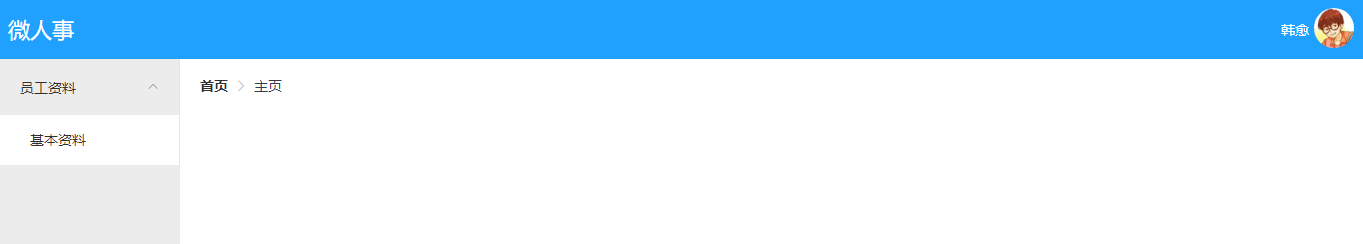
不同用户登录上来之后,可能看到的会有差异,如下:

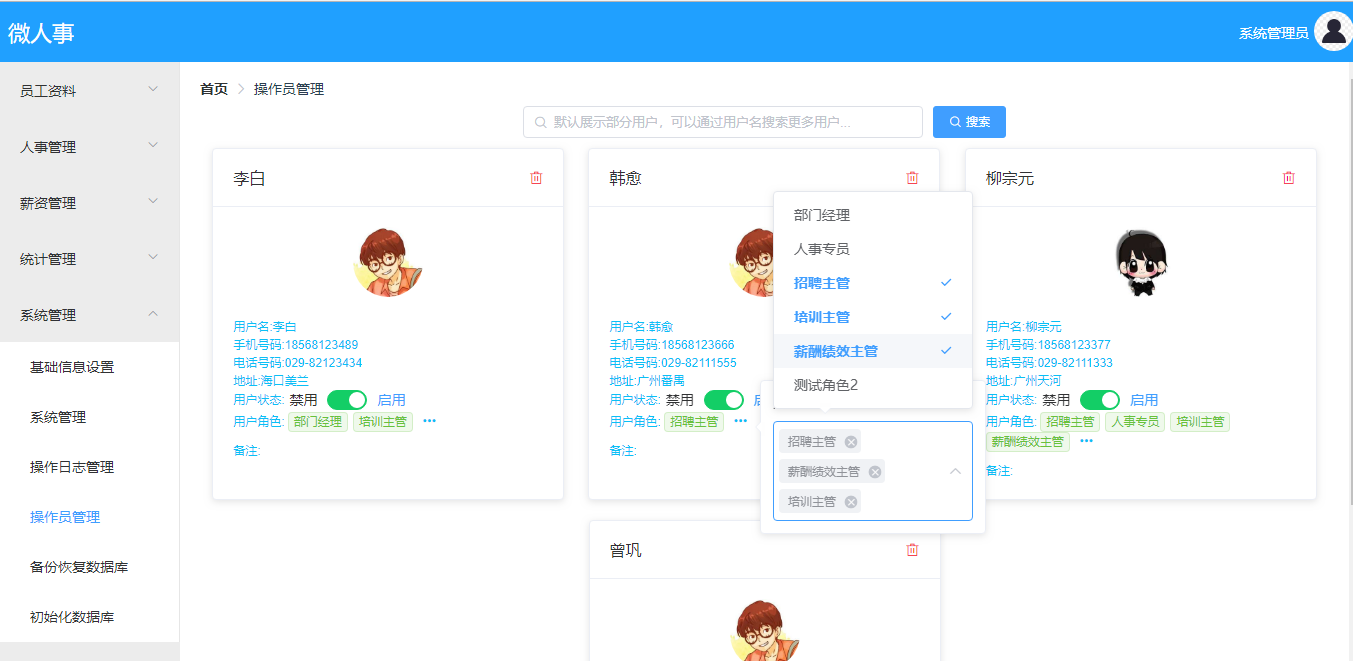
每个用户的角色是由系统管理员进行分配的,系统管理员给用户分配角色的页面如下:

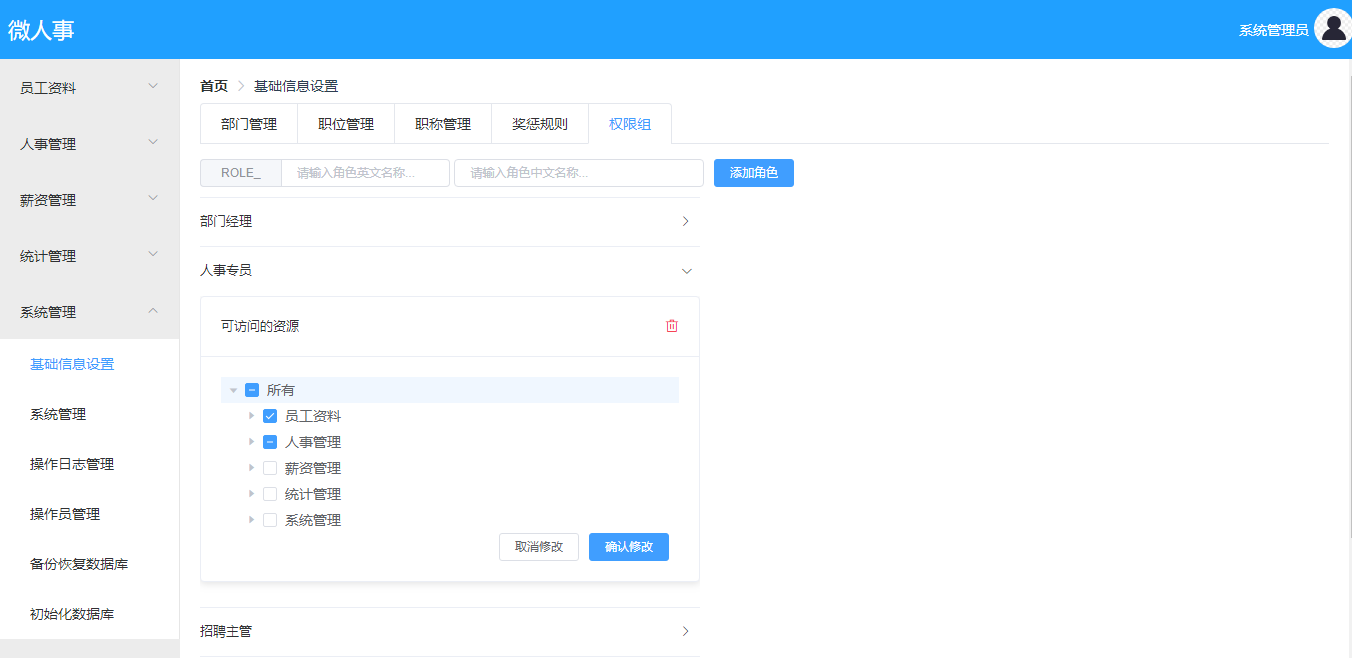
系统管理员也可以管理不同角色可以操作的资源,页面如下:

## 快速部署
1. clone 项目到本地 `git@github.com:lenve/vhr.git`
2. 数据库脚本使用 Flyway 管理,**不需要手动导入数据库脚本**,只需要提前在本地 MySQL 中创建一个空的数据库 vhr,并修改项目中关于数据的配置(resources 目录下的 application.properties 文件中)即可
3. 提前准备好 Redis,在 项目的 application.properties 文件中,将 Redis 配置改为自己的
4. 提前准备好 RabbitMQ,在项目的 application.properties 文件中将 RabbitMQ 的配置改为自己的(**注意,RabbitMQ 需要分别修改 mailserver 和 vhrserver 的配置文件**)
5. 在 IntelliJ IDEA 中打开 vhr 项目,启动 mailserver 模块
6. 运行 vhrserver 中的 vhr-web 模块
**OK,至此,服务端就启动成功了,此时我们直接在地址栏输入 `http://localhost:8081/index.html` 即可访问我们的项目,如果要做二次开发,请继续看第七、八步。**
7. 进入到vuehr目录中,在命令行依次输入如下命令:
```
# 安装依赖
npm install
# 在 localhost:8080 启动项目
npm run serve
```
由于我在 vuehr 项目中已经配置了端口转发,将数据转发到 Spring Boot 上,因此项目启动之后,在浏览器中输入 `http://localhost:8080` 就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到 Spring Boot 中(注意此时不要关闭 Sprin gBoot 项目)。
8. 最后可以用 WebStorm 等工具打开 vuehr 项目,继续开发,开发完成后,当项目要上线时,依然进入到 vuehr 目录,然后执行如下命令:
```
npm run build
```
该命令执行成功之后,vuehr 目录下生成一个 dist 文件夹,将该文件夹中的两个文件 static 和 index.html 拷贝到 Spring Boot 项目中 resources/static/ 目录下,然后就可以像第 6 步那样直接访问了(关于前后端分离部署,大家也可以参考这个[使用 Nginx 部署前后端分离项目,解决跨域问题](https://mp.weixin.qq.com/s/C7PIck3SIPPTcA3NX3ELoQ))。
