移动web和响应式第2天课堂笔记1
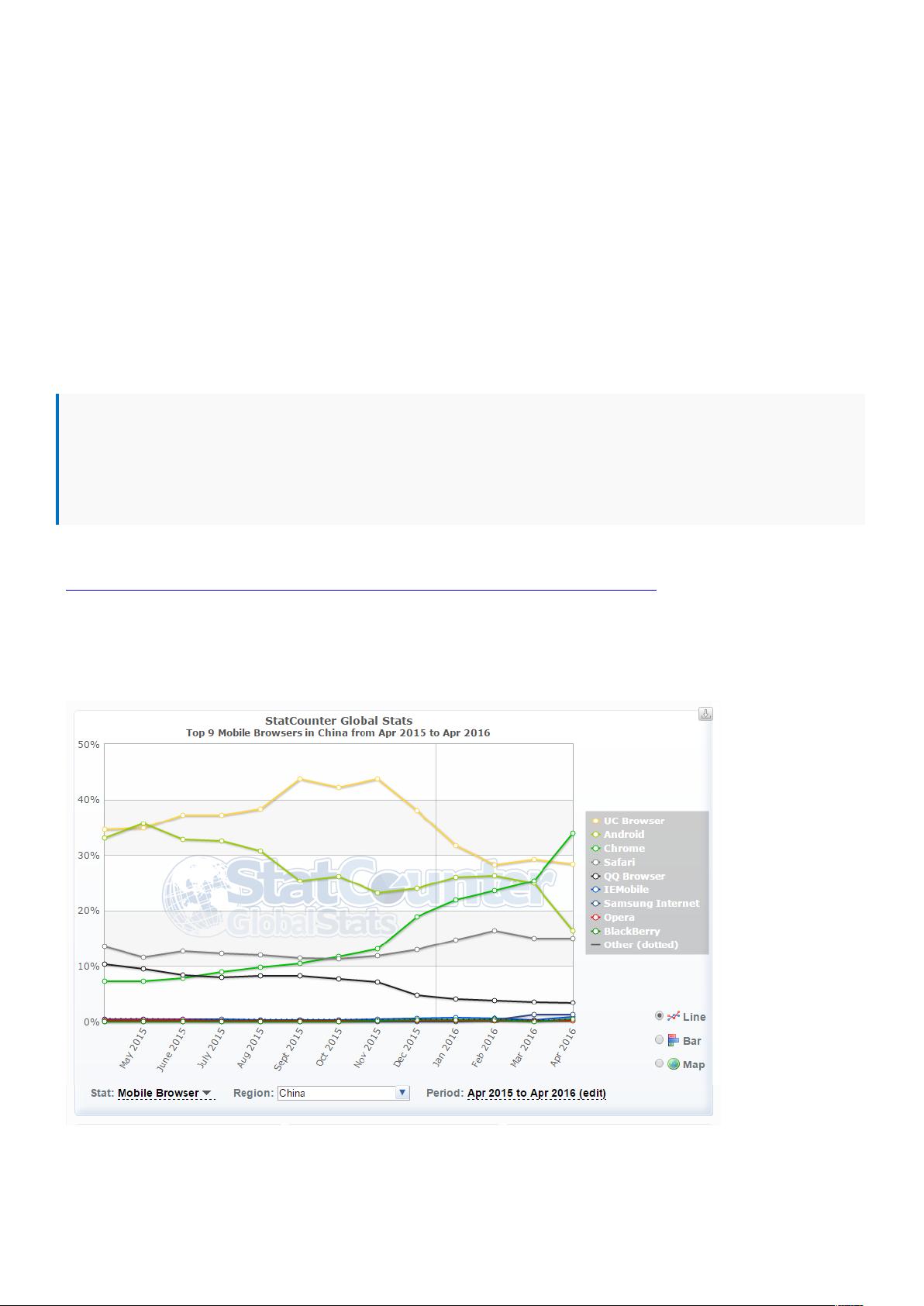
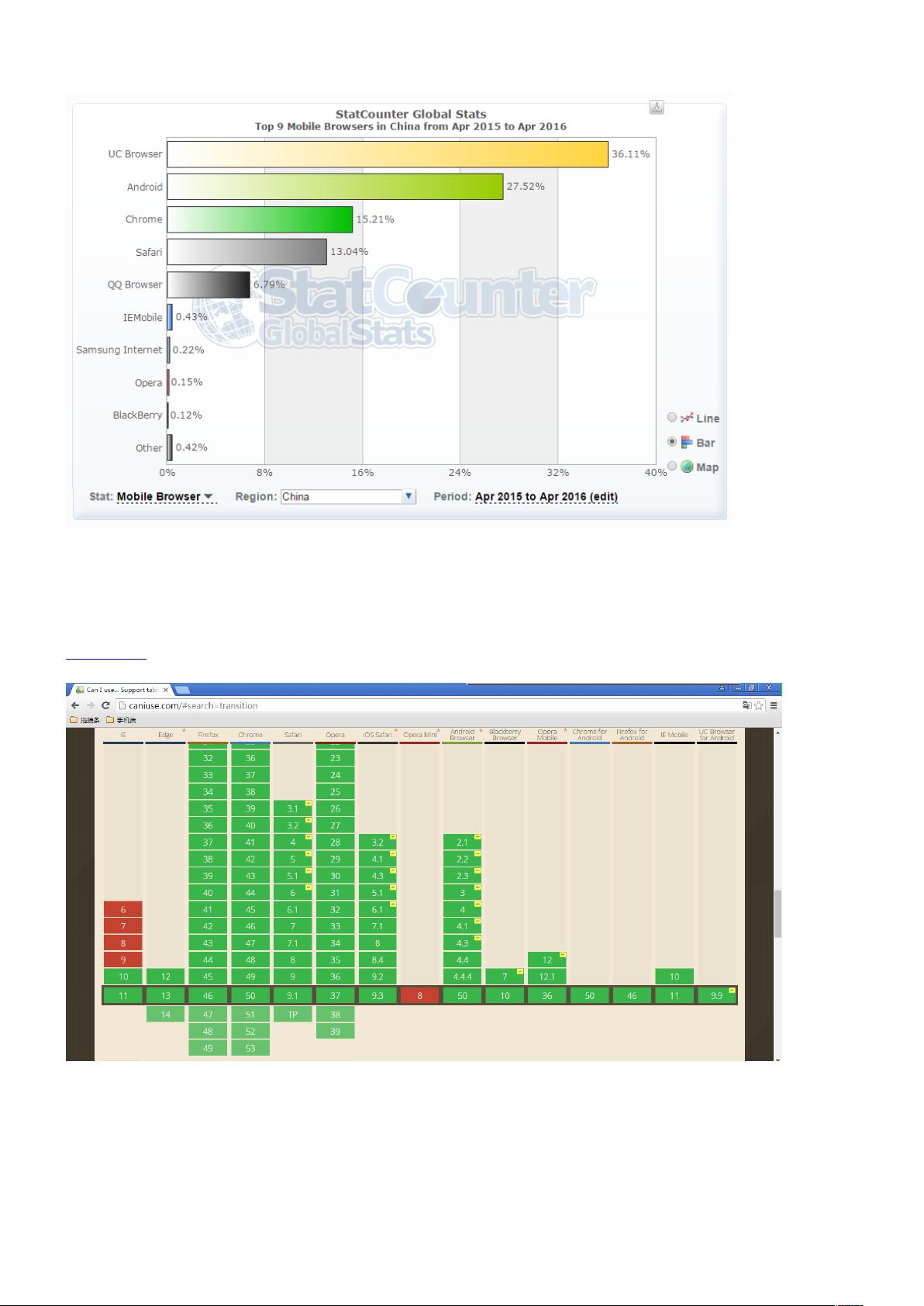
移动Web和响应式设计是现代网页开发的关键技术,旨在确保网站在不同设备和屏幕尺寸上都能提供良好的用户体验。本篇课堂笔记主要涵盖了视口的概念、手机浏览器内核、百分比布局以及高度等比变化等核心知识点。 我们回顾一下“视口”。视口是用户在浏览网页时看到的实际区域,特别是在移动设备上,视口大小会根据屏幕尺寸而变化。了解视口对于创建响应式设计至关重要,因为开发者需要调整内容以适应不同大小的视口。 接着,我们讨论手机浏览器内核。不同的手机可能使用不同的浏览器内核,例如Android设备通常使用WebKit内核,而一些其他设备可能使用Blink或Gecko内核。这些内核决定了如何解析和渲染CSS样式,因此开发者需要熟悉各种内核的特性,以确保兼容性。 在百分比布局中,元素的宽度、高度或其他属性可以设置为相对于其父元素的百分比。这使得网页能自适应屏幕尺寸的变化。例如,当设置一个元素的宽度为百分比时,它的宽度将随其父元素宽度的变化而变化。这里还提到了两种固定宽度的方法:一种是使用绝对定位,另一种是利用CSS3的`display: -webkit-box;`,这是Flexbox布局的早期实现,用于创建弹性容器。 CSS3的`box-sizing:border-box;`是一个新的盒模型,它改变了元素的宽高计算方式,使得边框和内填充被包含在设定的宽度和高度之内,而不是额外增加总尺寸。这对于响应式设计特别有用,因为它允许更精确地控制元素的大小。 “固比固”是指在页面上某些部分保持固定宽度,而其他部分也保持固定宽度。这种布局通常使用CSS的`position: absolute;`或`position: fixed;`来实现,或者通过Flexbox或Grid布局的特性来达到相同效果。