移动用户交互设计中,色彩构成是一项至关重要的元素,它能够显著影响用户对产品的感知和体验。在设计过程中,理解并运用色彩心理学与配色技巧,能够有效地传达信息、引导用户行为,同时创造视觉上的吸引力。
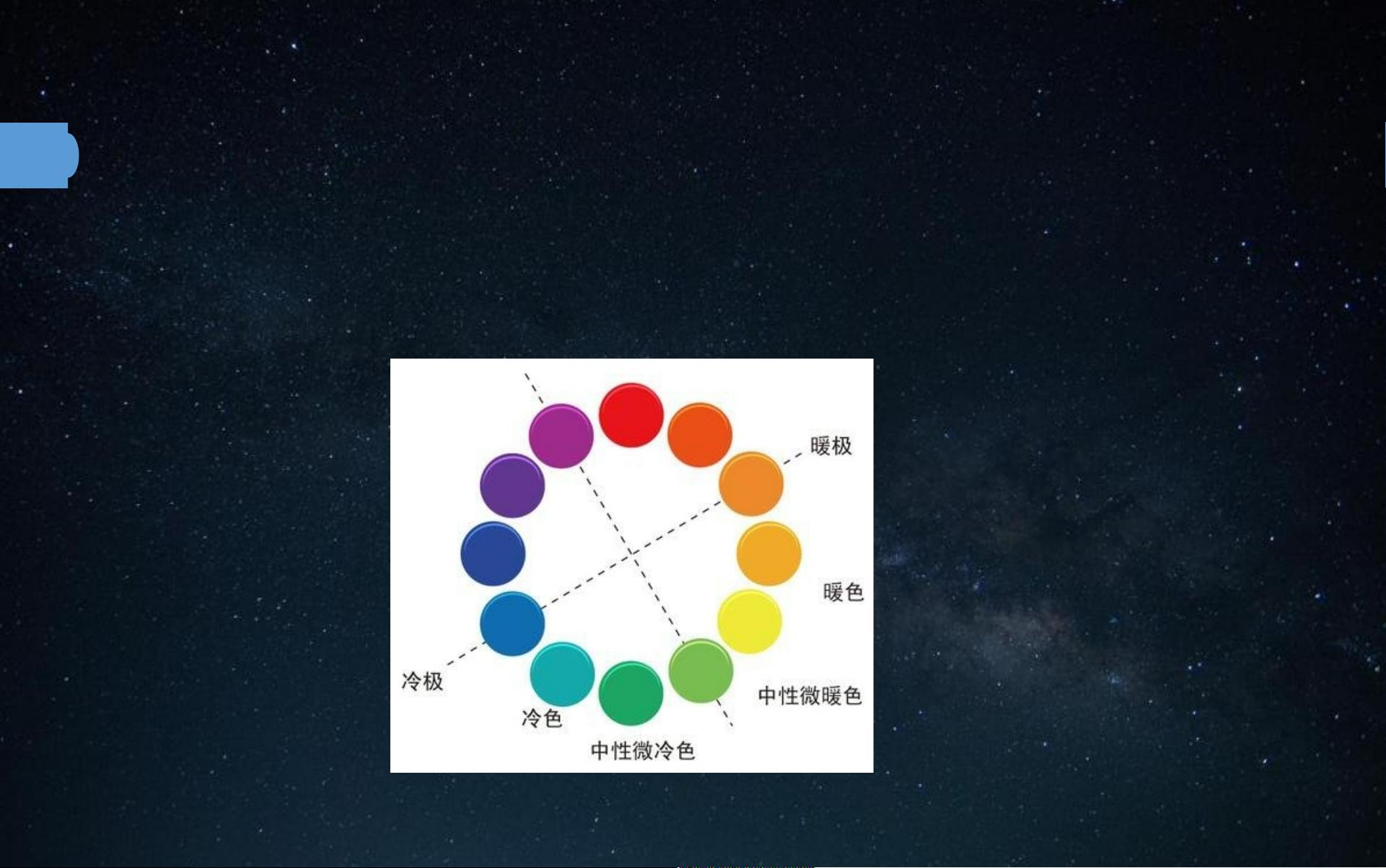
色彩心理学研究的是颜色如何影响人们的情绪、心理反应和行为。在移动应用中,色彩的选择能够塑造产品的情感基调。例如,暖色调如红、橙、黄通常给人带来亲近、热情的感觉,适合用于营造温馨、活力的氛围;而冷色调如青、蓝则给人带来冷静、专业的感觉,常用于展示专业或宁静的应用场景。中性色调如黑白灰,则通常扮演平衡角色,为设计提供稳定的基础。
色彩的轻重感是由明度决定的,明度较高的颜色显得轻盈、柔软,而明度较低的颜色则显得沉重、坚硬。在设计时,可以通过调整颜色的明度来引导用户的注意力或者创建特定的视觉层次。例如,明亮的颜色可以用于突出重要的信息,而深色可以用于背景,提供视觉的稳定感。
色彩的前后感,也称为膨胀与收缩感,主要受色相、明度和饱和度的影响。暖色和高明度色彩往往有向前膨胀的效果,使物体看起来更大、更接近;相反,冷色和低明度色彩则有向后收缩的效果,显得更小、更远。这种效果在界面布局中尤其重要,因为它可以用来创建深度和空间感,引导用户的视线流动。
色彩的炫朴感取决于色彩的纯度。高纯度色彩,特别是对比强烈的组合,通常会呈现出华丽、生动的观感,适合用于吸引眼球和创造活力;而低纯度色彩则显得更为质朴、内敛,适合用于营造平静、舒适的环境。光泽的添加可以使任何色彩变得更加华丽,增加视觉的丰富性。
在配色技巧方面,设计师可以采用多种策略。单色搭配是最基础的,通过改变同一种色彩的明度和饱和度,创造出和谐统一的视觉效果,但可能会显得较为单调。近似色搭配则是选取相邻的色彩,这种方法既保持了和谐,又增加了视觉兴趣。分裂色搭配使用色轮上相对位置的色彩,能产生强烈对比,富有活力。补色搭配是使用色轮上完全相对的颜色,对比鲜明,能够产生强烈的视觉冲击力。消色搭配,如黑白灰,是无彩色的组合,常用于强调内容,创造出简洁、专业的风格。
案例分析部分展示了这些理论在实际设计中的应用,例如,通过改变色彩的冷暖、轻重、前后和炫朴感,可以调整用户对界面的感受。同时,通过不同配色技巧的运用,可以创造出丰富的视觉层次,引导用户的注意力,提升整体用户体验。
移动用户交互设计中的色彩构成是一种强大的工具,它不仅关乎美学,更关乎功能和用户体验。设计师需要深入理解色彩心理学,熟练掌握配色技巧,以创造出既美观又有效的移动界面。