**步骤 7 中需要大家对 NodeJS、NPM 等有一定的使用经验,不熟悉的小伙伴可以先自行搜索学习下,推荐 [Vue 官方教程](https://cn.vuejs.org/v2/guide/)。**
## 文档
文档是对项目开发过程中遇到的一些问题的详细记录,主要是为了帮助没有基础的小伙伴快速理解这个项目。
1. [权限数据库设计](https://github.com/lenve/vhr/wiki/1.%E6%9D%83%E9%99%90%E6%95%B0%E6%8D%AE%E5%BA%93%E8%AE%BE%E8%AE%A1)
2. [服务端环境搭建](https://github.com/lenve/vhr/wiki/2.%E6%9C%8D%E5%8A%A1%E7%AB%AF%E7%8E%AF%E5%A2%83%E6%90%AD%E5%BB%BA)
3. [动态处理角色和资源的关系](https://github.com/lenve/vhr/wiki/3.%E5%8A%A8%E6%80%81%E5%A4%84%E7%90%86%E8%A7%92%E8%89%B2%E5%92%8C%E8%B5%84%E6%BA%90%E7%9A%84%E5%85%B3%E7%B3%BB)
4. [密码加密并加盐](https://github.com/lenve/vhr/wiki/4.%E5%AF%86%E7%A0%81%E5%8A%A0%E5%AF%86%E5%B9%B6%E5%8A%A0%E7%9B%90)
5. [服务端异常的统一处理](https://github.com/lenve/vhr/wiki/5.%E6%9C%8D%E5%8A%A1%E7%AB%AF%E5%BC%82%E5%B8%B8%E7%9A%84%E7%BB%9F%E4%B8%80%E5%A4%84%E7%90%86)
6. [axios 请求封装,请求异常统一处理](https://github.com/lenve/vhr/wiki/6.axios%E8%AF%B7%E6%B1%82%E5%B0%81%E8%A3%85,%E8%AF%B7%E6%B1%82%E5%BC%82%E5%B8%B8%E7%BB%9F%E4%B8%80%E5%A4%84%E7%90%86)
7. [将请求方法挂到Vue上](https://github.com/lenve/vhr/wiki/7.%E5%B0%86%E8%AF%B7%E6%B1%82%E6%96%B9%E6%B3%95%E6%8C%82%E5%88%B0Vue%E4%B8%8A)
