【calendar日历控件_v0.1_API1】是一个基于jQuery的JavaScript库,用于创建具有交互功能的日历组件。这个控件提供了丰富的功能,包括阳历和农历的切换,以及自定义工作日类型,如休息、上班、请假、调休和加班等。此外,它还支持设置特定日期的工作状态,并提供了多种方法来操作和展示日历。
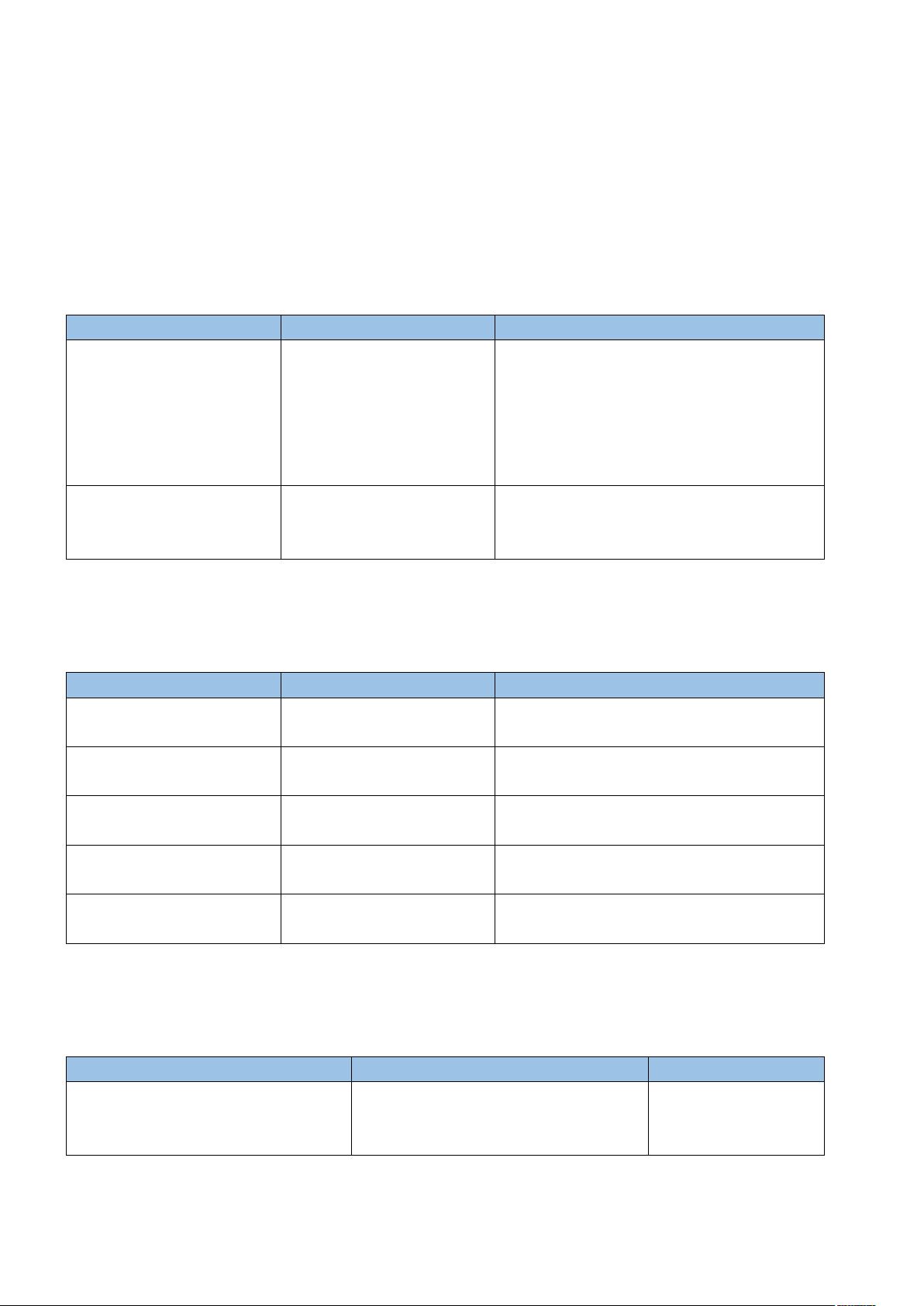
1. **常量与枚举类型**:
- `WorkDayType`:定义了工作日的不同状态,包括`HOLIDAY`(休息)、`WORKDAY`(上班)、`OFFWORK`(请假)、`TAKEOFF`(调休)和`OVERTIME`(加班)。
- `CalendarType`:区分了两种历法,`SOLAR`代表阳历,`LUNAR`代表农历。
2. **属性**:
- `calendar`, `preCalendar`, `nextCalendar`:分别代表当前、上一月和下一月的日期数据模型对象,用于存储和管理日期信息。
- `view`:日历面板对象,包含日历的可视化元素。
- `setting`:万年历的设置对象,包含了诸如工作日配置、节日设定等参数。
3. **方法**:
- `init(obj, cSetting)`:初始化日历控件,接受一个HTML元素的jQuery对象和日历配置对象作为参数,返回Calendar对象。
- `drawCld(SY, SM)`:根据给定的公历年份和月份绘制日历。
- `setWorkDay($day, dayType)`:设置指定日期单元格的工作日类型,可以是枚举类型的`WorkDayType`之一。
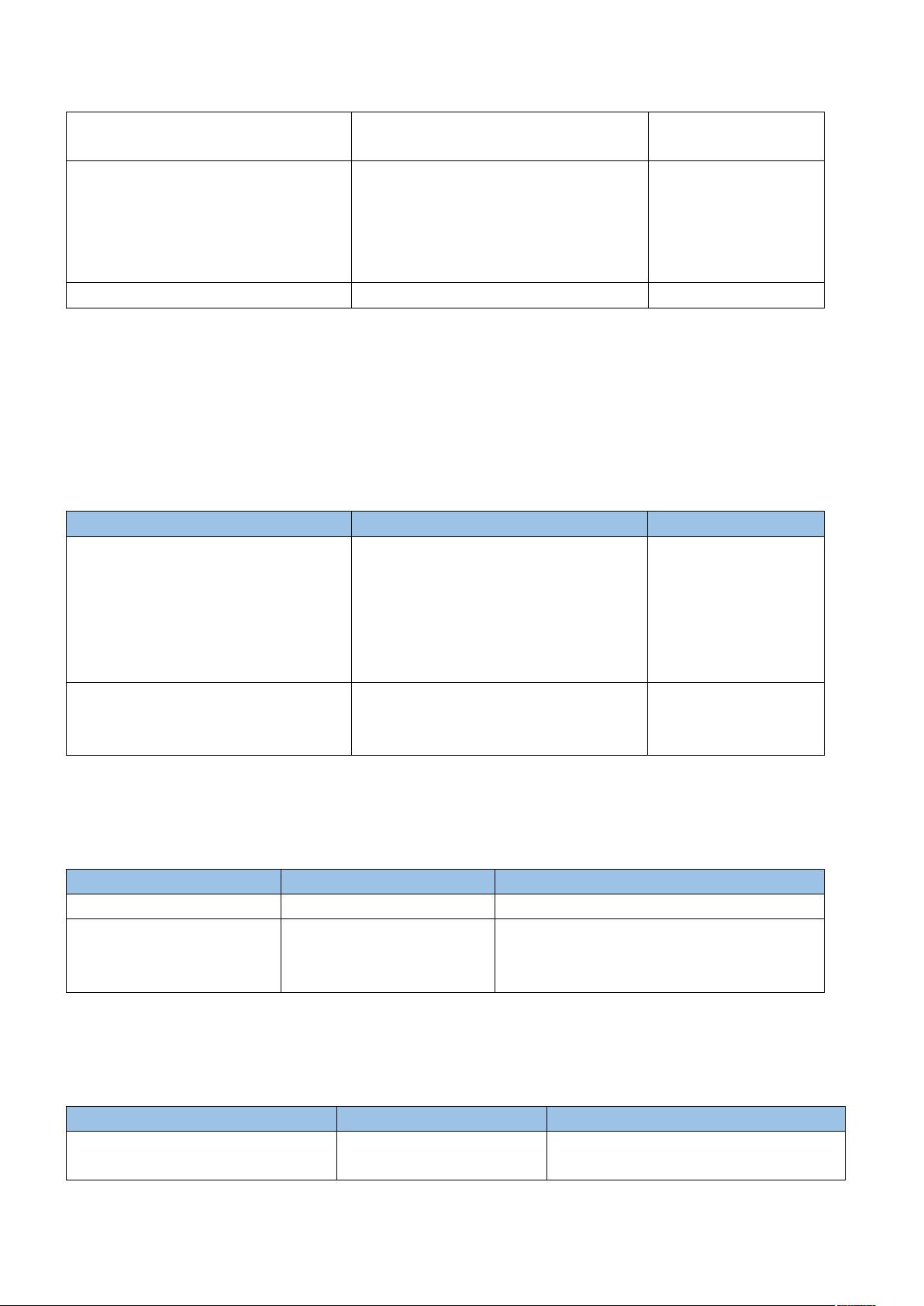
4. **Calendar2**:
