Vue+Element UI环境搭建1
需积分: 0 146 浏览量
更新于2022-08-04
收藏 315KB PDF 举报
在构建前端应用的过程中,Vue.js 是一款非常流行的轻量级框架,而Element UI则是一个基于Vue.js的高质量UI组件库,常用于企业级后台管理系统的界面设计。在本篇文章中,我们将逐步介绍如何搭建一个使用Vue.js和Element UI的开发环境。
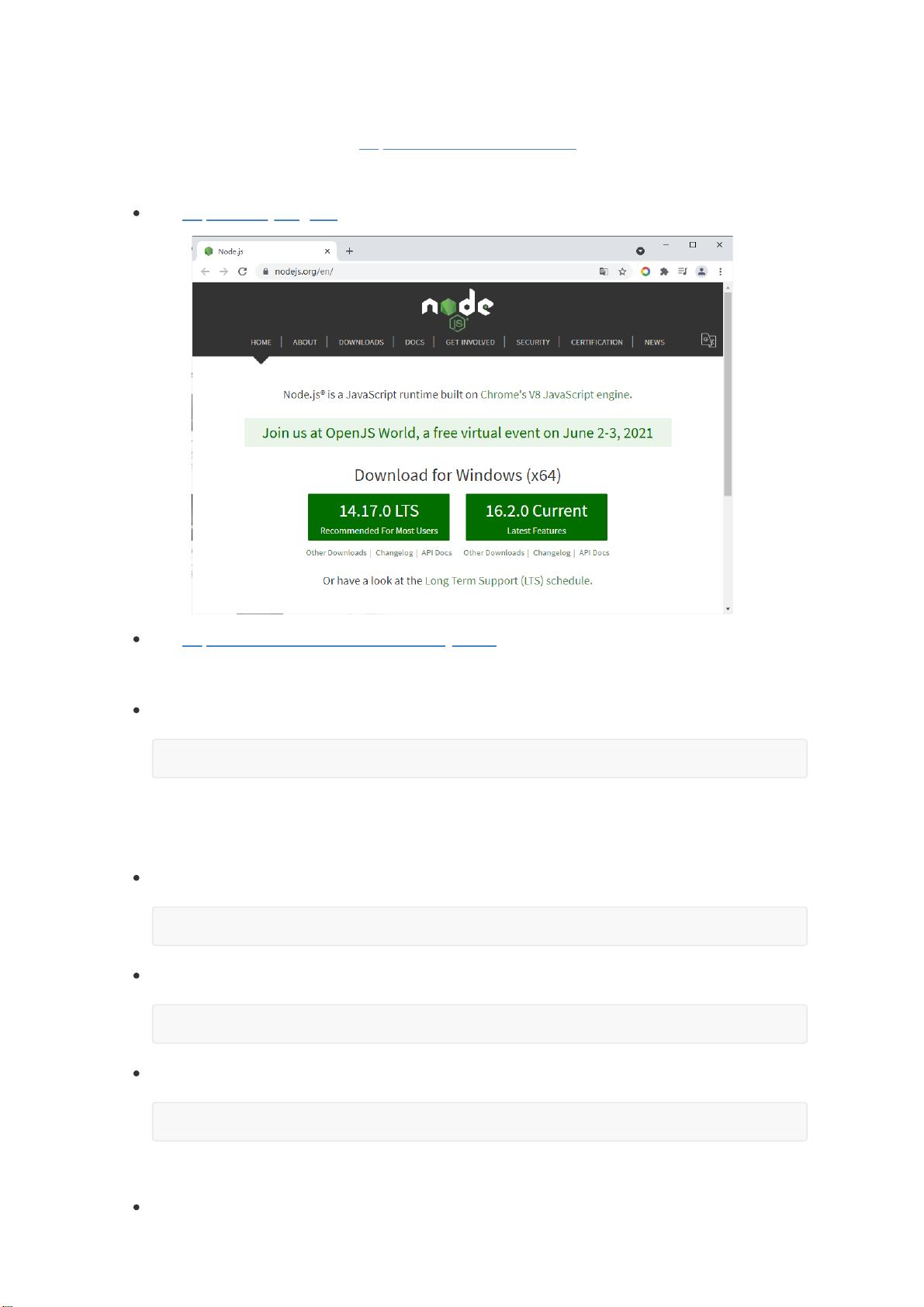
你需要确保已经掌握了HTML、CSS和JavaScript的基础知识,这是所有前端开发的基石。然后,安装Node.js环境是必不可少的,因为它为npm(Node包管理器)提供了运行环境,用于管理项目依赖。你可以访问Node.js官网下载LTS版本,并按照视频教程进行安装。
接着,我们需要全局安装Webpack,这是一个模块打包工具,用于处理和打包前端资源。在命令行中输入`npm install webpack -g`来执行安装。此外,Vue脚手架(Vue CLI)也是一个重要的工具,它简化了Vue项目初始化的过程。同样通过全局安装命令`npm install -g @vue/cli`来获取。安装完成后,使用`vue --version`确认Vue CLI的版本,以确保安装成功。
接下来,我们使用Vue CLI创建一个新的项目。在你想存放项目的目录下,打开命令行并输入`vue create hello-world`,其中"hello-world"是你的项目名称。在Vue CLI的交互式提示中,选择“Manually select features”以自定义项目配置。在这个环节,我们选中Vue的2.x版本、Babel(用于将ES6代码转换为ES5,提高浏览器兼容性)、Router(项目中的路由管理)以及Vuex(状态管理库)。其余选项可以根据个人需求和项目规模选择,这里为了简洁起见,我们仅保留这些基本配置。
确认配置后,Vue CLI会自动下载所需依赖并生成项目结构。项目创建完毕后,进入项目目录(例如`cd hello-world`),然后通过`npm run serve`启动开发服务器,这将在本地启动一个热加载的开发环境。
当项目运行起来后,我们的目标是引入Element UI。为此,你需要在项目中安装Element UI,通过命令`npm install element-ui --save`添加依赖。安装完成后,在`src/main.js`文件中导入并使用Element UI:
```javascript
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
```
这段代码会将Element UI注册为Vue的全局组件,并应用其主题样式。现在,你可以在Vue组件中直接使用Element UI提供的各种组件,如按钮、表格、对话框等。
至此,一个基础的Vue+Element UI开发环境已搭建完成。你可以开始编写你的第一个Demo,利用Element UI的组件构建用户界面,体验其强大的功能和易用性。在开发过程中,记得适时运行`npm run serve`来实时查看和调试你的应用。
总结来说,这个过程涉及了前端开发的基础知识、Node.js环境的搭建、Webpack和Vue CLI的使用,以及Element UI组件库的集成。这些都是现代前端开发者必备的技能,通过这个实践,你将更好地理解前端开发的工作流程和工具链。
大头蚊香蛙
- 粉丝: 22
- 资源: 316
最新资源
- go支付合集-Go资源
- 无干扰电风扇自然风控制器.zip
- 无线电编码遥控4级调光灯开关.zip
- Simulink十四自由度整车模型:多自由度控制,全面数据输出,与Carsim匹配对比,清晰建模文档详实支持,Simulink十四自由度整车模型:多自由度控制,含Carsim参数对比,全面文档详实介绍
- 基于C#编程语言的“小朱证明机器”设计源码分享
- 基于C#开发的NotesApp记事本设计源码
- 三相PWM整流器MATLAB Simulink实现双环解耦控制与SPWM调制,低THD网侧电流波形实现单位功率并网,负载电压稳定在750V,三相PWM整流器MATLAB Simulink实现双环解耦控
- 基于Vue的软件实训项目设计源码
- 基于Carsim与Simulink联合仿真的分布式驱动车辆状态估计优化 利用PID速度跟踪与ASMO观测轮胎力,采用UKF SRCKF算法估计车辆状态参数 采用Utchol分解法解决Cholesky分
- 基于HarmonyOS的003期班级课程设计源码
- 直流电动机驱动接口电路.zip
- 制作你自己的爬虫机器人.zip
- 鱼塘LED捕蛾灯电路原理图.zip
- 有源滤波电路.zip
- 增益电路.zip
- 增益可自动变换的放大器设计.zip