8. [登录状态的保存](https://github.com/lenve/vhr/wiki/8.%E7%99%BB%E5%BD%95%E7%8A%B6%E6%80%81%E7%9A%84%E4%BF%9D%E5%AD%98)
9. [登录成功后动态加载组件](https://github.com/lenve/vhr/wiki/9.%E7%99%BB%E5%BD%95%E6%88%90%E5%8A%9F%E5%90%8E%E5%8A%A8%E6%80%81%E5%8A%A0%E8%BD%BD%E7%BB%84%E4%BB%B6)
10. [角色资源关系管理](https://github.com/lenve/vhr/wiki/10.%E8%A7%92%E8%89%B2%E8%B5%84%E6%BA%90%E5%85%B3%E7%B3%BB%E7%AE%A1%E7%90%86)
11. [用户角色关系管理](https://github.com/lenve/vhr/wiki/11.%E7%94%A8%E6%88%B7%E8%A7%92%E8%89%B2%E5%85%B3%E7%B3%BB%E7%AE%A1%E7%90%86)
### 更新记录
### 2018.1.10 更新
本次更新版本:v20180110
本次更新完成了部门管理功能,页面在 **[系统管理->基础信息设置->部门管理]**
>本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
#### 相关文档:
12. [部门数据库设计与存储过程编写](https://github.com/lenve/vhr/wiki/12.%E9%83%A8%E9%97%A8%E6%95%B0%E6%8D%AE%E5%BA%93%E8%AE%BE%E8%AE%A1%E4%B8%8E%E5%AD%98%E5%82%A8%E8%BF%87%E7%A8%8B%E7%BC%96%E5%86%99)
13. [递归查询与存储过程调用](https://github.com/lenve/vhr/wiki/13.%E9%80%92%E5%BD%92%E6%9F%A5%E8%AF%A2%E4%B8%8E%E5%AD%98%E5%82%A8%E8%BF%87%E7%A8%8B%E8%B0%83%E7%94%A8)
14. [Tree 树形控件使用要点](https://github.com/lenve/vhr/wiki/14.Tree%E6%A0%91%E5%BD%A2%E6%8E%A7%E4%BB%B6%E4%BD%BF%E7%94%A8%E8%A6%81%E7%82%B9)
### 2018.1.12 更新
本次更新版本:v20180112
本次更新完成了职称管理和职位管理,页面在 **[系统管理->基础信息设置->职位管理]** 和 **[系统管理->基础信息设置->职称管理]**
>本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
