网页设计与制作应用教程第3章AdobeDreamweaveCS3入.pptx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
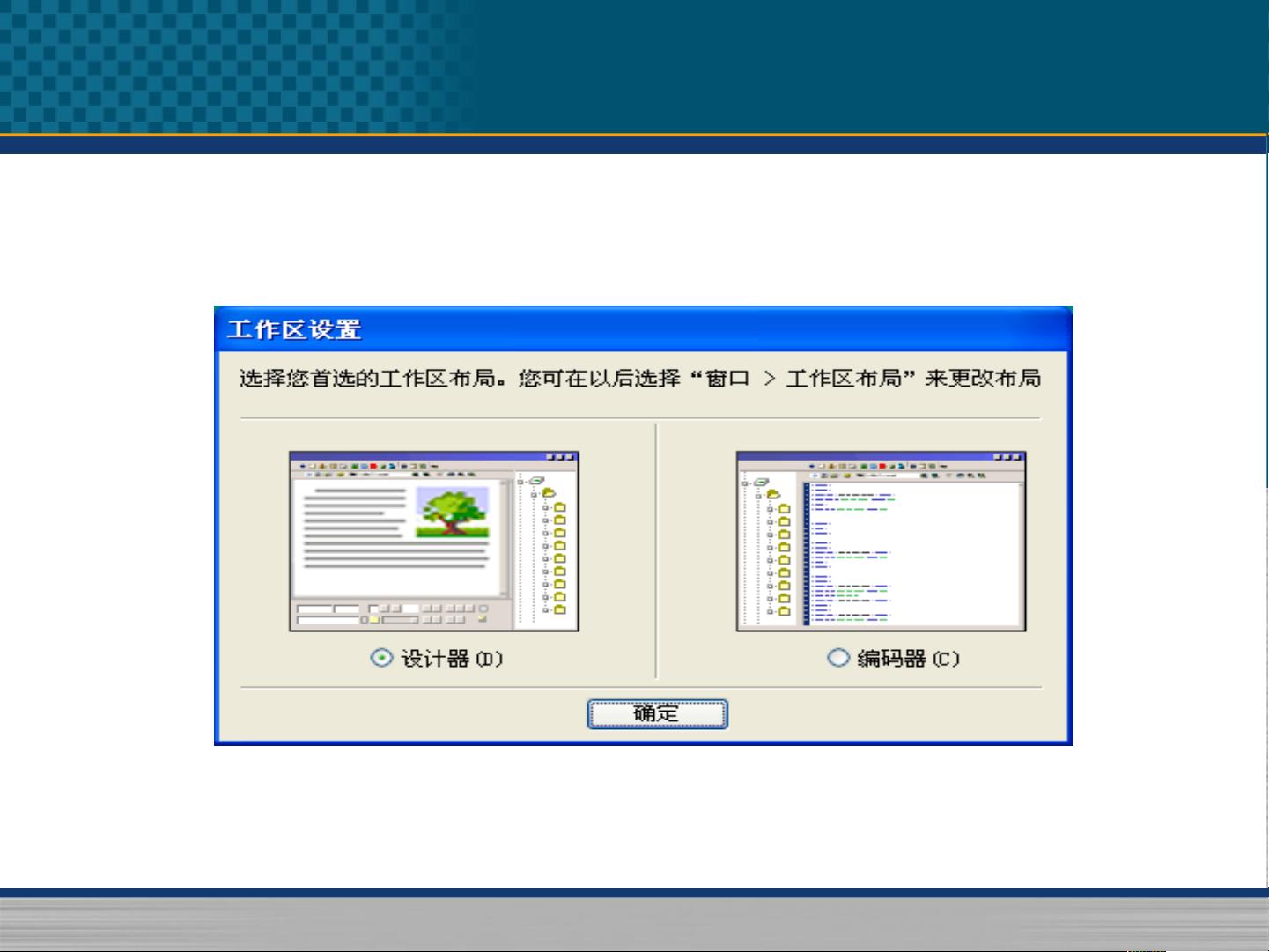
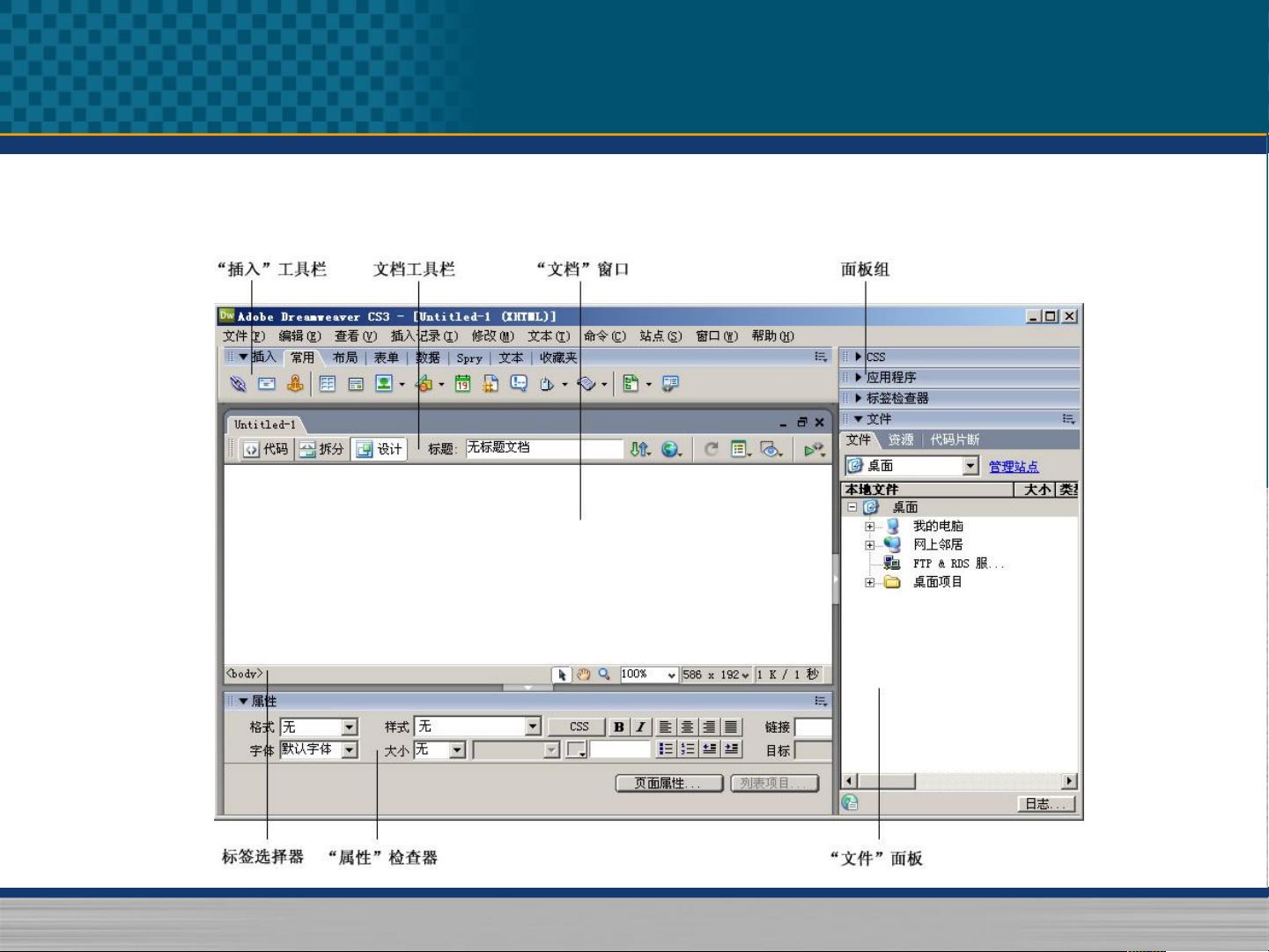
网页设计与制作应用教程第三章主要讲解了Adobe Dreamweave CS3的基础知识,这是一款强大的HTML编辑器,专为网页设计师打造。本章分为多个部分,涵盖了Dreamweave的重要特性和工作流程。 Dreamweave的特点在于其可视化编辑功能,使用户能够直观地看到网页的布局和设计。此外,它提供了高效的站点管理,帮助用户组织和跟踪大量网页文件。全面的编码环境支持HTML、CSS以及其他编程语言的编写,而服务器功能扩展则允许开发者集成动态网页技术,如PHP、ASP等。扩展功能使得Dreamweave成为一款全能的网页开发工具。 在工作环境方面,Dreamweave CS3的工作区可以根据需求进行布局选择,包括“设计师”工作区布局等。工作区主要包括文档窗口、插入栏、文档工具栏、面板组、标签选择器、属性面板、文件面板等多个组件。插入栏包含了创建和编辑网页元素的常用工具,如添加文本、图像、链接等。文档工具栏提供了代码视图、设计视图的切换,以及预览、刷新、验证标记等功能。状态栏显示了当前选中元素的信息,属性面板则展示了所选对象的具体属性。 文件面板是管理站点文件的关键,用户可以在此新建、重命名、删除文件和文件夹,实现对站点资源的有效组织。菜单功能包括文件、编辑、视图、插入、站点、窗口和帮助等,涵盖所有操作需求。用户还可以自定义工作区,通过显示和隐藏面板,以及设置首选参数来适应个人工作习惯。 