2.项目的脚手架搭建1
需积分: 0 2 浏览量
更新于2022-08-08
收藏 3.4MB DOCX 举报
在构建前端项目时,搭建项目的脚手架是一个重要的步骤,它为后续的开发工作提供了基础框架和配置。本文主要讨论了如何使用npm初始化项目并安装webpack及其相关插件,以及如何进行基本的webpack配置。
通过`npm init`命令初始化项目是创建脚手架的第一步。这会在当前目录下生成一个`package.json`文件,用于存储项目的基本信息,如名称、版本、描述、入口文件、测试命令、仓库地址等。在交互式提示下,你需要依次输入或接受默认值。完成初始化后,可以通过`ls`和`cat package.json`命令检查文件内容。
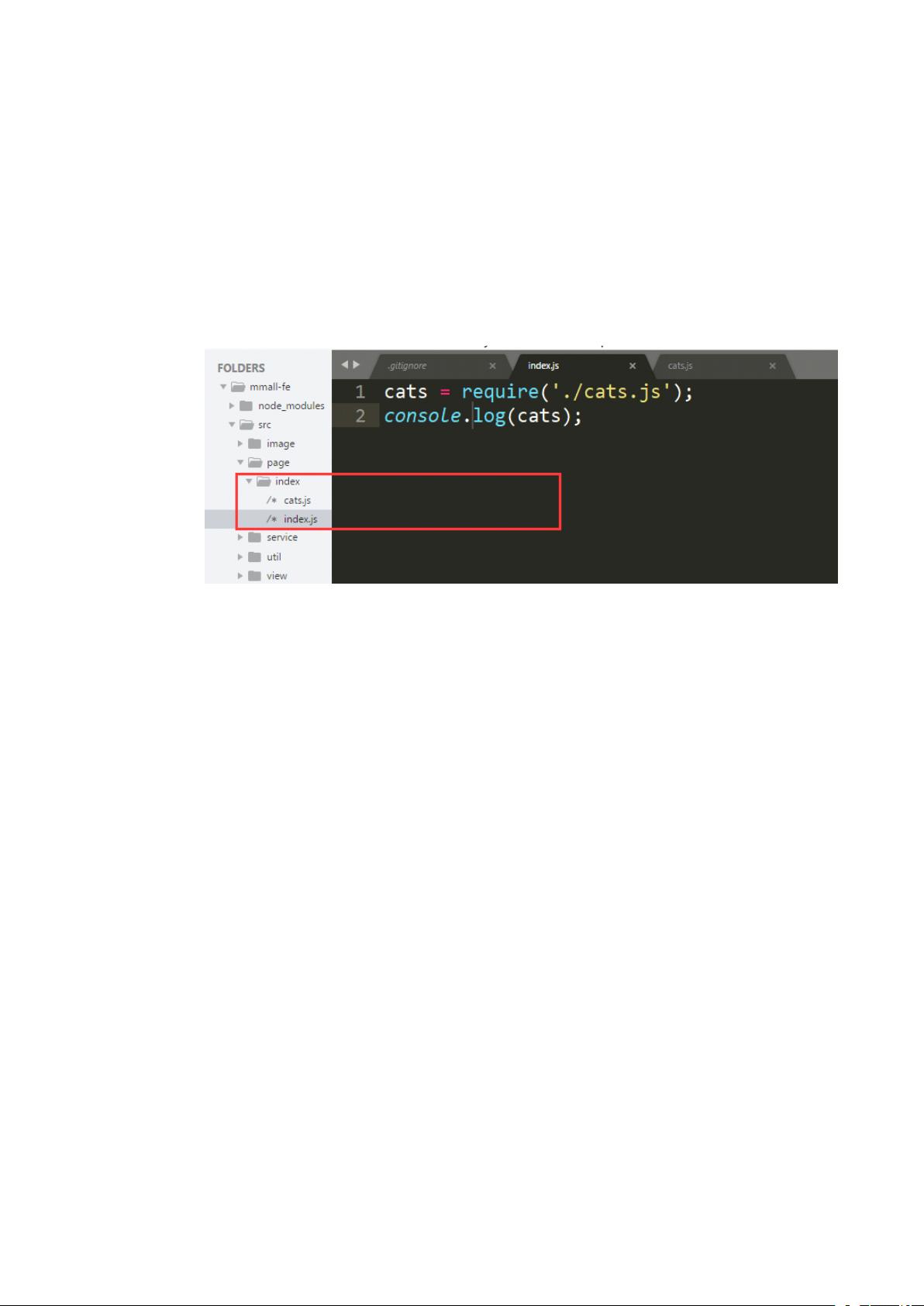
接着,我们介绍了webpack的安装和用途。Webpack是一个模块打包工具,它可以将各种资源(如JavaScript、CSS、图片等)打包成一个或多个bundle。安装webpack通常分为全局安装(`npm install webpack -g`)和局部安装(`npm install webpack@1.15.0 --save-dev`)。局部安装有利于管理不同项目的依赖版本。安装完成后,使用`webpack -v`可以查看版本,而`ls`命令则能展示项目结构。
在实际项目中,我们还需要一些webpack插件来辅助开发。例如,`html-webpack-plugin`用于自动生成HTML文件并将脚本和样式插入合适位置,避免缓存问题;`extract-text-webpack-plugin`将样式抽取到单独的CSS文件中,防止CSS被打包进JS;`CommonsChunkPlugin`提取公共模块,优化加载速度;`webpack-dev-server`提供热更新和自动化刷新功能。这些插件需要分别通过`npm install`命令进行安装。
配置webpack的过程涉及创建`webpack.config.js`文件,这个文件定义了webpack的规则、加载器、插件等。例如,你可以配置多个入口点、输出路径、模块解析规则、加载器和插件等。其中,引入jQuery可以使用`npm install jquery --save`,然后在配置文件中设置加载器以处理jQuery。