#### 相关文档:
15. [职位管理和职称管理功能介绍](https://github.com/lenve/vhr/wiki/15.%E8%81%8C%E4%BD%8D%E7%AE%A1%E7%90%86%E5%92%8C%E8%81%8C%E7%A7%B0%E7%AE%A1%E7%90%86%E5%8A%9F%E8%83%BD%E4%BB%8B%E7%BB%8D)
16. [组件复用](https://github.com/lenve/vhr/wiki/16.%E7%BB%84%E4%BB%B6%E5%A4%8D%E7%94%A8)
17. [[题外话]利用 git 标签回退至任意版本](https://github.com/lenve/vhr/wiki/17.%5B%E9%A2%98%E5%A4%96%E8%AF%9D%5D%E5%88%A9%E7%94%A8git%E6%A0%87%E7%AD%BE%E5%9B%9E%E9%80%80%E8%87%B3%E4%BB%BB%E6%84%8F%E7%89%88%E6%9C%AC)
### 2018.1.15 更新
本次更新版本:v20180115
本次更新完成了员工基本信息管理,页面在 **[员工资料->基本资料]**
>本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
#### 相关文档:
18. [员工基本信息管理功能介绍](https://github.com/lenve/vhr/wiki/18.%E5%91%98%E5%B7%A5%E5%9F%BA%E6%9C%AC%E4%BF%A1%E6%81%AF%E7%AE%A1%E7%90%86%E5%8A%9F%E8%83%BD%E4%BB%8B%E7%BB%8D)
19. [Spring Boot 中自定义参数绑定](https://github.com/lenve/vhr/wiki/19.Spring
没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
一、开源项目简介 一个前后端分离的人力资源管理系统,项目采用 SpringBoot+Vue/ElementUI 开发,项目加入常见的企业级应用所涉及到的技术点,例如Spring Security、MyBatis、Redis、RabbitMQ、WebSocket等。 二、功能概述 包含员工资料、人事管理、工资管理、统计管理和系统管理等五大模块。 三、技术选型 后端技术栈 Spring Boot Spring Security MyBatis MySQL Redis RabbitMQ Spring Cache WebSocket ... 前端技术栈 Vue ElementUI axios vue-router Vuex WebSocket vue-cli4 ..
