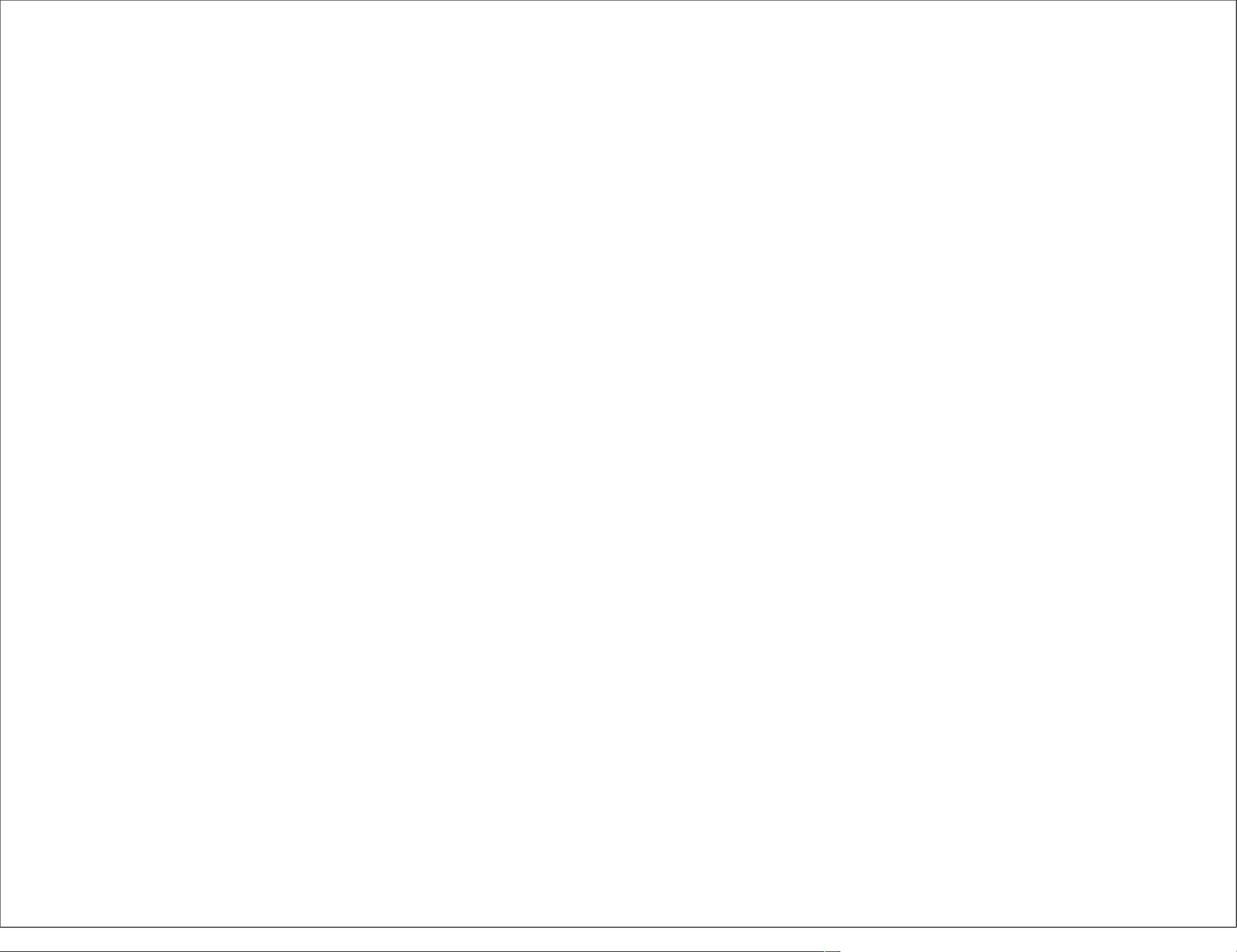
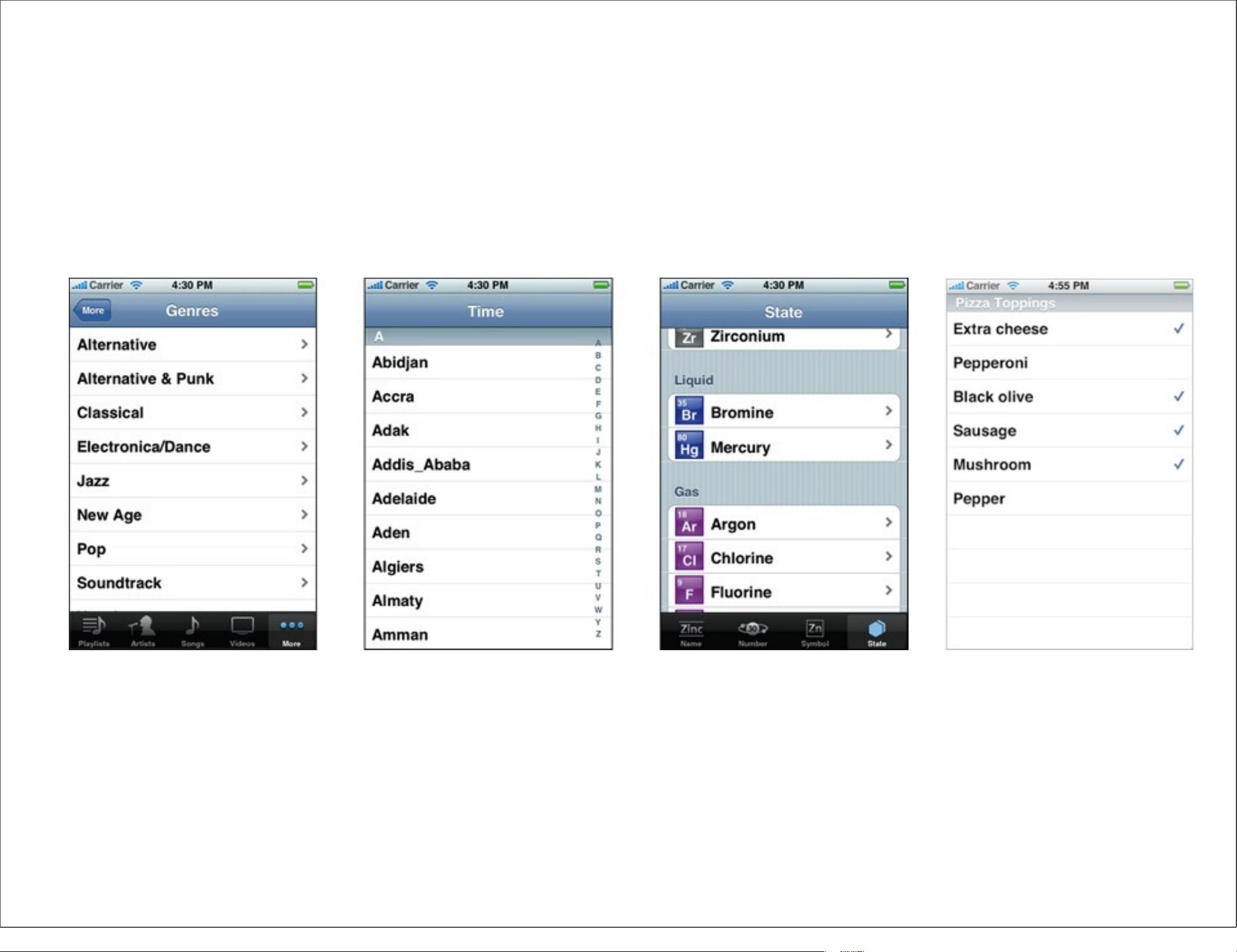
### UITableView教材:构建与操作教程 #### 一、Table的整个框架搭建 ##### 1、两种样式的初始化 UITableView 提供了两种不同的样式:`UITableViewStylePlain` 和 `UITableViewStyleGrouped`。这两种样式的选择取决于应用程序的具体需求。 - **UITableViewStylePlain**:这种样式适合于显示简单的列表,没有额外的分组或层级结构。 - **UITableViewStyleGrouped**:适用于具有分组或层级结构的数据。这种样式在每个分组之间提供了额外的空间,并且可以为每个分组添加标题。 **示例代码**: ```objective-c // 初始化一个具有分组样式的 UITableView UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(10, 10, 300, 250) style:UITableViewStyleGrouped]; tableView.delegate = self; tableView.dataSource = self; [self.view addSubview:tableView]; ``` ##### 2、数据加载 数据加载涉及到UITableViewDataSource协议中的两个必需实现的方法:`numberOfRowsInSection` 和 `cellForRowAtIndexPath`。 - **numberOfRowsInSection**:返回指定分组中的行数。 - **cellForRowAtIndexPath**:返回用于显示数据的单元格。 **示例代码**: ```objective-c // 必须实现的方法 - 返回每节中的行数 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return rowCount; } // 必须实现的方法 - 返回用于显示数据的单元格 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *CellIdentifier = @"Cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; if (cell == nil) { cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease]; } // 假设 tableArray 是一个包含了数据的数组 NSString *info = [tableArray objectAtIndex:indexPath.row]; cell.textLabel.text = info; return cell; } ``` ##### 3、section属性设置 可以通过实现`heightForHeaderInSection`、`heightForFooterInSection`、`viewForHeaderInSection` 和 `viewForFooterInSection` 方法来自定义每个分组的头部和尾部。 **示例代码**: ```objective-c // 设置分组头部的高度 - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section { if (section == 1) { return 100; } else { return 80; } } // 设置分组尾部的高度 - (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section { if (section == 1) { return 100; } else { return 50; } } // 设置分组头部视图 - (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section { UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 200, 100)]; label.text = @"我是Header视图"; label.textColor = [UIColor redColor]; label.backgroundColor = [UIColor blackColor]; return label; } // 设置分组尾部视图 - (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section { UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 200, 100)]; label.text = @"我是Footer视图"; label.textColor = [UIColor blueColor]; label.backgroundColor = [UIColor grayColor]; return label; } ``` #### 二、自定义cell 自定义cell允许开发者创建更加复杂和独特的单元格布局。 **步骤**: 1. **创建自定义类**:继承自 `UITableViewCell` 类并添加自定义视图元素。 2. **注册cell类**:在 `viewDidLoad` 或 `viewWillAppear` 中调用 `tableView.register` 方法。 3. **重写`cellForRowAtIndexPath`方法**:使用自定义类来创建和配置单元格。 #### 三、Table的数据编辑 数据编辑包括移动、删除、修改和增加数据项。 **示例代码**: 1. **移动**:通过调整数组中的数据顺序来实现。 2. **删除**:在数组中移除数据项,并更新UI。 3. **修改**:更新数组中的数据项,并刷新对应单元格。 4. **增加**:向数组中添加新的数据项,并在合适的位置插入新的单元格。 这些操作通常需要结合 `UITableViewDelegate` 方法来完成,例如 `commitEditingStyle`、`moveRowAtIndexPath` 等。 通过上述步骤和示例代码,您可以有效地创建和管理UITableView,从而实现各种功能需求。




剩余21页未读,继续阅读

- 粉丝: 0
- 资源: 3
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 没用333333333333333333333333333333
- 基于Vue和SpringBoot的企业员工管理系统2.0版本设计源码
- 【C++初级程序设计·配套源码】第2期-基本数据类型
- 基于Java和Vue的kopsoftKANBAN车间电子看板设计源码
- 影驰战将PS3111 东芝芯片TT18G23AIN开卡成功分享,图片里面画线的选项很重要
- 【C++初级程序设计·配套源码】第1期-语法基础
- 基于JavaScript、CSS、HTML的简易DOM版飞机游戏设计源码
- 基于Java开发的日程管理FlexTime应用设计源码
- SM2258XT-BGA144-4BGA180-6L-R1019 三星KLUCG4J1CB B0B1颗粒开盘工具 , EC, 3A, 94, 43, A4, CA 七彩虹SL300这个固件有用
- GJB 5236-2004 军用软件质量度量


 信息提交成功
信息提交成功