没有合适的资源?快使用搜索试试~ 我知道了~
Jquery鼠标右键点击弹出菜单1

试读
4页
需积分: 0 2 下载量 166 浏览量
更新于2022-08-03
收藏 959KB PDF 举报
聪明女人的50条守则在线文档预览方案图片延迟加载的实现实现图片预加载的三大方法Jquery鼠标右键点击弹出菜单今天分享一个Jquery鼠标右键点击弹出菜单的组合

2017/7/11 Jquery鼠标右键点击弹出菜单
http://www.360doc.com/content/14/0115/11/66138_345424358.shtml 1/4
广告
凤凰涅槃
3 馆藏 570
TA的最新馆藏
推荐阅读
更多
淘宝精品
阿里云
[转]
提问的技巧
[转]
php判断referer来源域进行白名单…
[转]
女人最完美的恋爱生活
[转]
2015年中国即将发生八大巨变:与…
[转]
20本适合和孩子一起读的书,你读…
Jquery绑定和取消/移除事件
[Web Service]在Web服务中使用S…
C#写PDF文件类库PDF File Writer…
Spark中组件Mllib的学习32之朴素…
游园随感
景德镇邮局疑“封杀”党报续 分管…
聪明女人的50条守则
在线文档预览方案
图片延迟加载的实现
实现图片预加载的三大方法
Jquery
鼠
标
右
键
点
击
弹
出
菜
单
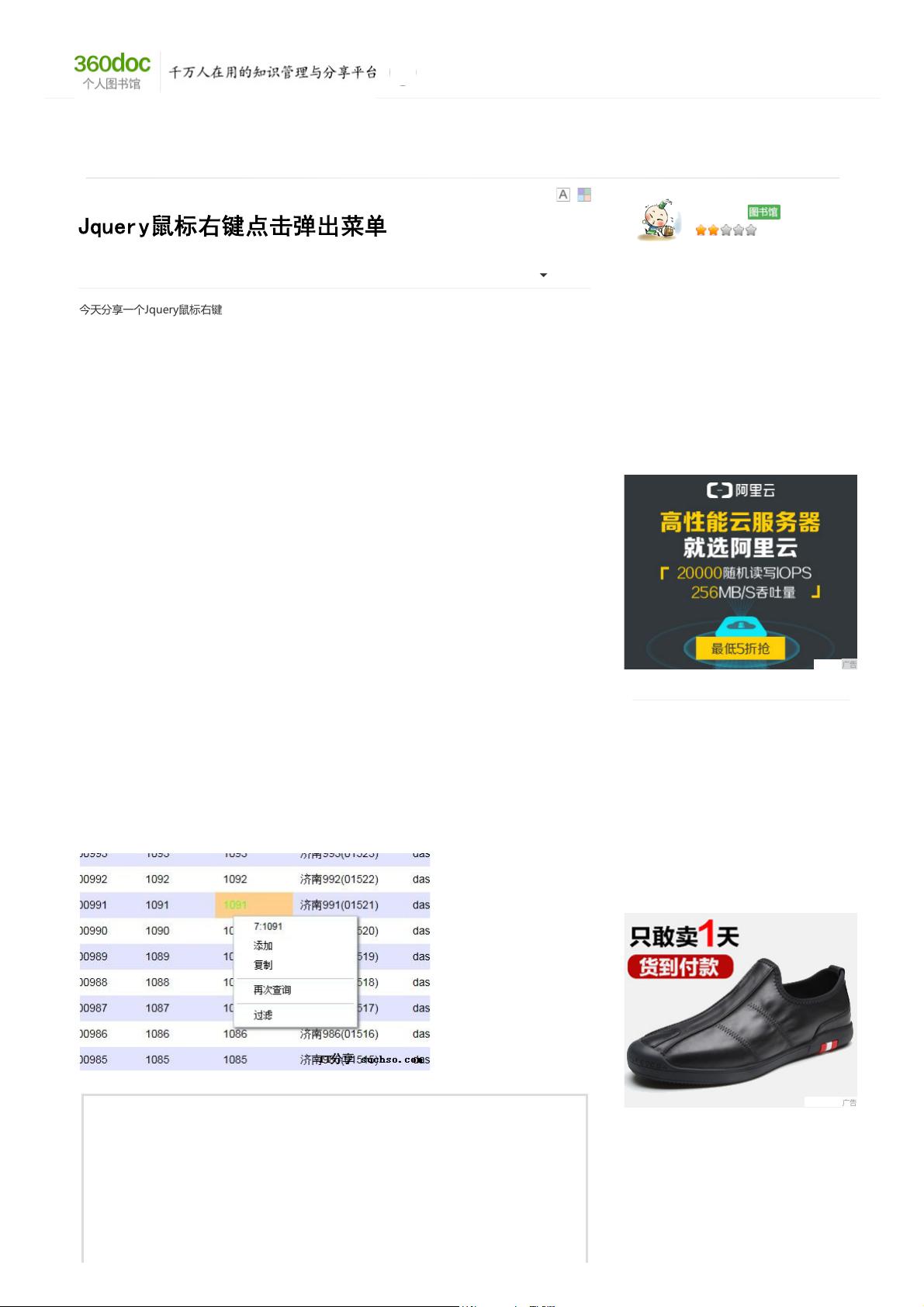
今天分享一个Jquery鼠标右键点击弹出菜单的组合功能。在项目中,主要是用在表格中,点击单元格,
弹出右键菜单,选择下一步的功能。
首先是,右键点击事件的获取:
鼠标的事件e,e.which: 1 = 鼠标左键 left; 2 = 鼠标中键; 3 = 鼠标右键
$(function(){
$('a').mousedown(function(e){
alert(e.which) // 1 = 鼠标左键 left; 2 = 鼠标中键; 3 = 鼠标右键
return false;//阻止链接跳转
})
})
如
$('#downwps2010').mousedown(function(e){
if(3 == e.which){
alert('这 是右键单击事件');
}else if(1 == e.which){
alert('这 是左键单击事件');
}
})
2、右键菜单插件:
这里使用的是smartMenu.js 智能上下文菜单插件。百度网盘下载地址:
http://pan.baidu.com/s/1i3qkqW1
引用:
js:jquery-smartMenu.js
<script src="../../JavaScript/RightMenu/jquery-smartMenu.js"></script>
css:smartMenu.css
<link href="../../JavaScript/RightMenu/smartMenu.css" rel="stylesheet" />
css中可以根据你的实际情况调整一下宽度等。
右键菜单使用方法:
正如前面提到的,此插件的使用如下:
$(选择器).smartMenu(data, options);
其中$(选择器)元素就是你需要右键显示列表内容的元素。而data参数决定了右键显示的自定义菜单的
内容(包括分组,层级等)。这里就具体讲下这个data参数。
首先data参数的结构模型如下:
var data = [[{}, {}, {}], [{}]];
修改
微信
分享:
2014-01-15 凤凰涅槃 文章来源 阅 37120 转 520
留言交流
我的图书馆
搜文章 找馆友
下载后可阅读完整内容,剩余3页未读,立即下载
资源推荐
资源评论
149 浏览量
112 浏览量
163 浏览量
177 浏览量
199 浏览量
2022-08-04 上传
154 浏览量
资源评论

巧笑倩兮Evelina
- 粉丝: 26
- 资源: 335
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功