javascript珍藏
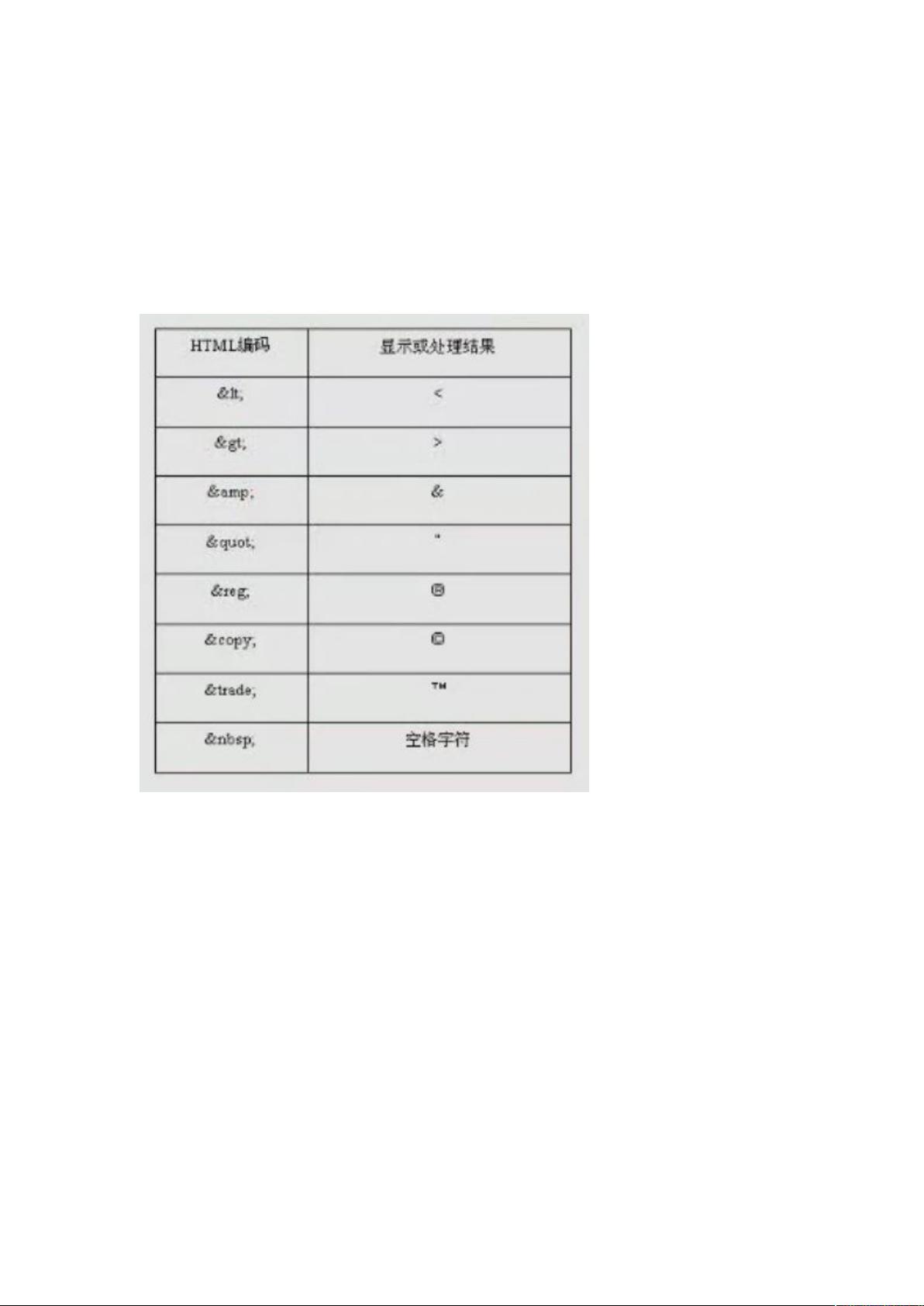
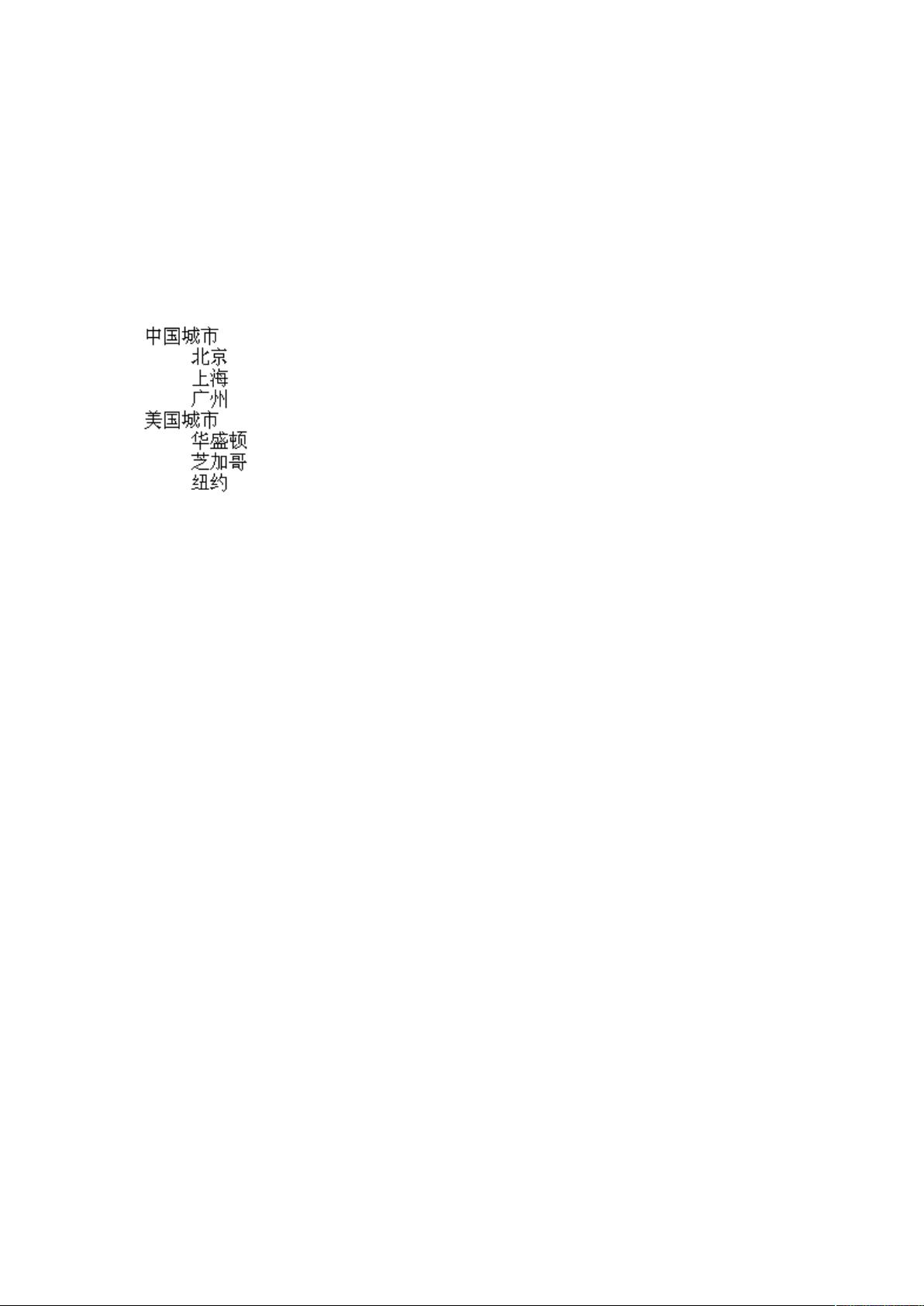
JavaScript 是一种广泛应用于 web 开发的脚本语言,主要用于客户端的网页交互。在这个"JavaScript 珍藏"中,虽然标题并未直接涉及 JavaScript 技术细节,但描述和标签暗示了这是一个关于编程实践和个人收藏的知识点集合。我们将从 HTML 标签、样式控制和基本的 HTML 结构等方面来探讨这些内容。 1. **HTML 标签**:在描述和内容中提到了多个 HTML 元素,如 `dl`, `dd`, `dt`, `ul`, `ol`, `li`。`dl`, `dt`, 和 `dd` 用于创建定义列表,其中 `dl` 是定义列表的容器,`dt` 代表定义的术语,而 `dd` 是对应的描述。`ul` 和 `ol` 创建无序和有序列表,`li` 用于列表项。`<center>` 标签用于居中显示内容,但现在已被 CSS 替代。 2. **样式控制**:`<blockquote>` 用于缩进显示文本,模拟引用。`<nobr>` 标签阻止浏览器自动换行,常用于强制在同一行显示内容。`<marquee>` 标签创建滚动文本,`behavior` 和 `direction` 属性分别控制滚动方式和方向。 