运行方法和结果截图1
需积分: 0 49 浏览量
更新于2022-08-08
收藏 289KB DOCX 举报
标题 "运行方法和结果截图1" 提到的是一个关于如何在 Google Chrome 浏览器上启用特定功能并查看运行效果的过程。在这个过程中,用户希望通过添加命令行参数来改变浏览器的行为。接下来,我将详细解释这些步骤以及它们所涉及的知识点。
我们需要了解**Google Chrome**,它是一款由 Google 开发的免费网络浏览器,以其速度、安全性以及对 Web 标准的支持而闻名。在 Windows 操作系统中,可以通过右键点击桌面快捷方式,选择“属性”来访问**浏览器属性**。
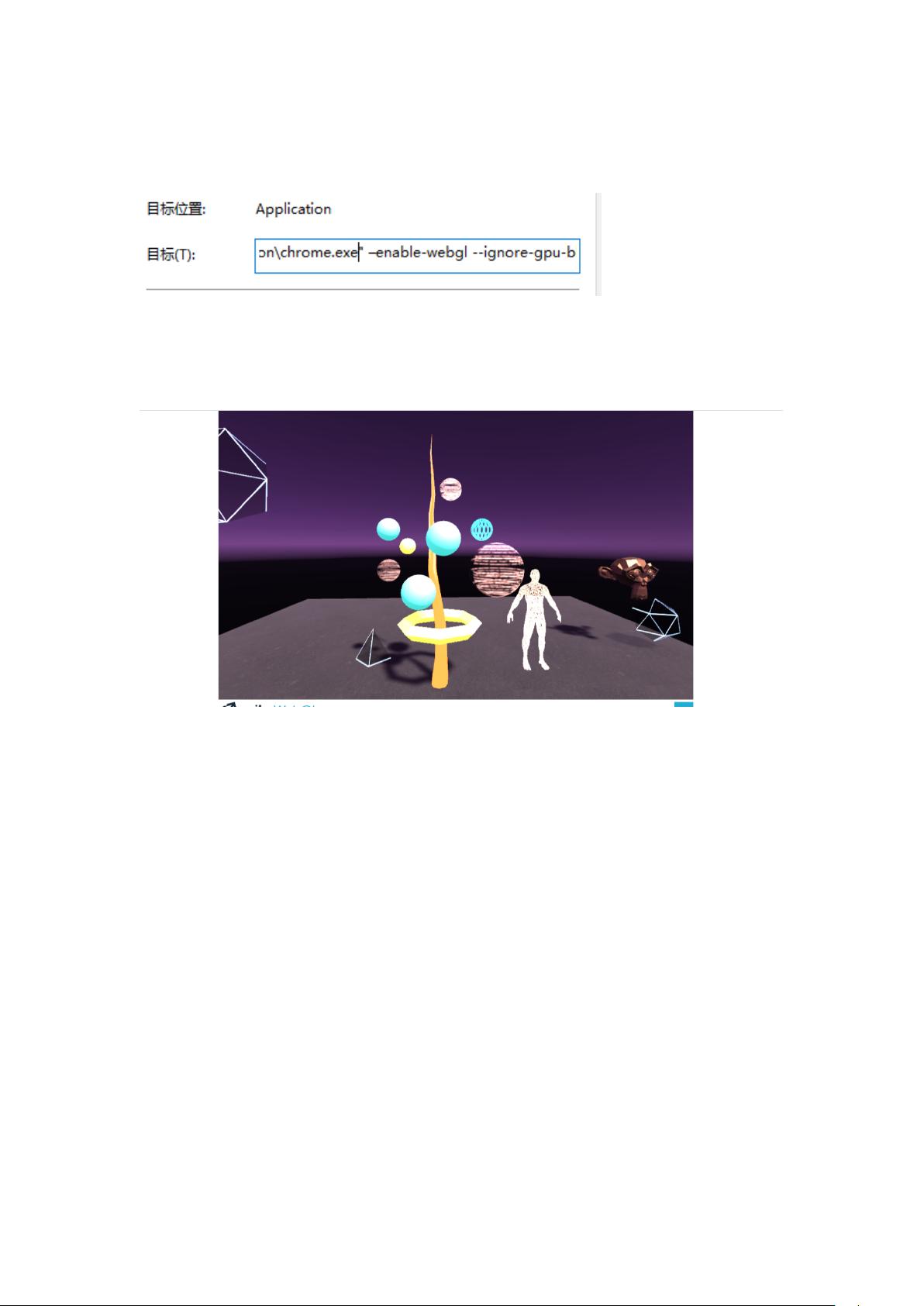
在描述中提到的“目标”字段,是指用于启动 Chrome 浏览器的命令行路径。通常,这个路径只包含浏览器的可执行文件位置。但用户为了启用一些实验性或非默认的功能,会在目标路径后面添加**命令行参数**。这里是三个特定的参数:
1. **--enable-webgl**: 这个参数用于开启 WebGL 支持。WebGL(Web Graphics Library)是一种在浏览器中实现的开源三维图形标准,基于 OpenGL ES 2.0,允许网页开发者创建复杂的3D图形和交互式视觉体验,无需任何插件。
2. **--ignore-gpu-blacklist**: 该参数让 Chrome 忽略 GPU 黑名单。GPU 黑名单是 Chrome 用来阻止在已知有兼容性问题的硬件上使用 GPU 加速功能的机制。启用此参数可能会导致在某些旧或不支持的 GPU 上运行 WebGL 或其他 GPU 加速功能。
3. **--allow-file-access-from-files**: 这个参数允许文件系统上的文件互相访问,这在开发本地 HTML 文件,特别是需要加载本地资源(如图像、样式表或脚本)时非常有用。通常,出于安全原因,浏览器会限制从本地文件系统加载资源。
在执行了上述操作后,用户使用 Chrome 打开了一个名为 "index.html" 的文件。"index.html" 是一个基本的网页文件,通常作为网站的默认入口页面,包含 HTML 标记和可能引用的 CSS 和 JavaScript 资源。"结果截图" 应该显示了这些设置改变后,index.html 在浏览器中的显示效果,比如是否成功加载了 WebGL 内容或者其他与新参数相关的功能。
这个过程涉及到的知识点包括:Google Chrome 的配置、命令行参数的使用、WebGL 技术、GPU 黑名单、以及本地文件系统的安全策略。这些都是 Web 开发者或高级用户在调试、开发或优化网页体验时可能需要用到的技术细节。
小小二-yan
- 粉丝: 33
- 资源: 299
最新资源
- 基于c语言的线性链表的实现和应用
- 艾利和iriver Astell&Kern SP3000 V1.20升级固件
- 律师事务所网站建设与管理功能概述
- Python 端口访问邮件提醒工具
- 基于springboot的抗疫物资管理系统
- 基于C语言的二叉树构建及遍历
- 587833617736230KEY_C0091 STM32简易交通灯仿真设计.zip
- 垃圾废物检测19-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- 专项资金申报平台需求规范文档解析及关键技术要求
- TMS320F28377原理图
- Docker以及Docker-Compose的安装与卸载
- 艾利和iriver Astell&Kern SP3000 V1.31升级固件
- 基于C语言的图的实现和遍历
- 周勤富恒升职业学校网络安全渗透测试及解决方案第2版.doc
- images(5).zip
- 计算机程序设计员三级(选择题)