老坛泡新菜:SOD MVVM,让WinForm焕发新春1
需积分: 0 90 浏览量
更新于2022-08-08
收藏 389KB DOCX 举报
【老坛泡新菜:SOD MVVM,让WinForm焕发新春】
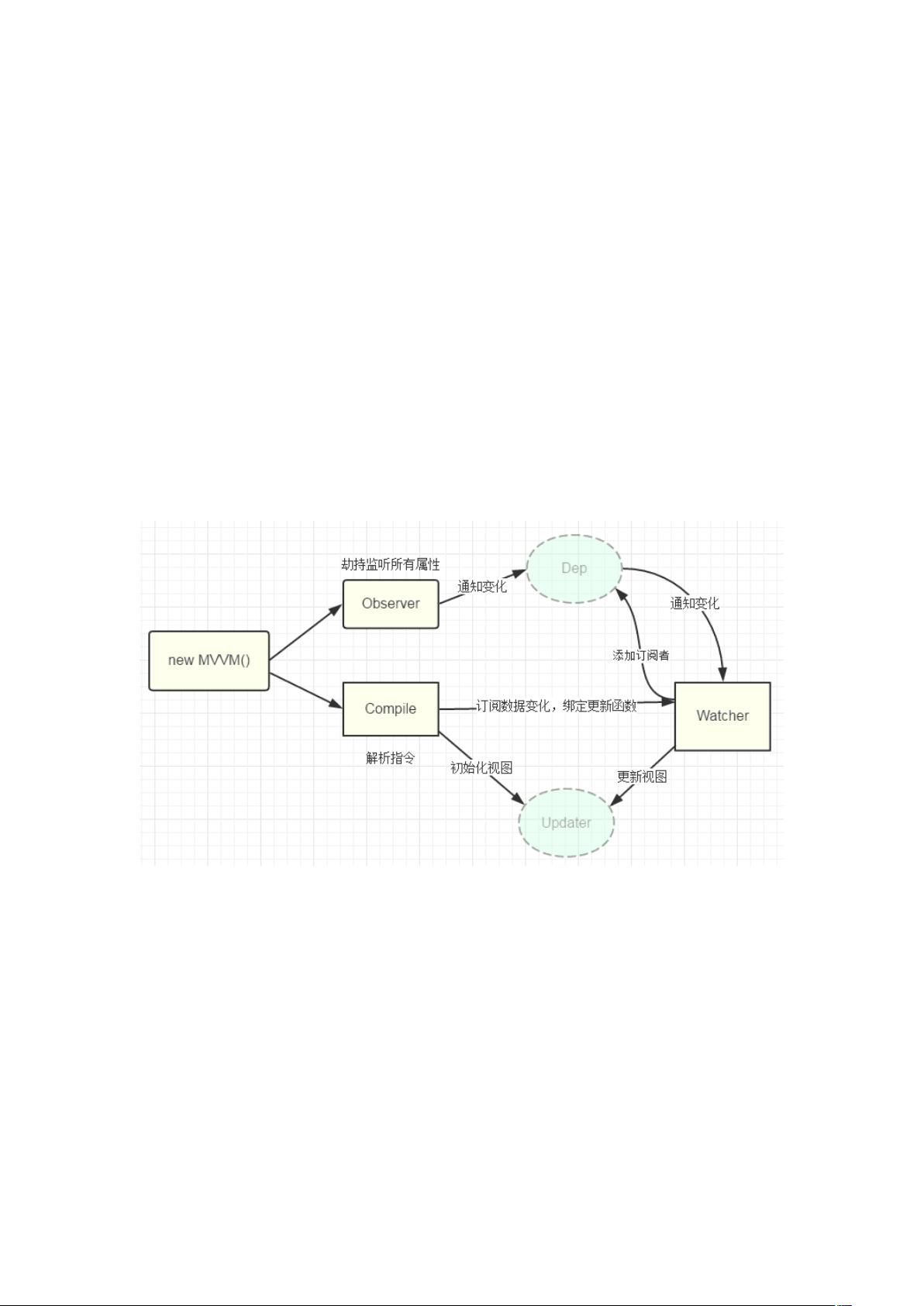
SOD MVVM框架是一种针对Windows Forms(WinForms)应用的现代化开发框架,它借鉴了流行的前端框架如Vue.js的MVVM(Model-View-ViewModel)模式,旨在提升WinForms应用的开发效率、质量和用户体验。MVVM模式的核心思想是将业务逻辑、用户界面和数据模型分离,通过数据绑定实现模型和视图之间的自动同步,从而减少手动DOM操作,使代码更简洁,更易于维护。
MVVM模式由三个主要组成部分构成:
1. **Model(模型)**:模型代表应用的数据和业务逻辑,通常与数据库或服务器进行交互,负责数据的获取和存储。
2. **View(视图)**:视图是用户界面,用于展示数据和接收用户输入。在WinForms中,这包括控件、窗口等可视化元素。
3. **ViewModel(视图模型)**:作为模型和视图之间的桥梁,它持有模型数据的副本,并提供用于修改这些数据的方法。ViewModel还包含了与视图交互的命令和逻辑,以及实现数据绑定和属性更改通知。
在.NET中,为了实现视图模型的属性更改通知,需要实现`INotifyPropertyChanged`接口。这个接口定义了一个`PropertyChanged`事件,当某个属性的值发生变化时,会触发该事件,通知视图更新对应的显示。例如,在SOD框架中,`EntityBase`类作为实体类的基类,已经实现了`INotifyPropertyChanged`接口,允许子类在属性更改时触发事件,以便更新视图。
```csharp
public abstract class EntityBase : INotifyPropertyChanged, ICloneable, PWMIS.Common.IEntity
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyFieldName)
{
// 实现触发PropertyChanged事件的代码
}
}