此外,处理CSS和样式文件需要`css-loader`和`sass-loader`,它们允许webpack理解CSS和SASS/SCSS文件。`extract-text-webpack-plugin`用于将CSS分离出来。对于HTML处理,`html-webpack-plugin`能自动化生成HTML文件并插入编译后的JS引用。所有这些插件都需要通过`npm install`命令添加到项目中。
搭建前端项目的脚手架包括初始化项目、安装webpack及其相关插件、配置webpack以满足项目需求。通过这些步骤,我们可以创建一个高效且易于维护的开发环境,为后续的编码工作奠定坚实的基础。
无能为力就要努力
- 粉丝: 18
- 资源: 332
最新资源
- 散装物料卸船机step全套技术开发资料100%好用.zip
- MSS市场专项考试题库
- (174756810)跨年烟花代码python
- (175424836)JSP企业电子投票系统(源代码+论文+开题报告+外文翻译+文献综述).rar
- (175470002)JSP企业电子投票系统(源代码+论文+开题报告+外文翻译+文献综述)
- (175759628)贪吃蛇.zip
- (175833246)JSP企业电子投票系统(源代码+论文+开题报告+外文翻译+文献综述).rar.tar.gz
- 自行车、汽车、猫、狗、人类、入侵者检测39-YOLO(v5至v11)、COCO数据集合集.rar
- (175860660)基于51单片机直流电压电流表设计LCD1602液晶实训仿真
- (175931624)基于jsp的投票管理系统源码数据库论文.doc
- 在ARM9核心板KNM1001上实现uIP FTP及TFTP客户端
- (176056440)zotero 插件分享 茉莉花压缩包
- Overview of the Scalable Video Coding Extension of the H.264/AVC Standard
- 汽车之家计量学分析.zip
- (176074624)EPLAN P8部件库:包含低压电气控制系统设计常用品Pai型号 导入单个文件很小几十M,简单易用
- (176333852)《数据库原理及应用教程(微课版)》关系数据库思维导图源文件