图形用户界面(GUI)基础.pptx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
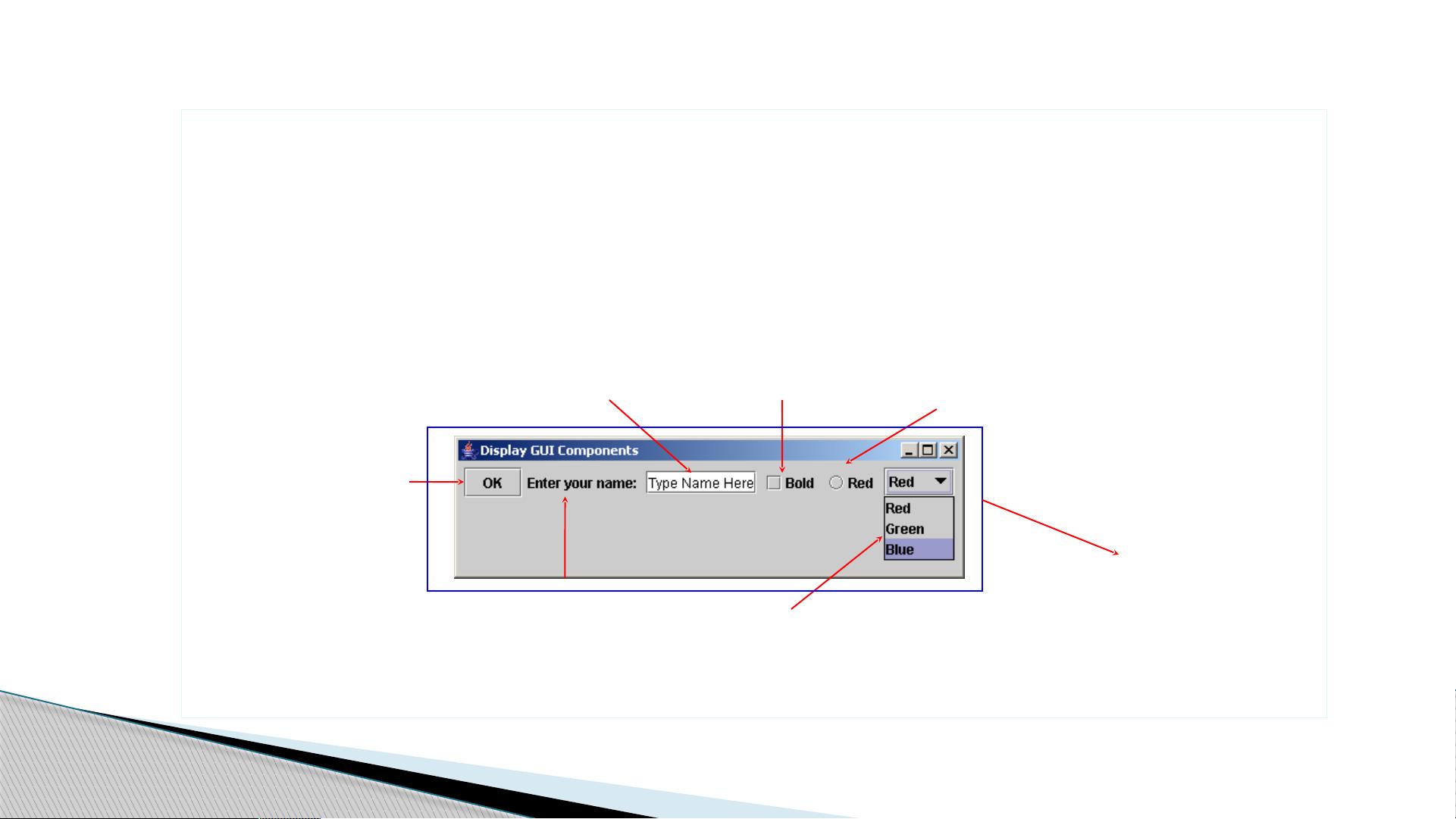
第14章 图形用户界面(GUI)基础;引入:程序运行界面;区分常见的GUI组件 描述JAVA GUI API的层次结构 使用JFrame、JPanel和简单的组件创建用户界面 理解布局管理器的作用 会使用 FlowLayout, GridLayout,和BorderLayout三种布局方式 使用面板(JPanel)作为子容器 使用Color类和Font类 ;JButton jbtOK = new JButton("OK"); JLabel jlblName = new JLabel("Enter your name: "); JTextField jtfName = new JTextField("Type Name Here"); JCheckBox jchkBold = new JCheckBox("Bold"); JRadioButton jrbRed = new JRadioButton("Red"); JComboBox jcboColor = new JComboBox(new String[]{"Red", "Green", "Blue"}); ? ?;AWT,抽象视窗工 【图形用户界面(GUI)基础】章节主要涵盖了创建和管理Java图形用户界面的基本概念和组件。GUI,全称为Graphical User Interface,是用户与计算机系统交互的一种方式,通过图形元素如按钮、文本框等实现。 在Java中,GUI的实现主要有两个工具包:AWT(Abstract Window Toolkit)和Swing。AWT是Java早期提供的GUI工具包,其组件直接依赖于本地操作系统,因此在跨平台时可能会有显示差异。而Swing是建立在AWT之上的,它提供了更为丰富的组件集,且较少依赖于特定平台,使得应用程序具有更好的一致性。Swing组件包括JButton、JLabel、JTextField等,这些在创建示例代码中都有所体现。 在创建GUI时,首先要了解JAVA GUI API的层次结构。API可以分为三层:Component(组件)、Container(容器)和Helper(辅助类)。Component类包括各种用户界面元素,如按钮、文本框等;Container类代表可以包含其他组件的对象,如窗口、面板等;Helper类提供辅助功能,如颜色(Color)、字体(Font)等。 创建用户界面时,常常需要使用布局管理器(Layout Manager),如FlowLayout、GridLayout和BorderLayout。FlowLayout按照组件添加的顺序进行布局,使组件按行排列;GridLayout则将容器划分为等大的网格,每个组件占据一个网格;BorderLayout将容器分为五个区域:北、南、东、西和中心,每个区域只能容纳一个组件。 例如,以下代码创建了一个简单的GUI: ```java JButton jbtOK = new JButton("OK"); JLabel jlblName = new JLabel("Enter your name: "); JTextField jtfName = new JTextField("Type Name Here"); JCheckBox jchkBold = new JCheckBox("Bold"); JRadioButton jrbRed = new JRadioButton("Red"); JComboBox jcboColor = new JComboBox(new String[]{"Red","Green", "Blue"}); ``` 这些组件可以放在JFrame或JPanel中,通过布局管理器来决定它们在界面中的位置和排列方式。JFrame是顶级容器,可以直接显示,而JPanel是中间级容器,通常作为其他组件的容器。 例如创建一个包含上述组件的JFrame: ```java JFrame frame = new JFrame("Test GUI"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.getContentPane().add(jlblName); frame.getContentPane().add(jtfName); // ... 添加其他组件 frame.pack(); // 自动调整大小以适应内容 frame.setVisible(true); // 显示窗口 ``` JavaFX是Java的另一个GUI框架,它支持创建富互联网应用(RIA),并提供了对触摸设备的支持。从Java 8开始,JavaFX不再包含在JDK中,需要单独安装。 学习GUI基础涉及理解组件、容器、布局管理器的概念,熟悉各种组件的用法,并能够结合布局管理器构建出符合需求的用户界面。同时,掌握AWT和Swing的区别以及JavaFX的应用场景也是提升GUI编程能力的关键。





