网页设计与制作项目教程.ppt
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
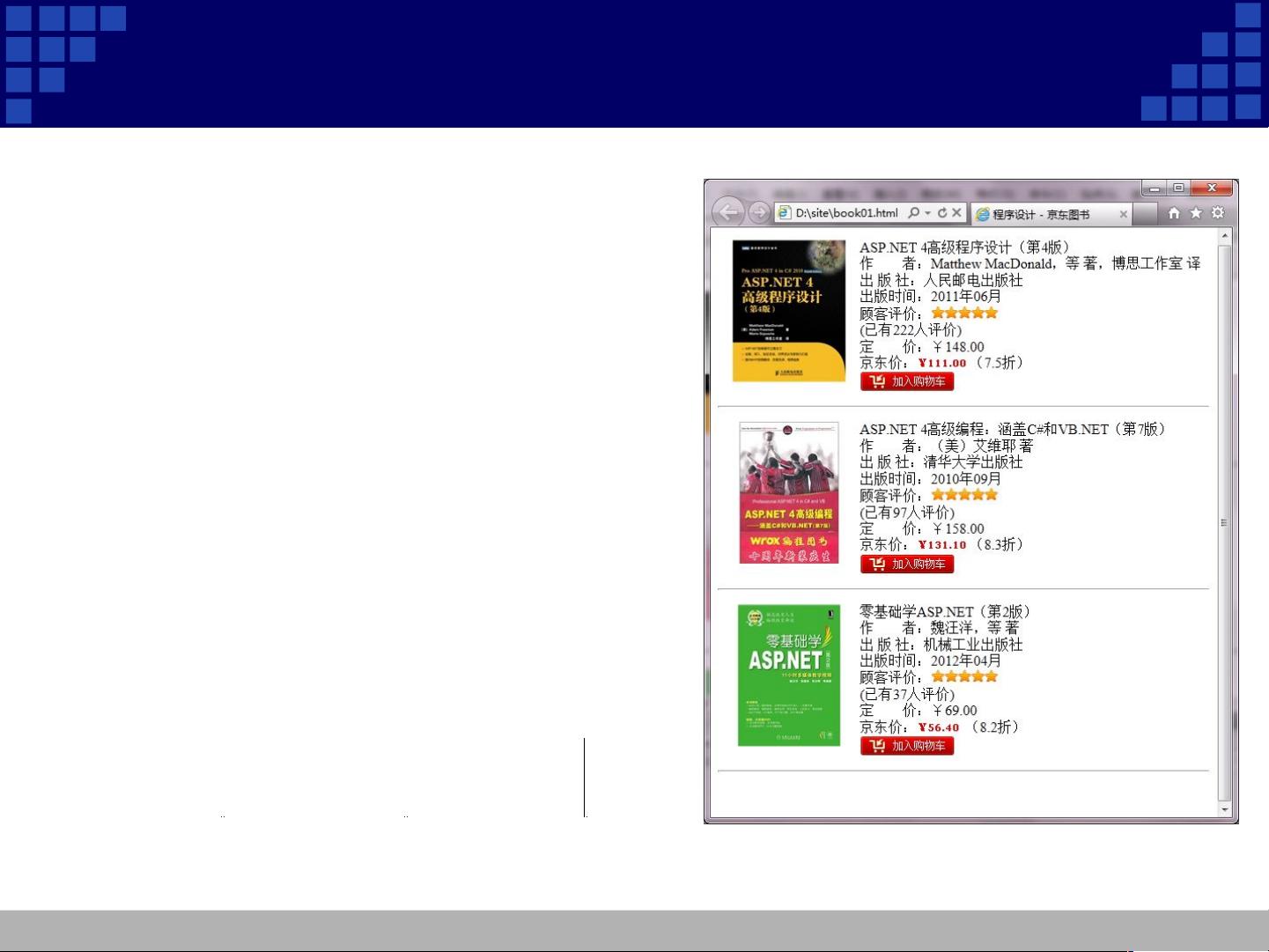
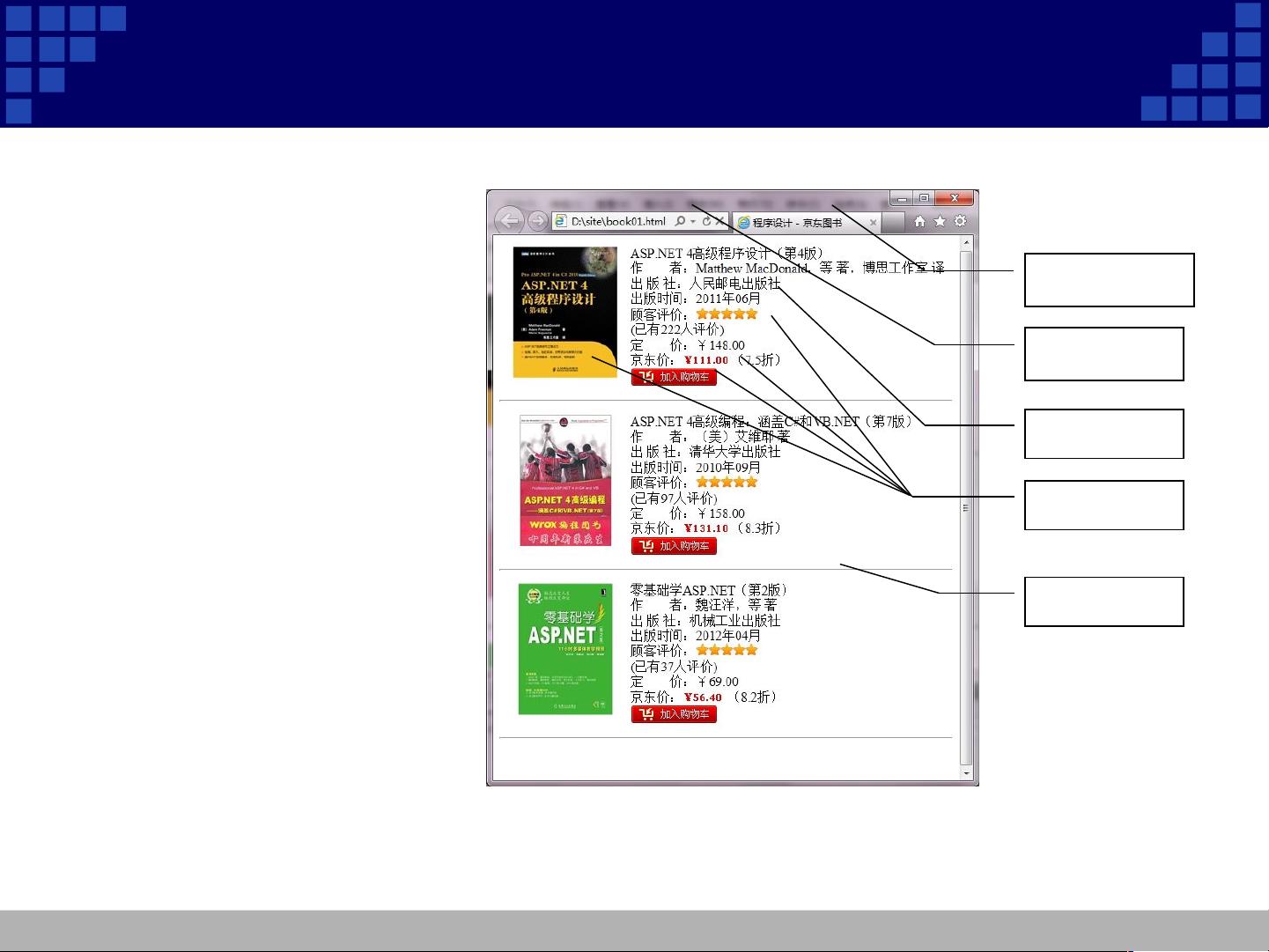
网页设计与制作是一个涵盖多个方面的综合技能,主要目标是通过使用特定的工具和技术来创建吸引人的、功能完整的网站。在本教程中,我们将专注于使用Adobe Dreamweaver CS5这款强大的网页设计软件,来教授学生如何从零开始创建一个简单的图文页面。 我们需要了解Dreamweaver CS5的基本操作。它是一款所见即所得(WYSIWYG)的网页编辑器,允许用户在设计视图中直接编辑页面,同时也能直接查看代码。这使得网页设计对于初学者来说更加直观和易于理解。 **任务1:制作简单的图文页面** 1. **创建站点**:在开始设计之前,我们需要设置一个站点,用于组织和管理所有的网页文件。站点的创建包括定义站点名称、指定本地文件夹以及远程服务器信息等。文件和文件夹的命名应当遵循一定的规范,以保持良好的组织结构。 2. **设置网页标题**:每个网页都应该有自己的标题,这不仅有助于搜索引擎优化(SEO),也方便用户在浏览器中识别页面内容。在Dreamweaver中,可以通过修改`<title>`标签来设置网页标题。 3. **图文混排**:在设计视图中,可以轻松插入文本和图片,然后调整它们的位置和对齐方式。通过使用水平线可以分隔不同的内容区域,确保页面布局整洁且符合预期的效果。 **技能目标**:通过实践操作和反复练习,学生应能熟练掌握Dreamweaver的操作,包括创建和管理站点、创建简单的图文页面,以及灵活运用这些知识和技巧。此外,学生还需要具备良好的网页设计思维,能够根据需求进行创新设计。 **素质目标**:除了技术技能,本教程还强调培养学生的专业态度和素养,如勤奋学习、严谨求实、创新精神、良好的心理素质和职业道德,以及团队合作精神和问题解决能力。 