资源推荐
资源详情
资源评论
收起资源包目录
 前后端分离的人力资源管理系统,采用SpringBoot+Vue开发 (242个子文件)
前后端分离的人力资源管理系统,采用SpringBoot+Vue开发 (242个子文件)  mvnw.cmd 6KB
mvnw.cmd 6KB chunk-vendors.c805ba07.css 263KB
chunk-vendors.c805ba07.css 263KB app.4e8a7623.css 3KB
app.4e8a7623.css 3KB chunk-0c17a57a.42916da5.css 879B
chunk-0c17a57a.42916da5.css 879B chunk-64435448.3755e146.css 311B
chunk-64435448.3755e146.css 311B .DS_Store 6KB
.DS_Store 6KB fontawesome-webfont.674f50d2.eot 162KB
fontawesome-webfont.674f50d2.eot 162KB .gitattributes 146B
.gitattributes 146B .gitignore 333B
.gitignore 333B .gitignore 214B
.gitignore 214B .gitignore 183B
.gitignore 183B chunk-vendors.0a8f9d11.js.gz 180KB
chunk-vendors.0a8f9d11.js.gz 180KB chunk-vendors.c805ba07.css.gz 42KB
chunk-vendors.c805ba07.css.gz 42KB app.36643c7a.js.gz 32KB
app.36643c7a.js.gz 32KB chunk-64435448.c8d2ed8f.js.gz 6KB
chunk-64435448.c8d2ed8f.js.gz 6KB chunk-0c17a57a.3d783b80.js.gz 5KB
chunk-0c17a57a.3d783b80.js.gz 5KB chunk-33b8cd94.a94483af.js.gz 3KB
chunk-33b8cd94.a94483af.js.gz 3KB chunk-df7e035a.c9947309.js.gz 3KB
chunk-df7e035a.c9947309.js.gz 3KB app.4e8a7623.css.gz 1KB
app.4e8a7623.css.gz 1KB chunk-4e552d82.57eb10c5.js.gz 644B
chunk-4e552d82.57eb10c5.js.gz 644B chunk-18458ebc.2dd3c93a.js.gz 636B
chunk-18458ebc.2dd3c93a.js.gz 636B index.html.gz 578B
index.html.gz 578B index.html 1KB
index.html 1KB mail.html 906B
mail.html 906B index.html 580B
index.html 580B favicon.ico 4KB
favicon.ico 4KB favicon.ico 4KB
favicon.ico 4KB vhr-web.iml 13KB
vhr-web.iml 13KB vhr-service.iml 9KB
vhr-service.iml 9KB vhr-mapper.iml 6KB
vhr-mapper.iml 6KB vhr-model.iml 5KB
vhr-model.iml 5KB vhrserver.iml 574B
vhrserver.iml 574B vhr.iml 574B
vhr.iml 574B maven-wrapper.jar 50KB
maven-wrapper.jar 50KB POIUtils.java 16KB
POIUtils.java 16KB Employee.java 8KB
Employee.java 8KB SecurityConfig.java 8KB
SecurityConfig.java 8KB MavenWrapperDownloader.java 5KB
MavenWrapperDownloader.java 5KB EmployeeService.java 4KB
EmployeeService.java 4KB EmpBasicController.java 4KB
EmpBasicController.java 4KB Hr.java 3KB
Hr.java 3KB MailReceiver.java 3KB
MailReceiver.java 3KB LoginFilter.java 3KB
LoginFilter.java 3KB VerificationCode.java 3KB
VerificationCode.java 3KB Salary.java 3KB
Salary.java 3KB HrService.java 3KB
HrService.java 3KB HrInfoController.java 3KB
HrInfoController.java 3KB CustomFilterInvocationSecurityMetadataSource.java 2KB
CustomFilterInvocationSecurityMetadataSource.java 2KB CustomUrlDecisionManager.java 2KB
CustomUrlDecisionManager.java 2KB RabbitConfig.java 2KB
RabbitConfig.java 2KB Department.java 2KB
Department.java 2KB Menu.java 2KB
Menu.java 2KB JobLevelController.java 2KB
JobLevelController.java 2KB PermissController.java 2KB
PermissController.java 2KB PositionController.java 2KB
PositionController.java 2KB MenuService.java 2KB
MenuService.java 2KB HrController.java 2KB
HrController.java 2KB MailSendLog.java 2KB
MailSendLog.java 2KB DepartmentController.java 2KB
