AngularJS ui-router (嵌套路由) - OPEN 开发经验库2
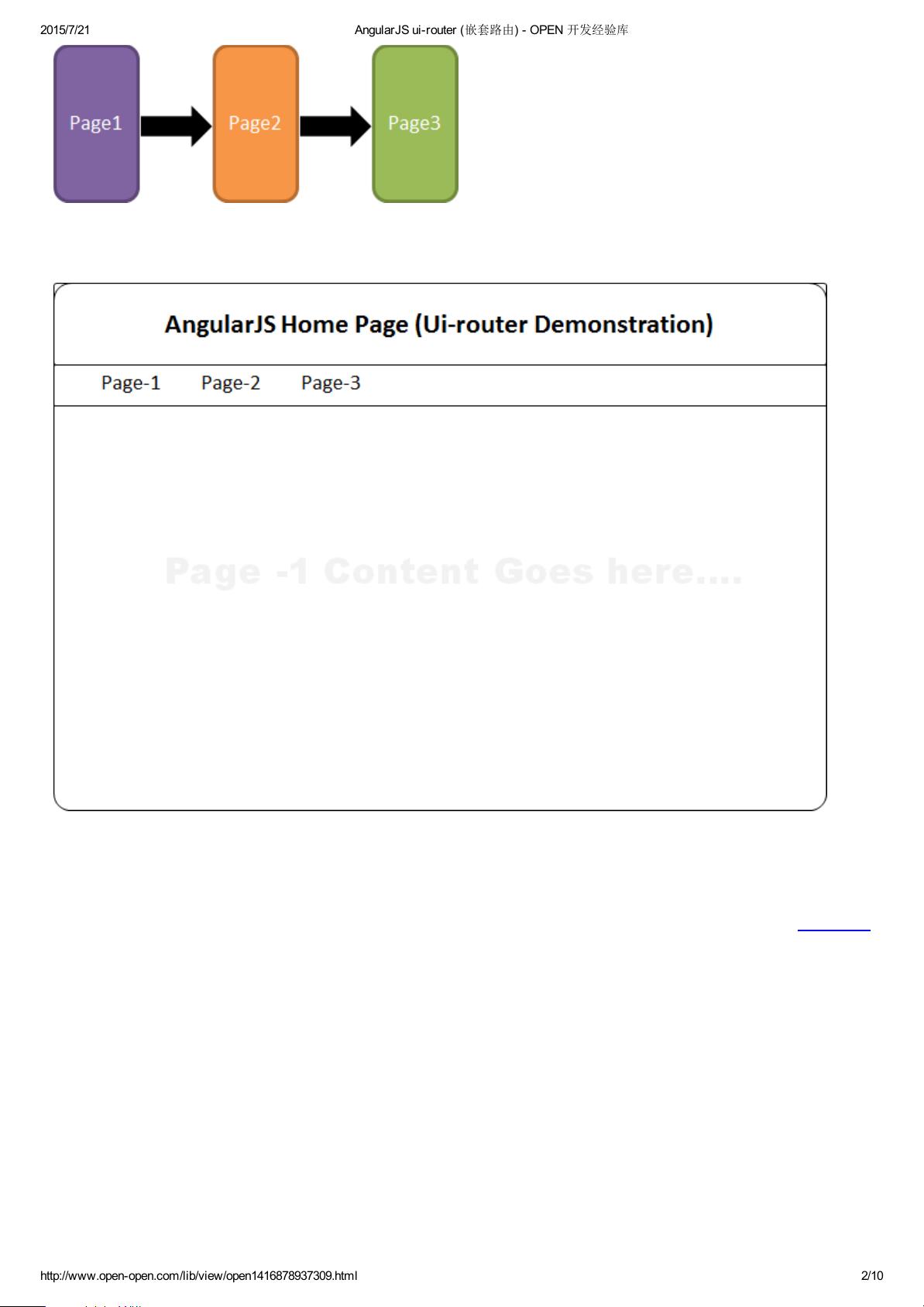
【AngularJS ui-router (嵌套路由)】 在AngularJS中,路由是用于处理应用程序导航和视图呈现的核心机制。ui-router是AngularJS的一个第三方模块,它扩展了原生的ng-route,提供了更强大的功能,包括支持嵌套路由和命名视图。在本文中,我们将深入探讨如何使用ui-router实现嵌套路由,以及它如何帮助我们构建更复杂的单页应用(SPA)。 ### 嵌套路由的概念 嵌套路由是指在父路由的基础上定义子路由,允许在同一个视图区域内展示多个子视图。这种模式特别适合处理具有多个层级结构的复杂页面,比如带有多个选项卡或侧边栏导航的应用。 ### 实战:创建嵌套路由的应用 我们需要创建一个基本的AngularJS项目,包括几个HTML页面和一个JavaScript文件来配置路由。在本例中,我们将创建`Page1.html`、`Page2.html`和`Page3.html`作为子视图,它们分别包含各自的内容。此外,还有一个`PageTab.html`页面,它将作为容器,显示这些子视图。 #### 页面结构 `PageTab.html`是主视图,它包含了三个导航项,每个都对应一个子视图。通过设置`ui-sref`属性,我们可以为每个导航项定义对应的路由。 ```html <!-- PageTab.html --> <div> <div> <a ui-sref="page1">Page-1</a> <a ui-sref="page2">Page-2</a> <a ui-sref="page3">Page-3</a> </div> <div ui-view></div> </div> ``` #### 配置ui-router 在JavaScript文件中,我们需要配置ui-router的状态,定义每个页面的路由和对应的视图。 ```javascript angular.module('myApp', ['ui.router']) .config(function($stateProvider, $urlRouterProvider) { $urlRouterProvider.otherwise('/page1'); $stateProvider .state('page1', { url: '/page1', templateUrl: 'Page1.html' }) .state('page2', { url: '/page2', templateUrl: 'Page2.html' }) .state('page3', { url: '/page3', templateUrl: 'Page3.html' }); }); ``` 在这个配置中,每个子路由都有自己的URL(如`/page1`),并关联了一个模板文件。