浅谈H5前端性能测试实践1
需积分: 0 199 浏览量
更新于2022-08-08
1
收藏 1.09MB DOCX 举报
在本文中,我们将探讨H5前端性能测试的实践方法,主要关注H5页面加载过程、白屏问题的分析以及解决卡慢问题的策略。H5因其灵活性、轻量化和跨平台特性,在各种业务场景中广泛应用,但其性能表现相较于原生应用常常略显不足。
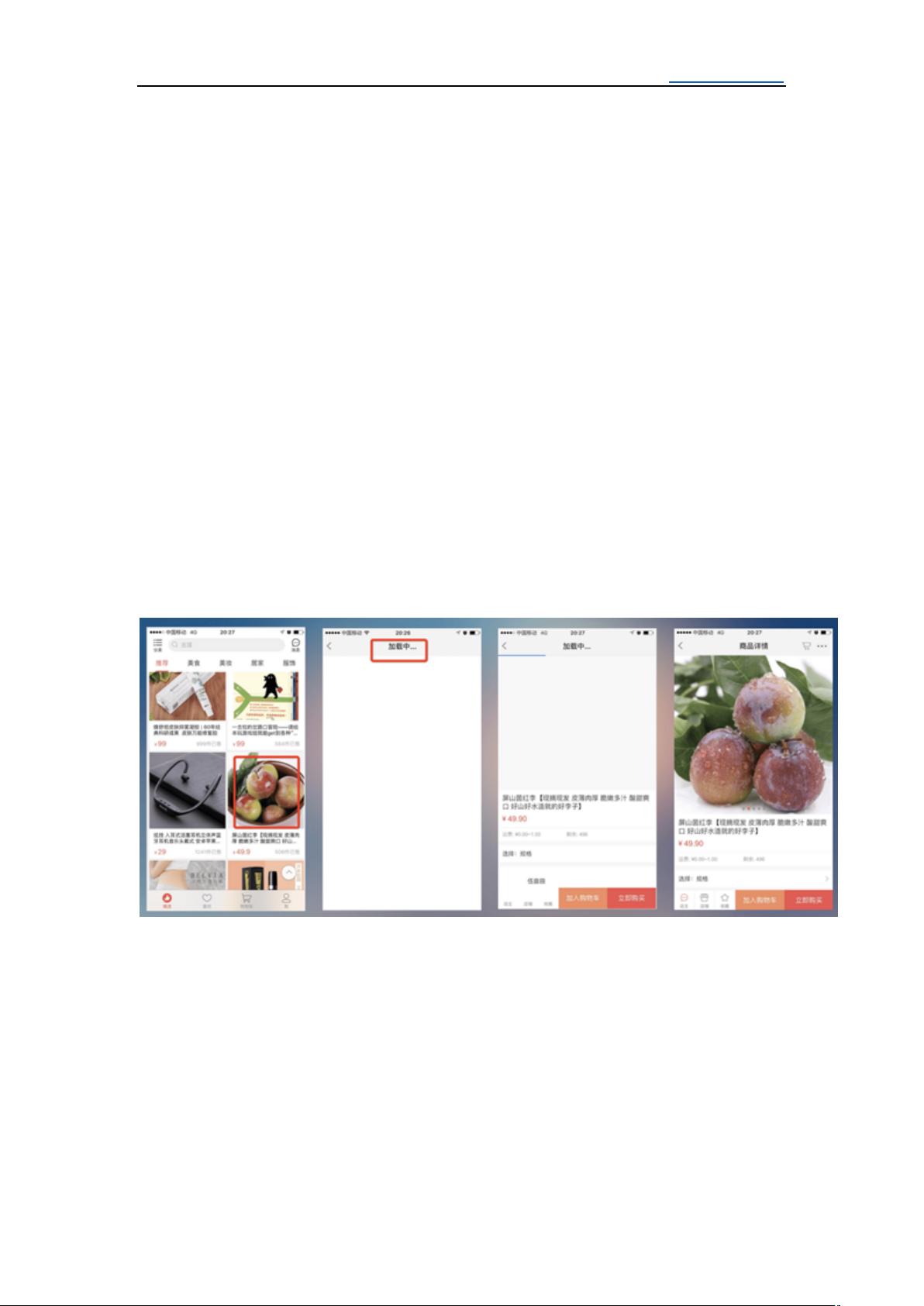
一、H5页面加载过程
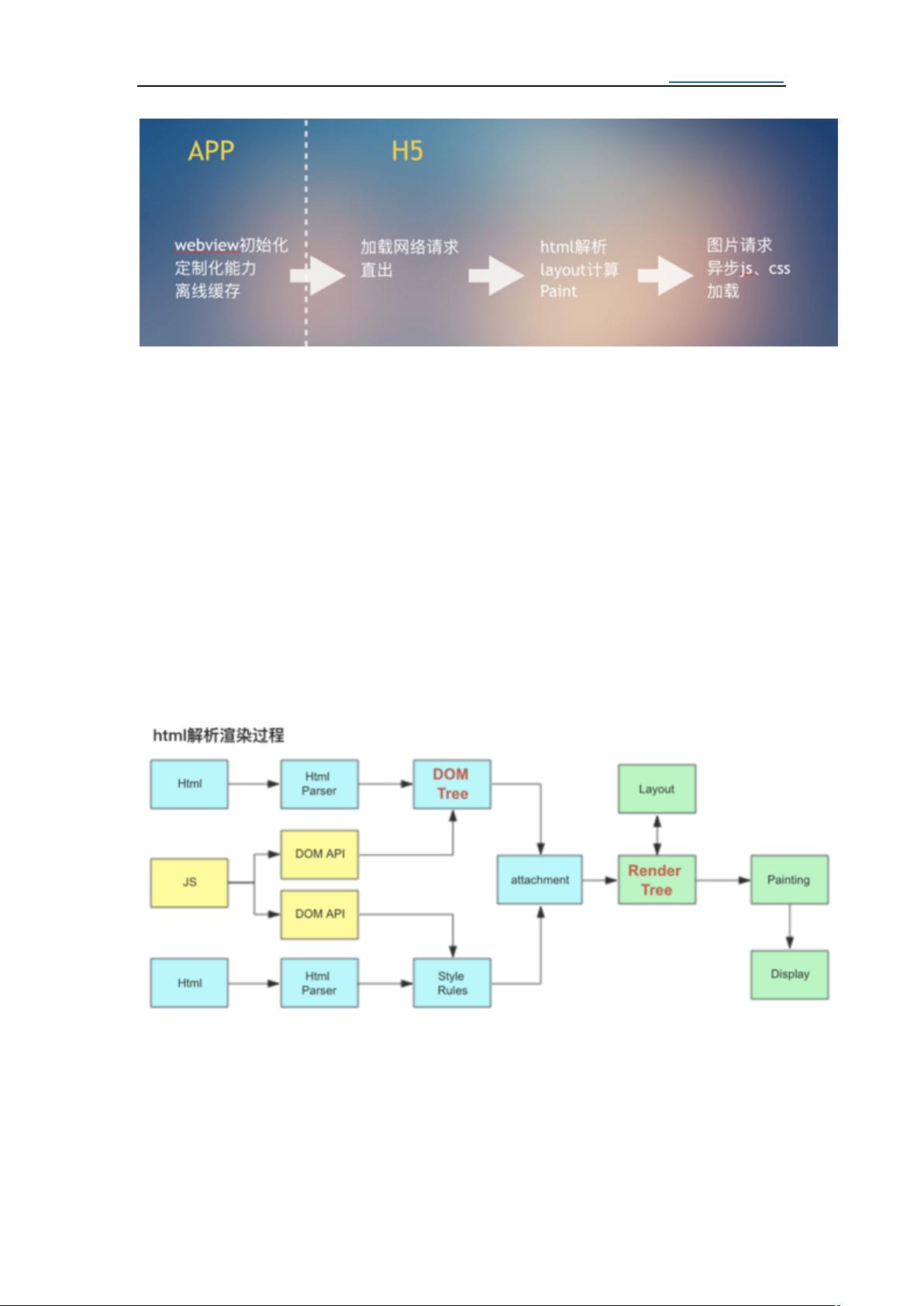
H5页面的加载可以分为以下几个步骤:
1. **加载网络请求**:Webview获取H5页面URL后,发起网络请求,包括DNS解析、建立连接和数据传输。这个阶段的性能优化可以通过减少HTTP请求数量、压缩文件大小、启用HTTP/2协议等方式实现。
2. **HTML解析**:Webview接收到HTML内容后,自顶向下解析,构建DOM Tree和Render Tree。在此过程中,优化HTML结构,避免阻塞渲染的JavaScript加载,可提升页面加载速度。
3. **外链资源加载**:CSS、图片和JavaScript等外链资源被加载并填充到HTML中。优化CSS和JavaScript的加载顺序,如将CSS放在头部,JavaScript放在底部,以减少阻塞渲染。
二、白屏问题分析