剩余28页未读,继续阅读

- 粉丝: 375
- 资源: 1万+




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 5G网络的分数高斯粒子群优化算法-Fractional Gaussian Particle Swarm Optimization for 5G Network-matlab
- 基于Vue框架的常恩房产网站设计源码
- 基于Vue框架的Python新闻数据分析系统前端设计源码
- 多速率DPLL模型-Multirate DPLL Model-matlab
- 基于JavaEE框架的Java与Python双语言设计源码
- 基于Java技术的在线支付商城设计源码
- 基于Vue的yao-mall前端后台操作页面设计源码
- 基于Java语言的监狱电网小板代码设计源码
- 基于Vue和JavaScript的房地产项目设计源码
- 用复数计算量子脑磁图-Calculate Quantum Magnetoencephalography with Complex-matlab
- 基于Vue框架的网上拍卖系统前端设计源码
- 基于Vue框架的行车管理系统前端设计源码
- 基于Vue框架的武汉驾驶舱设计源码
- 基于Java与多种前端技术的智慧病患随访管理系统设计源码
- 用于RFSoC的5G NR CP-OFDM PUSCH生成-5G NR CP-OFDM PUSCH Generation for RFSoC-matlab
- 基于PHP、JavaScript、CSS的库存管理设计源码


 信息提交成功
信息提交成功