- `workDaysArray`:服务器设置的工作日数据数组,包含日期和是否为工作日的信息。
- `drawCalendar(sY, sM)`:渲染并加载特定年月的日历数据到视图。
- `goYear(pY)`:跳转到指定的公历年份的日历视图。
- `goMonth(pM)`:跳转到指定的公历月份的日历视图。
- `goToday()`:切换到当前的公历日期。
- `setWorkDay($day, dayType)`:与`Calendar`相同,用于设置工作日类型。
- `getGridSDay(ymd|sy, sm, sd)`:根据公历日期获取对应的日期单元格jQuery对象。
- `getGridLDay(ly, lm, ld)`:根据农历日期获取对应的日期单元格jQuery对象。
- `getDayBySDay(sm, sd)`:返回指定视图内公历日期的`DayElement`对象。
5. **配置对象(cSetting)**:
- `calendarId`:日历控件所绑定的HTML元素ID。
- `url`:用于获取服务器端工作日数据的URL。
- `isSuccessive`:控制是否显示相邻月份的部分日期。
- `festival`:节日配置,包括农历、公历和周节日的列表,每个节日由日期、是否放假和节日名称组成。
- `callback.onClick`:点击日期时的回调函数。
通过这些API,开发者能够轻松地集成和定制日历控件,实现各种复杂的日程管理功能。例如,可以利用`setWorkDay`方法设置员工的出勤状态,或者通过`goYear`和`goMonth`方法快速切换查看不同时间段的日历。同时,配置对象允许开发者自定义节假日显示,使日历更加贴近实际需求。`calendar日历控件_v0.1_API1`为开发人员提供了一个强大且灵活的工具,以构建用户友好的日历应用。
















评论0