同时,`min-width`和`max-width`属性用来设置元素宽度的最小和最大限制,确保元素在不同屏幕尺寸下不会过小或过大。 对于高度等比变化,图片的自然属性就是在缩放时保持原始比例,但其他非图像内容可能需要通过技巧来实现等比变化。比如,使用`padding-top`属性的技巧,通过设置与元素宽度的比例,可以创建一个等比的内边距,从而实现高度自适应的容器。这在创建响应式布局时非常有用,特别是对于保持内容区的宽高比。 总结来说,移动Web和响应式设计涉及视口管理、理解不同浏览器内核、灵活的百分比布局、固定宽度的处理,以及高度等比变化的技巧。掌握这些知识点是创建跨平台、用户体验优秀的网页设计的基础。



剩余22页未读,继续阅读
- 粉丝: 33
- 资源: 330
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 【岗位说明】办事处经理岗位职责.doc
- 【岗位说明】办事处经理职能说明书.doc
- 【岗位说明】仓库管理员岗位职责说明书.doc
- 【岗位说明】采购专员岗位职责.doc
- 【岗位说明】厂长岗位职责.doc
- 【岗位说明】财务助理岗位职责.doc
- 【岗位说明】采购经理岗位职责.doc
- 【岗位说明】大区经理岗位职责.doc
- 【岗位说明】大区经理的职能描述书.doc
- 【岗位说明】车间主任岗位职责.doc
- 【岗位说明】服务业各部门职能描述.doc
- 【岗位说明】副总经理岗位职责.doc
- 【岗位说明】副厂长职务描述书.doc
- 【岗位说明】副厂长岗位职责.doc
- 【岗位说明】副总经理职务描述书.doc
- 【岗位说明】工厂人事经理岗位说明书.doc


 信息提交成功
信息提交成功

评论0