`ui-view`指令在`PageTab.html`中,它会根据当前激活的路由加载对应的视图内容。 #### 页面间导航 当用户点击导航项时,`ui-sref`会触发路由变化,`ui-router`将根据配置更新`ui-view`的内容。由于所有子视图都在同一个`ui-view`中,这意味着每次导航,只会替换当前显示的内容,而不会导致整个页面的刷新。 ### 视图命名与多视图 除了默认的`ui-view`,ui-router还支持命名视图和多视图。通过指定视图的名称,可以在同一个状态下展示多个不同的视图。这对于构建复杂的布局非常有用,例如,一个页面可能有一个侧边栏和主要内容区域,这两个部分都可以通过不同的视图来管理。 例如: ```javascript .state('example', { url: '/example', views: { 'sidebar': { templateUrl: 'Sidebar.html' }, 'main': { templateUrl: 'MainContent.html' } } }) ``` 在这个例子中,`example`状态有两个视图:一个名为`sidebar`,另一个名为`main`。这两个视图可以分别放在页面的不同位置。 ### 结论 AngularJS的ui-router通过提供嵌套路由和命名视图,使得构建动态且结构化的单页应用变得更加容易。它可以处理复杂的导航结构,同时保持视图的独立性和可重用性。通过合理地配置状态和视图,开发者可以创建出具有深度和灵活性的用户界面,满足各种业务需求。


剩余9页未读,继续阅读
- 粉丝: 28
- 资源: 318
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (18956428)STM32F103C8T6 小系统原理图 PCB
- (175828796)python全国疫情数据爬虫可视化分析系统(django)源码数据库演示.zip
- 记账本项目市场需求文档(MRD)
- (31687028)PID控制器matlab仿真.zip
- 基于SpringBoot的“在线答疑系统”的设计与实现(源码+数据库+文档+PPT).zip
- (11828838)进销存系统源码
- 记账本项目三大模块原型图
- fed54987-3a28-4a7a-9c89-52d3ac6bc048.vsidx
- (177367038)QT实现教务管理系统.zip
- (178041422)基于springboot网上书城系统.zip


 信息提交成功
信息提交成功
评论0