白屏问题通常是由于页面加载过程中的某个阶段耗时过长导致的。开发者可以利用Chrome Devtools的Performance工具记录首屏加载的详细信息,关注`DOMContentLoaded`和`onLoad`事件的耗时。为了获取移动设备的真实数据,可以使用JS上报或Android设备的remote-debugging功能进行远程调试。
解决白屏问题,一个常见方法是页面直出改造,即在服务器端预加载首屏所需的CSS、JavaScript和接口数据,生成一个完整的HTML响应,从而减少网络延迟,实现秒开效果。
三、卡慢问题分析与解决
1. **假性卡顿**:有时页面卡慢并非由设备性能造成,而是由于热区过小、JavaScript执行阻塞UI线程等问题。优化JavaScript执行,避免同步执行大块代码,使用requestAnimationFrame或Web Workers,可减轻这种现象。
2. **真卡问题**:如果页面出现明显的卡死现象,可能是JavaScript错误导致。确保代码质量,及时捕获和处理异常,防止程序崩溃。
3. **内存问题**:长时间运行导致内存消耗过大也会引起卡顿。合理管理DOM节点,避免大量占用内存的复杂动画和iframe,适时释放不再使用的资源。
综上,H5前端性能测试涉及网络、解析、资源加载等多个层面。通过理解加载过程、分析性能瓶颈并采取相应优化措施,可以显著提升H5页面的加载速度和用户体验。在实际测试中,应结合各种工具进行深入监控和分析,以便找出问题并提出解决方案。
月小烟
- 粉丝: 819
- 资源: 296
最新资源
- 基于Qt和C++的网盘系统(Network disk system based on Qt and C++)详细文档+全部资料+高分项目.zip
