### 50个jQuery插件:详尽解析与应用实例 #### 一、滑动门控制(Sliding Panels) 1. **SlidingPanels for jQuery**:此插件允许元素展开或关闭,创造出类似手风琴的滑动效果,适用于各种需要隐藏或展示额外信息的场景。 2. **jQuery Collapse**:当用户点击时,该插件能够使`<div>`层滑动展开或关闭,提供了一种直观的方式来进行内容的切换。 #### 二、菜单(Menu) 3. **Lava Lamp**:一款独特的导航菜单插件,通过独特的视觉效果增强用户体验。 4. **A Navigation Menu**:利用锚链接的无序列表进行嵌套,可以轻松添加二级菜单,提升网站的导航结构。 5. **SuckerFish Style**:采用CSS技术实现的菜单样式,兼容性好,易于定制。 #### 三、选项卡(Tabs) 6. **jQuery UI Tabs/Tabs3**:基于jQuery框架的选项卡导航插件,提供了丰富的自定义选项和良好的用户体验。 7. **Tab Container Theme**:在用户切换选项卡时,会产生淡入淡出的过渡效果,提升了界面的交互性和美观度。 #### 四、手风琴效果(Accordion) 8. **jQuery Accordion**:实现元素的折叠和展开,适用于FAQ页面或任何需要节省空间展示大量信息的地方。 