在Dreamweaver中,有几个关键的界面元素: - **菜单栏**:提供各种功能选项,如文件操作、编辑、查看等,通过下拉菜单可执行具体操作。 - **工具栏**:包含常用工具,如切换视图(代码、设计、拆分)的按钮。 - **属性面板**:显示当前选中对象的关键属性,可在此直接修改。 - **面板组**:如插入栏,提供了快速插入各种网页元素的功能,包括常用、布局、表单、数据、Spry、文本和收藏夹等。 通过本教程的学习,学生将逐步掌握网页设计的基本流程,从创建站点、编写HTML代码到实现图文混排,最后预览并优化网页效果。随着熟练度的提升,学生可以进一步探索更复杂的设计技巧和功能,如响应式设计、JavaScript交互等,以满足更高级的网页制作需求。





剩余39页未读,继续阅读

- 粉丝: 8
- 资源: 30万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- uniapp vue3 自定义下拉刷新组件pullRefresh,带释放刷新状态、更新时间、加载动画
- WINDOWS 2003邮箱服务器搭建
- AI's prompts
- 该存储库将演示如何使用 OpenVINO 运行时 API 部署官方 YOLOv7 预训练模型.zip
- 该存储库包含使用 YOLOv9 对象检测模型和 DeepSORT 算法在视频中进行对象检测和跟踪的代码 .zip
- 论文《YOLO-ReT在边缘 GPU 上实现高精度实时物体检测》的实现.zip
- 让yolov6可以更方便的改变网络结构.zip
- springboot0桂林旅游景点导游平台(代码+数据库+LW)
- mmexportf3d00a398950f9982c0f132475da3f26_1732379945062.jpeg
- mmexport1732556836794.jpg


 信息提交成功
信息提交成功