- 基于Qt和openCV人脸识别程序(linux-ubuntu系统下)详细文档+全部资料+高分项目.zip
- 基于Qt和MySQL的图书管理系统详细文档+全部资料+高分项目.zip
- 基于Qt界面的学生信息管理系统详细文档+全部资料+高分项目.zip
- 基于Qt和MySQL实现的图书管理系统详细文档+全部资料+高分项目.zip
- 基于Qt及OpenCv设计了一个视觉检测系统,实现了米粒的计数、缺陷分析功能。详细文档+全部资料+高分项目.zip
- 基于Qt和百度API的简单人脸识别系统详细文档+全部资料+高分项目.zip
- 基于Qt开发的图片文字识别系统详细文档+全部资料+高分项目.zip
- 基于Qt开发的网盘系统详细文档+全部资料+高分项目.zip
- 基于Qt框架开发的任务管理器,ui仿照win10操作系统课程设计使用c++详细文档+全部资料+高分项目.zip
- 基于Qt框架的学生成绩管理系统详细文档+全部资料+高分项目.zip
- 基于Qt实现windows系统详细文档+全部资料+高分项目.zip
- 基于QT实现的地图导航系统(Dijkstra算法)详细文档+全部资料+高分项目.zip
- 基于Qt平台、MySQL 数据库以及UWB定位模块开发融合物联网标识与定位技术的仓储管理系统详细文档+全部资料+高分项目.zip
- 基于Qt实现的网盘系统.详细文档+全部资料+高分项目.zip
- 基于Qt实现的教务系统详细文档+全部资料+高分项目.zip