3. **列表和表格的模拟**:通过 `dl`, `dt`, 和 `dd` 标签可以创建类似表格的效果,展示分类数据。 4. **文本格式化**:`<h1>` 至 `<h6>` 用于设置不同级别的标题,`<p>` 定义段落,`<b>`, `<i>`, `<u>`, `<tt>`, `<cite>`, `<em>`, `<strong>` 分别用于加粗、斜体、下划线、打字机样式、引用、强调和强强调文本。 5. **链接和图像**:`<a>` 标签创建超链接,可以链接到其他网页、邮箱地址或定义锚点。`<img>` 标签插入图像,`src` 属性指定图像源,`alt` 提供替代文本,`align` 控制对齐方式,`border` 设置边框宽度。`<map>` 和 `<area>` 用于创建图像映射,实现点击图像的不同区域跳转到不同链接。 6. **框架(Frames)**:`<frameset>` 和 `<frame>` 标签用于创建 HTML 框架,将网页内容分割为多个独立的部分。`rows` 和 `cols` 属性定义框架的布局,`noresize` 阻止用户调整框架大小。不过,现代 web 开发倾向于使用更灵活的 CSS Grid 或 Flexbox。 7. **浏览器兼容性**:需要注意的是,一些标签如 `<center>` 和 `<frameset>` 在 HTML5 中已被废弃,现代开发中应尽量避免使用,转而采用 CSS 进行样式控制和布局构建。 总结起来,这个"JavaScript 珍藏"实际上包含了大量的 HTML 基础知识,这些知识对于理解网页结构和样式控制至关重要。虽然 JavaScript 本身并未直接讨论,但它通常与 HTML 和 CSS 一起使用,为用户提供动态交互和功能。在实际的 web 开发中,理解并熟练运用这些 HTML 标签和属性是编写高效、响应式网页的前提。





剩余52页未读,继续阅读

- 粉丝: 12
- 资源: 11
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于javaweb的网上拍卖系统,采用Spring + SpringMvc+Mysql + Hibernate+ JSP技术
- polygon-mumbai
- Chrome代理 switchyOmega
- GVC-全球价值链参与地位指数,基于ICIO表,(Wang等 2017a)计算方法
- 易语言ADS指纹浏览器管理工具
- 易语言奇易模块5.3.6
- cad定制家具平面图工具-(FG)门板覆盖柜体
- asp.net 原生js代码及HTML实现多文件分片上传功能(自定义上传文件大小、文件上传类型)
- whl@pip install pyaudio ERROR: Failed building wheel for pyaudio
- Constantsfd密钥和权限集合.kt


 信息提交成功
信息提交成功