9. **Simple jQuery Accordion menu**:一款简洁的手风琴菜单插件,适合快速搭建导航菜单。 #### 五、幻灯片(Slide Shows) 10. **jQZoom**:提供图片缩放功能,使用户可以更细致地查看图片细节,适用于产品展示或图库。 11. **Image/Photo Gallery Viewer**:支持图片分组,以及多种浏览特效,如Flash般的过渡效果,增强了图库的互动性和吸引力。 #### 六、过渡特效(Transition Effects) 12. **Inner Fade**:可使网页元素产生淡化效果,增加页面动画感。 13. **Easing Plugin**:另一个简单但强大的过渡效果插件,可以实现平滑的动画效果。 14. **Highlight Fade**:高亮并逐渐消失的效果,常用于吸引用户注意特定内容。 15. **jQuery Cycle Plugin**:包含多种过渡效果的画廊插件,非常适合制作动态图像轮播。 #### 七、奇幻的jQuery插件 16. **Riding carousels with jQuery**:生成水平或垂直列表,控制DIV层的滑动显示,为网站增添动态美感。 #### 八、拾色器(Color Picker) 17. **Farbtastic**:允许通过JavaScript添加一个或多个拾色器widgets到页面中,方便用户选取颜色。 18. **jQuery Color Picker**:提供更直观的颜色选择方式,简化设计过程。 #### 九、灯箱效果(Light Box) 19. **jQuery ThickBox**:一种网页用户界面对话小部件,使用JavaScript编写,提供弹出式对话框。 20. **Simple Modal Demos**:跨浏览器覆盖层和容器,用于填充由Simple Modal提供的内容,增强页面互动性。 21. **jQuery lightBox Plugin**:简约、优雅,无需额外标记,用于在当前页面上叠加图片。 #### 十、iframe插件 22. **JQuery iFrame Plugin**:用于管理网页中的iframe元素,增强页面加载效率和响应速度。 #### 十一、表单验证器(Form Validation) 23. **Validation**:提供完整的表单验证规则,动态创建ID和联系信息,确保数据的准确性和完整性。 24. **Ajax Form Validation**:在客户端使用jQuery进行表单验证,例如检查用户名的有效性,提升用户体验。 25. **jQuery AlphaNumeric**:限制表单字段中的字符类型,如字母和数字,保证输入格式的正确性。 #### 十二、表单事件(Form Elements) 26. **jQuery Combobox**:将现有的选择元素转化为个性化的HTML组合,提供更丰富的选择体验。 27. **jQuery Checkbox**:美化复选框,提高交互性,使用户操作更加直观。 28. **File Style Plugin for jQuery**:使用图像作为文件浏览按钮,同时可以样式化文件名区域,提升界面美观度。 #### 十三、星形评级系统(Star Rating) 29. **Simple Star Rating System**:简单实用的星级评分系统,适用于评价和反馈功能。 30. **Half-Star Rating Plugin**:提供半星级评分选项,增加了评分的精细度和灵活性。 #### 十四、提示工具(Tool Tips) 虽然原文未提及具体插件,但提示工具通常指当鼠标悬停在某个元素上时显示的浮动文本框,这类插件可以增强用户界面的友好性,帮助用户更好地理解页面上的元素。 以上列举的jQuery插件涵盖了从视觉效果到功能性应用的各个方面,它们不仅能够提升网页的美观度,还能显著改善用户体验,是Web开发中不可或缺的工具。通过合理选择和应用这些插件,开发者可以构建出既美观又实用的网页应用。

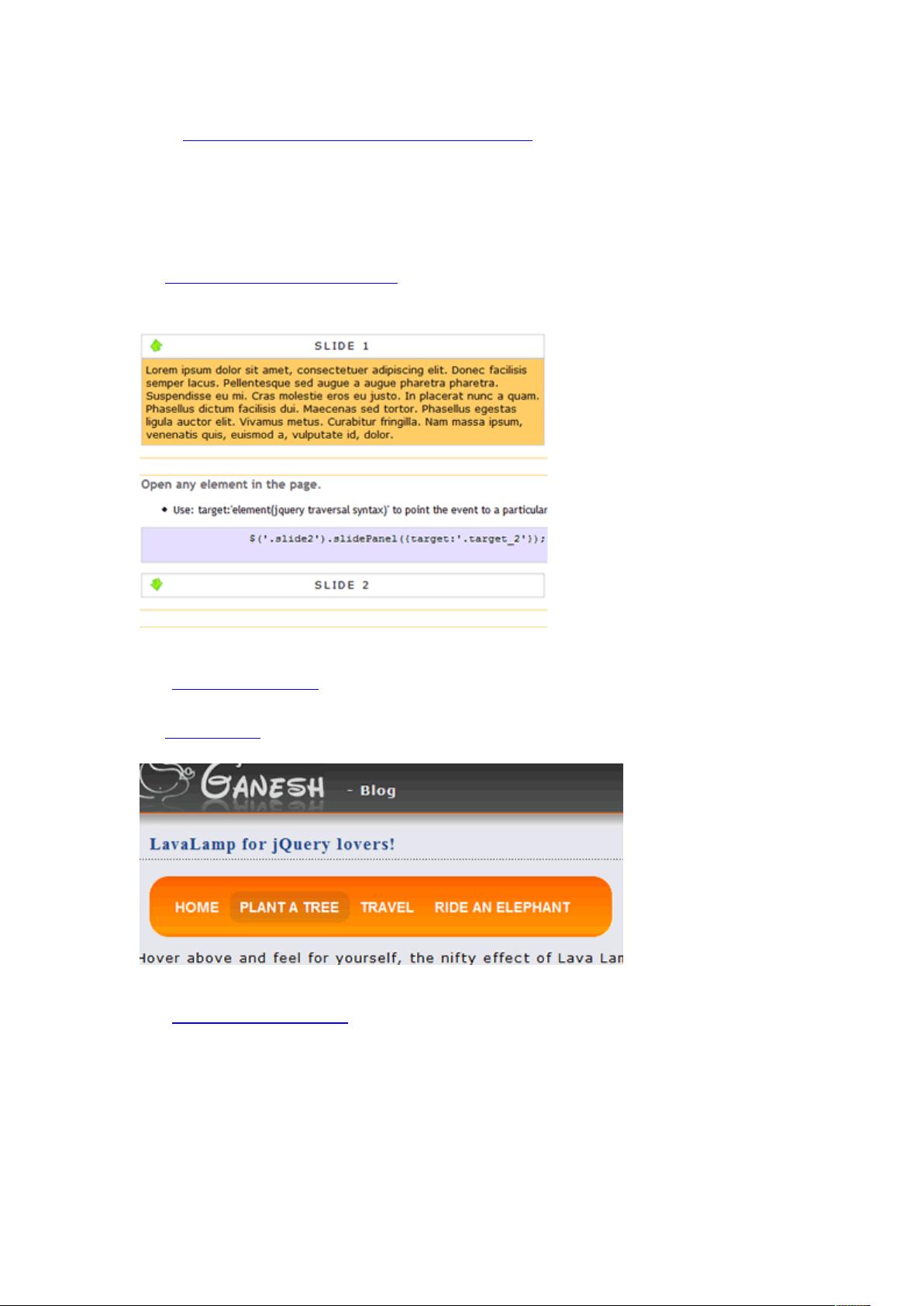
剩余13页未读,继续阅读

- 粉丝: 72
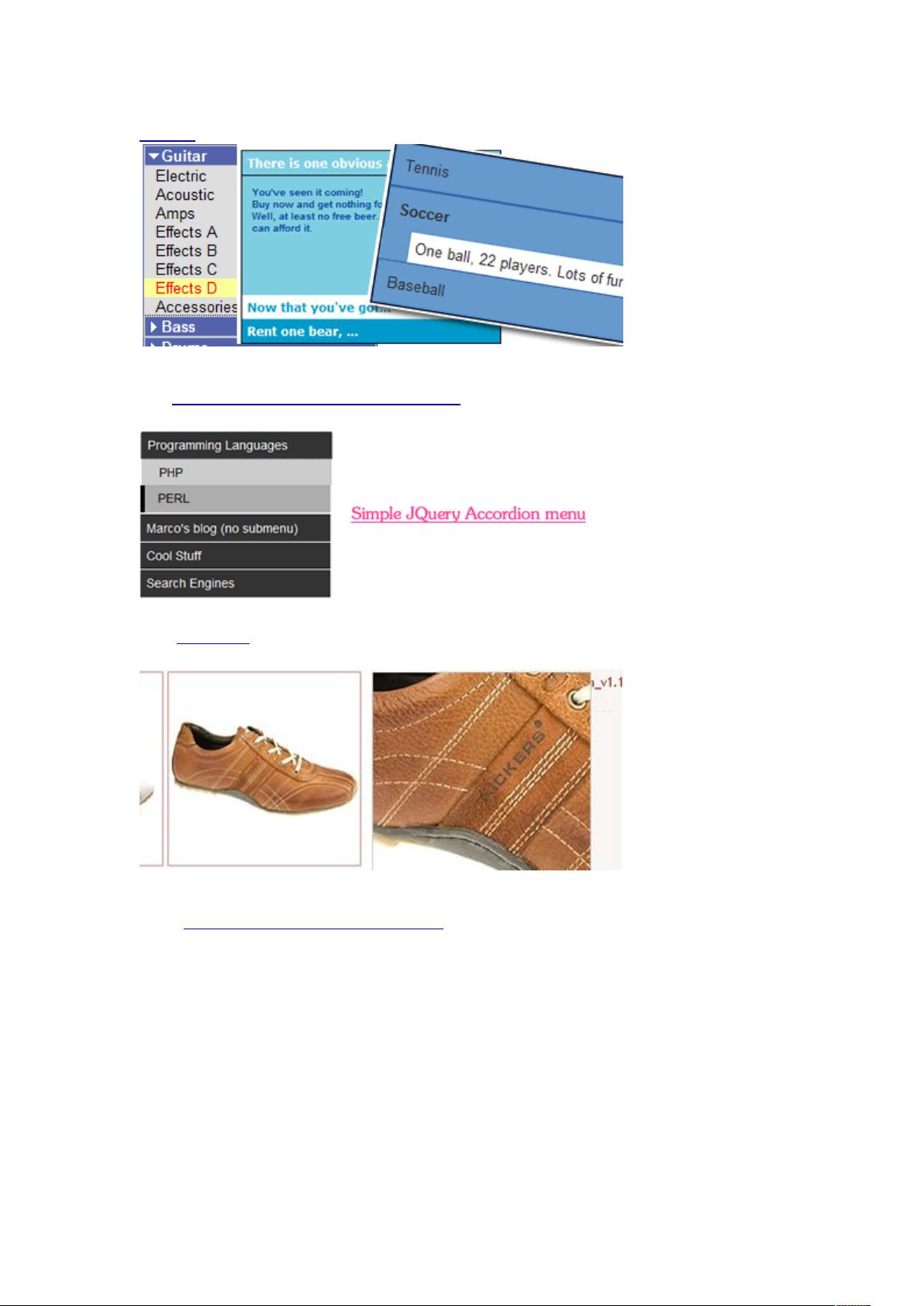
- 资源: 42
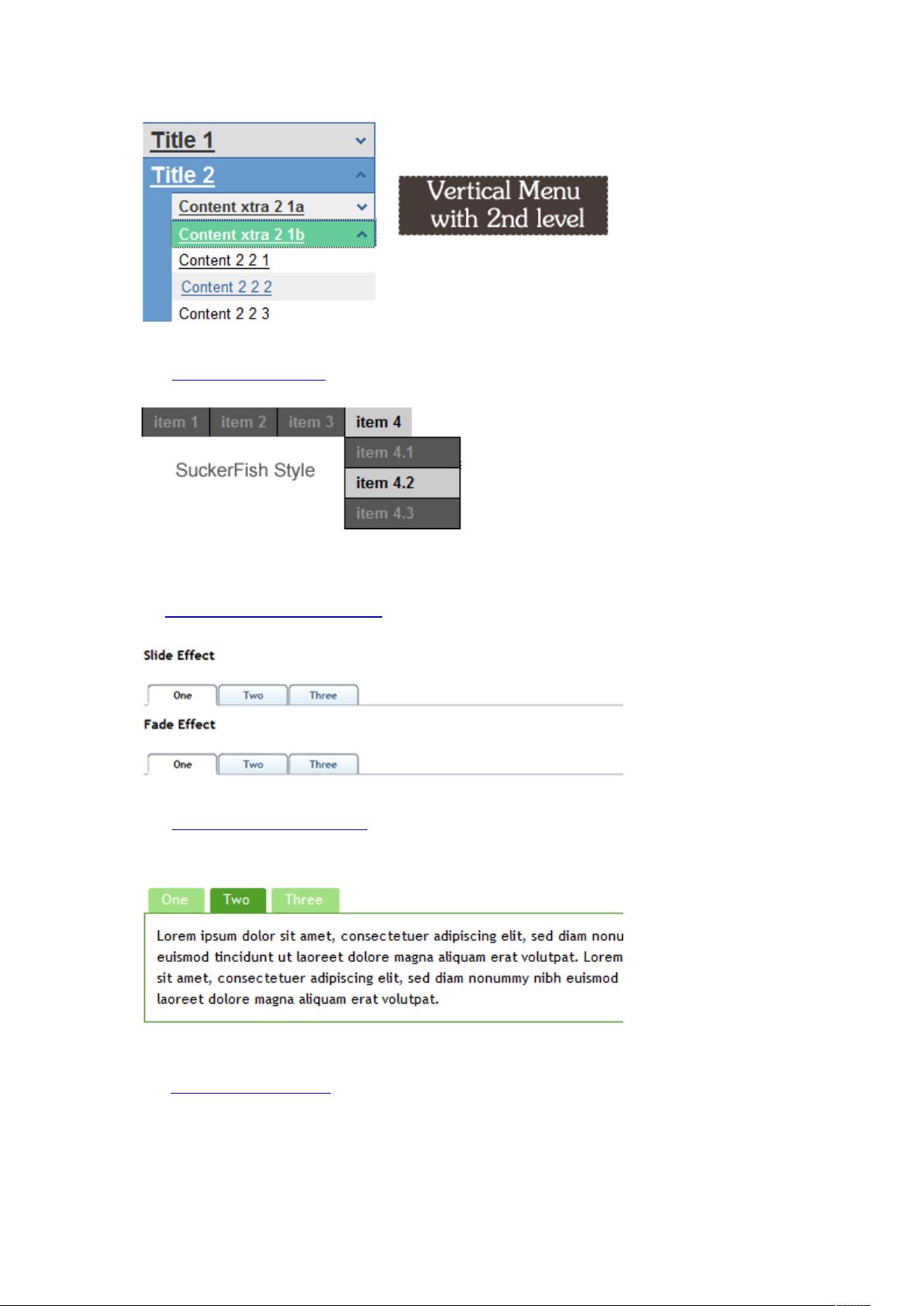
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功