```
Vue.js框架的MVVM实现则更为高级,它不仅提供了数据绑定,还引入了虚拟DOM,进一步优化了视图的更新性能。Vue.js通过声明式的数据绑定和指令系统,使得开发者可以专注于描述数据和UI的关系,而不是手动操作DOM。
SOD框架在WinForms上引入MVVM,旨在解决WinForms开发的一些痛点,如UI设计的局限性和开发效率。通过MVVM,可以使得WinForms应用的UI设计更加灵活,同时允许后端程序员和UI设计师更好地协作。此外,MVVM模式也有利于代码的单元测试,因为业务逻辑主要集中于ViewModel,可以独立于视图进行测试。
SOD MVVM框架是对传统WinForms开发方式的一种革新,它引入了现代前端开发的最佳实践,让WinForms应用能像Web应用一样拥有响应式的数据绑定和高效的开发流程,从而在C/S系统中焕发新的生命力。
H等等H
- 粉丝: 44
- 资源: 337
最新资源
- 一个matlab工具来评估轨迹RMSE使用sim3对齐.zip
- 一个MATLAB工具箱,用于执行沿行分析弥散张量成像DTI MRI束图数据.zip
- 一个MATLAB工具箱,用于小波散射.zip
- 一个MATLAB工具箱,用于与大量免费可用的海洋数据进行交互.zip
- 一个MATLAB类的树状表示数据结构.zip
- 一个MATLAB工具箱的分类器版本107.zip
- 一个MATLAB库工具箱提供访问图像配准适合使用的医学图像.zip
- 一个Matlab实现的胶囊网络或capsnet.zip
- 一个MATLAB系统的纪律凸规划.zip
- 一个ShackHartmann模拟器Matlab.zip
- 一个包含多个函数的存储库,用于在MATLAB中制作优雅的出版物质量图形.zip
- 一个二维三角形网格生成器,用纯MATLAB编写的预处理和后处理实用程序,不需要工具箱,专门设计用于在沿海环境中建立求解.zip
- 一个工具箱,用于在dynamic中偶尔实现绑定约束.zip
- 一个工具箱来实验RANSAC算法的Matlab和Octave.zip
- 一个基于MATLAB的开源漂移扩散代码,用于模拟混合离子电子导电材料的半导体器件.zip
- 一个基本的MATLAB库来演示读写显示和使用NGA SICD标准对复杂SAR数据的简单处理.zip