建立站点是网页设计的基础步骤,目的是为了有效地管理网页设计所需的各种元素。站点可以是本地站点(存储在个人计算机上)或远程站点(位于网络服务器上)。创建新站点时,需要指定站点名称和存储位置,可以选择是否使用服务器技术,并决定是在本地编辑还是直接在服务器上编辑。此外,还需配置如何连接到服务器,以及是否启用版本控制功能。 通过“文件”面板,用户可以方便地创建站点目录和文件,进行文件和文件夹的管理,保持站点结构的清晰和有序。这一系列操作确保了在设计过程中,资源的管理和协作变得更加高效和便捷。 本章深入介绍了Dreamweave CS3的基本使用方法,从软件概述到具体操作,为初学者提供了全面的学习指导。通过掌握这些知识,用户将能够熟练地运用Dreamweave进行网页设计和制作,创建出专业且具有吸引力的网页作品。





剩余30页未读,继续阅读

- 粉丝: 8
- 资源: 30万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- Python爬虫入门实例教程.docx
- 基于Qt的文献管理系统.zip学习资料程序
- Arduino IDE 2 入门指南.pdf
- YOLO目标检测入门实例教程.docx
- 使用外部的抽奖游戏网站的开奖接口进行开奖,网站使用php搭建,游戏使用java运行.zip
- 使用Java Swing创建飞机大战小游戏.zip
- 升官图游戏 java.zip学习资料程序
- webmagic是一个开源的Java垂直爬虫框架,目标是简化爬虫的开发流程,让开发者专注于逻辑功能的开发 webmagic的核心非常简单,但是覆盖爬虫的整个流程,也是很好的学习爬虫开发的材料
- NFC测试不灵敏,NFC工具
- javaweb-高校学生选课系统项目源码.zip


 信息提交成功
信息提交成功