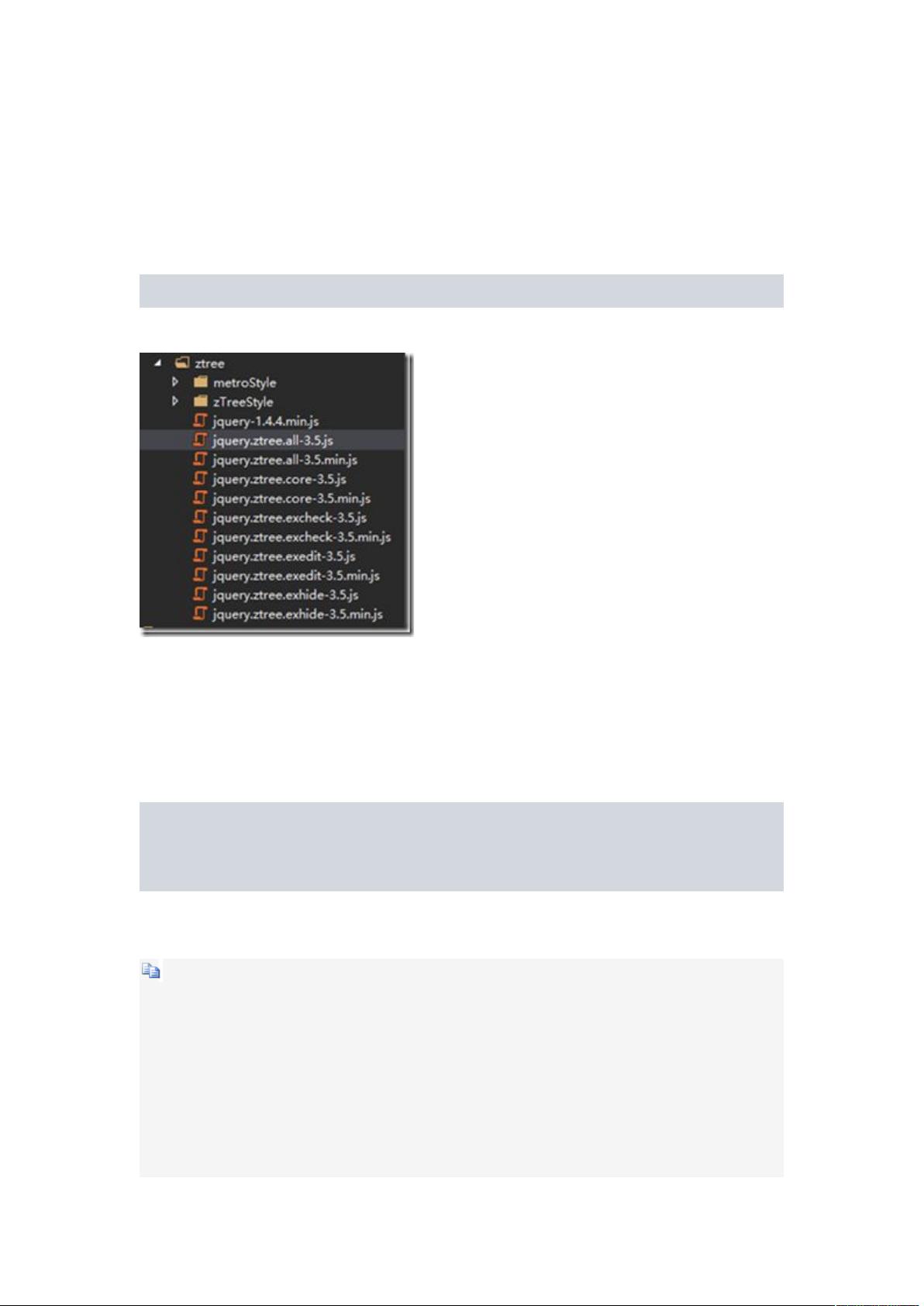
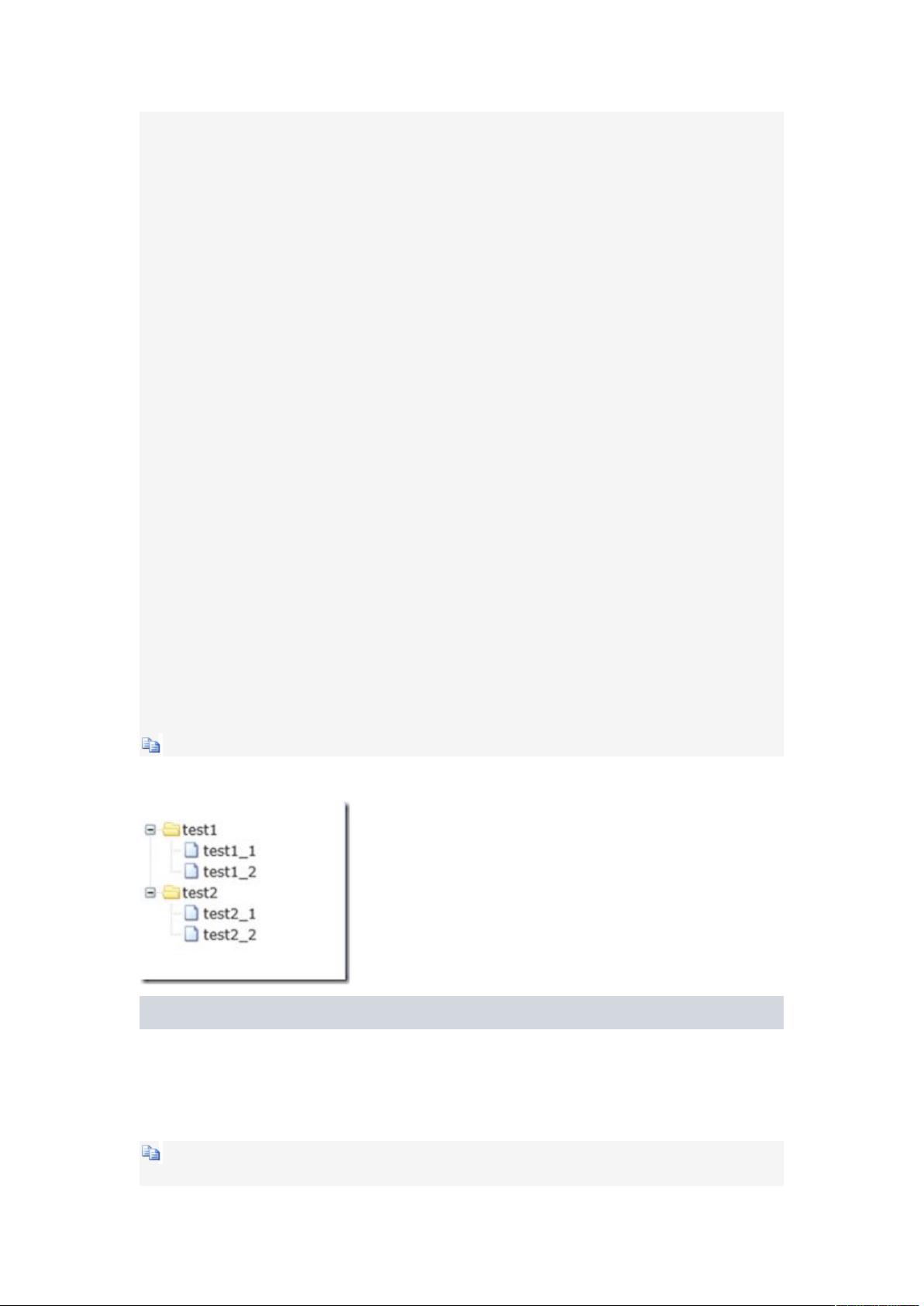
### zTree框架详解 #### 一、zTree框架概述 **zTree** 是一款非常流行的前端树形控件,它依赖于 jQuery 实现,并具备多种强大的功能,使其成为开发人员在构建具有复杂层级结构的应用时的首选工具。下面将详细介绍 zTree 的特性、组成结构及其基本使用方法。 ##### 1.1 zTree 特性 zTree 最大的优点在于其优异的性能、灵活的配置以及多功能的组合。具体特点包括: - **按需加载**:zTree 将核心代码按照不同功能模块进行分割,可以根据实际需求选择性加载必要的脚本文件,例如仅需基本功能时仅加载 `jquery.ztree.core-3.5.js` 文件,而如果还需要复选框功能,则再加载 `jquery.ztree.excheck-3.5.min.js`。 - **延迟加载技术**:通过这种技术,即使面对上万个节点,zTree 也能够快速加载,在旧版浏览器如 IE6 下依然保持较高的性能。 - **跨浏览器兼容性**:zTree 支持多种主流浏览器,包括但不限于 IE、Firefox、Chrome、Opera 和 Safari。 - **数据支持**:支持 JSON 格式的数据结构,便于开发者根据业务需求进行数据处理。 - **异步加载**:支持静态数据加载及 Ajax 异步加载两种方式。 - **自定义皮肤**:可以通过 CSS 定制样式来实现不同的外观效果。 - **灵活的选择机制**:提供 checkbox 或 radio 选项,适用于不同的应用场景。 - **丰富的事件响应**:提供多种事件回调函数,以便开发者实现更复杂的交互逻辑。 - **编辑功能**:支持节点的增删改查操作,甚至允许拖拽节点进行重组。 - **多实例支持**:在同一页面中可以同时生成多个 Tree 实例。 ##### 1.2 zTree 文件组成 zTree 包含多个组件,以满足不同的功能需求: - **metroStyle 文件夹**:包含 zTree 的 Metro 风格样式相关文件,如图片和 CSS 样式表。 - **zTreeStyle 文件夹**:包含 zTree 的标准风格样式文件夹,同样包括图片和 CSS 样式表。 - **js 文件**:`zTree.all.js` 是一个集成了所有功能的完整 JavaScript 库;`ztree.core`、`ztree.excheck`、`ztree.exedit` 和 `ztree.exhide` 分别对应基本功能、复选功能、编辑功能和显隐功能。 #### 二、zTree 的基本使用 **2.1 创建 zTree** 要使用 zTree,首先需要在 HTML 页面中引入相应的 JavaScript 和 CSS 文件。下面是一个简单的示例代码: ```html <!DOCTYPE html> <html> <head> <title>ZTREE DEMO</title> <meta http-equiv="content-type" content="text/html;charset=UTF-8"> <link rel="stylesheet" href="zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="jquery-1.4.2.js"></script> <script type="text/javascript" src="jquery.ztree.core-3.x.js"></script> <script language="JavaScript"> var zTreeObj; var setting = {}; // zTree 参数配置 var zNodes = [ // zTree 数据属性 { name: "test1", open: true, children: [ {name: "test1_1"}, {name: "test1_2"} ] }, { name: "test2", open: true, children: [ {name: "test2_1"}, {name: "test2_2"} ] } ]; $(document).ready(function() { zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes); // 初始化 zTree }); </script> </head> <body> <div> <ul id="treeDemo" class="ztree"></ul> </div> </body> </html> ``` 这段代码创建了一个简单的树形结构,并将其绑定到了 ID 为 `treeDemo` 的 `<ul>` 元素上。 **2.2 zTree 参数配置** zTree 的配置项使用 JSON 格式表示,主要包括以下几个方面: - **view**:用于控制可视界面的显示方式,如是否显示图标、线条等。 - **data**:指定数据源的处理方式。 - **check**:配置复选框的行为。 - **callback**:定义各种事件触发时的回调函数。 - **async**:配置异步加载的方式。 下面是一个简单配置示例: ```javascript var setting = { view: { selectedMulti: true, // 设置是否能够同时选中多个节点 showIcon: true, // 设置是否显示节点图标 showLine: true, // 设置是否显示节点之间的连线 // 更多配置项... }, data: { simpleData: { enable: true } }, callback: { onClick: function(event, treeId, treeNode) { console.log(treeNode.name); } } }; ``` 以上配置项中,`view` 控制了节点图标和连线的显示,`data` 指定了数据源的处理方式,而 `callback` 定义了点击事件的回调函数。通过这些配置项,开发者可以根据实际需求灵活地调整 zTree 的行为。 zTree 不仅提供了丰富的功能,还具有高度的灵活性,能够满足多种应用场景的需求。无论是简单的树形结构展示还是复杂的交互逻辑实现,zTree 都能胜任。



剩余19页未读,继续阅读

- 粉丝: 0
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 机械手自动排列控制PLC与触摸屏程序设计
- uDDS源程序publisher
- 中国风格, 节日 主题, PPT模板
- 生菜生长记录数据集.zip
- 微环谐振腔的光学频率梳matlab仿真 微腔光频梳仿真 包括求解LLE方程(Lugiato-Lefever equation)实现微环中的光频梳,同时考虑了色散,克尔非线性,外部泵浦等因素,具有可延展
- 企业宣传PPT模板, 企业宣传PPT模板
- jetbra插件工具,方便开发者快速开发
- agv 1223.fbx
- 全国职业院校技能大赛网络建设与运维规程
- 混合动力汽车动态规划算法理论油耗计算与视频教学,使用matlab编写快速计算程序,整个工程结构模块化,可以快速改为串联,并联,混联等 控制量可以快速扩展为档位,转矩,转速等 状态量一般为SOC,目


 信息提交成功
信息提交成功