DepartmentController.java 2KB MailSendTask.java 2KB
MailSendTask.java 2KB JobLevel.java 2KB
JobLevel.java 2KB RespBean.java 1KB
RespBean.java 1KB FastDFSUtils.java 1KB
FastDFSUtils.java 1KB AdjustSalary.java 1KB
AdjustSalary.java 1KB Position.java 1KB
Position.java 1KB Employeeremove.java 1KB
Employeeremove.java 1KB SalaryController.java 1KB
SalaryController.java 1KB SobConfigController.java 1KB
SobConfigController.java 1KB Employeeec.java 1KB
Employeeec.java 1KB PositionService.java 1KB
PositionService.java 1KB LoginController.java 1KB
LoginController.java 1KB JobLevelService.java 1KB
JobLevelService.java 1KB Appraise.java 1KB
Appraise.java 1KB EmployeeMapper.java 1KB
EmployeeMapper.java 1KB DepartmentService.java 1KB
DepartmentService.java 1KB Employeetrain.java 1017B
Employeetrain.java 1017B WsController.java 965B
WsController.java 965B RoleService.java 947B
RoleService.java 947B Politicsstatus.java 930B
Politicsstatus.java 930B ChatMsg.java 913B
ChatMsg.java 913B SystemConfigController.java 913B
SystemConfigController.java 913B GlobalExceptionHandler.java 912B
GlobalExceptionHandler.java 912B WebSocketConfig.java 908B
WebSocketConfig.java 908B MailSendLogService.java 899B
MailSendLogService.java 899B Nation.java 893B
Nation.java 893B HrMapper.java 840B
HrMapper.java 840B SalaryService.java 837B
SalaryService.java 837B SysMsg.java 835B
SysMsg.java 835B DateConverter.java 822B
DateConverter.java 822B MsgContent.java 821B
MsgContent.java 821B OpLog.java 761B
OpLog.java 761B Meta.java 737B
Meta.java 737B PoliticsstatusService.java 728B
PoliticsstatusService.java 728B NationService.java 658B
NationService.java 658B MailConstants.java 629B
MailConstants.java 629B Role.java 629B
Role.java 629B RespPageBean.java 628B
RespPageBean.java 628B ChatController.java 615B
ChatController.java 615B DepartmentMapper.java 607B
DepartmentMapper.java 607B VhrApplication.java 574B
VhrApplication.java 574B共 242 条
- 1
- 2
- 3
资源评论

weixin_37576193
- 粉丝: 2619
- 资源: 109
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于 AT89C51 的电梯控制系统嵌入式系统实验详细文档+全部资料+高分项目+源码.zip
- 本科毕设-基于嵌入式arm的人脸识别智能门禁,包括代码、电路图,具体流程详细文档+全部资料+高分项目+源码.zip
- 毕设-基于WIFI车间设备监测与控制系统的研究)的主程序,采用Qt框架编写,以嵌入式ARM Linux系统作为软件运行平台详细文档+全部资料+高分项目+源码.zip
- 基于 react + koa, 开箱即用的 Material Design 风格博客系统..详细文档+全部资料+高分项目+源码.zip
- Project2.zip
- 用c++语言实现的各种算法源代码.zip
- 基于 u8g2 的单色 OLED 菜单 UI 框架。MiaoUI使用 C 语言实现,,适用于具有小型OLED屏幕的嵌入式设备。详细文档+全部资料+高分项目+源码
- 基于ARM的嵌入式小系统,在系统挂掉之后,提取现场的dump信息详细文档+全部资料+高分项目+源码.zip
- 基于Android基于WebView的嵌入式Youtube视频播放器,可识别多种Youtube分享视频的url详细文档+全部资料+高分项目+源码.zip
- 基于ARM-Linux的嵌入式视觉移动追踪系统,并通过Android APP进行无线控制详细文档+全部资料+高分项目+源码.zip
- 基于C++11,协作式调度物联网嵌入式操作系统详细文档+全部资料+高分项目+源码.zip
- 基于ARM架构Cortex-A8的IC卡嵌入式刷卡考勤系统详细文档+全部资料+高分项目+源码.zip
- 基于cc2530的嵌入式详细文档+全部资料+高分项目+源码.zip
- 基于ChatGPT的智能音箱嵌入式课程设计详细文档+全部资料+高分项目+源码.zip
- 基于Cortex-M内核的嵌入式操作系统,针对新手设计,简单易懂详细文档+全部资料+高分项目+源码.zip
- 基于contiki与ucGUI的嵌入式微操作系统例程详细文档+全部资料+高分项目+源码.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功