### 网页制作中的配色 在网页设计领域中,色彩搭配是非常关键的一个环节,它不仅能够影响网站的整体美观度,还能够对用户的浏览体验产生直接影响。良好的色彩搭配能够帮助设计师传达情感、吸引用户注意力并提升品牌的识别度。本文将深入探讨网页设计中的配色技巧,帮助设计师更好地理解如何在网页设计中运用色彩。 #### 色彩心理学与网页设计 色彩心理学是研究颜色对人类情绪、行为和认知影响的一门学科。在网页设计中,正确地运用色彩心理学可以极大地提升用户体验。例如,蓝色通常给人以信任和安全感,因此经常被用于银行或企业网站;而红色则能够激发人们的紧迫感和热情,适合促销或呼吁行动(Call to Action)的设计场景。 #### 白色与轻量级设计 在网页设计中,“白色”并不一定指的是纯白色,而是泛指一系列明亮、淡雅的颜色。使用白色或浅色调作为背景色可以创造出简洁、清晰的视觉效果,使网页看起来更加整洁且易于阅读。正如文章中提到的“55 Inspirational Original White and Light Web Designs”,这些设计往往采用大量的空白区域来突出主要内容,使整个页面显得干净、不拥挤。 - **空白空间的重要性**:空白空间(也称负空间)是指页面中未放置任何元素的空间。合理利用空白空间可以使页面元素之间有更清晰的分隔,从而提高可读性和可用性。 - **对比度的作用**:在使用白色作为背景时,通过调整文字和其他元素的颜色来增强对比度,可以有效提升信息的易读性。 - **色彩搭配**:即使是白色为主的页面,也可以通过小范围的颜色点缀来增加活力。例如,使用一种鲜艳的色彩作为按钮、链接或者标志的主色,既能吸引注意力又不会破坏整体的简洁感。 #### 实例分析 文章中提到了一些成功的案例,如“Vizz Web Design”等,这些网站都采用了大量白色和淡色调,配合少量亮色进行点缀,形成了独特且引人注目的视觉风格。通过对这些案例的学习,我们可以总结出以下几点实用建议: - **选择合适的字体**:在白色背景下,字体的选择尤为重要。应选择易读性强、风格与网站主题相匹配的字体。 - **布局规划**:合理的布局可以让页面层次分明,引导用户的视线按照设计者预想的方向移动。 - **响应式设计**:考虑到不同设备的屏幕尺寸差异,采用响应式设计确保在各种设备上都能保持良好的显示效果。 #### 结论 网页设计中的色彩搭配是一门艺术与科学相结合的学问。设计师需要根据网站的主题、目标受众以及品牌形象等因素综合考虑,灵活运用色彩心理学原理,才能创造出既美观又能有效传达信息的作品。通过学习成功案例和不断实践,每位设计师都能够掌握这一重要技能,并将其应用到实际工作中去。





剩余32页未读,继续阅读

- 粉丝: 0
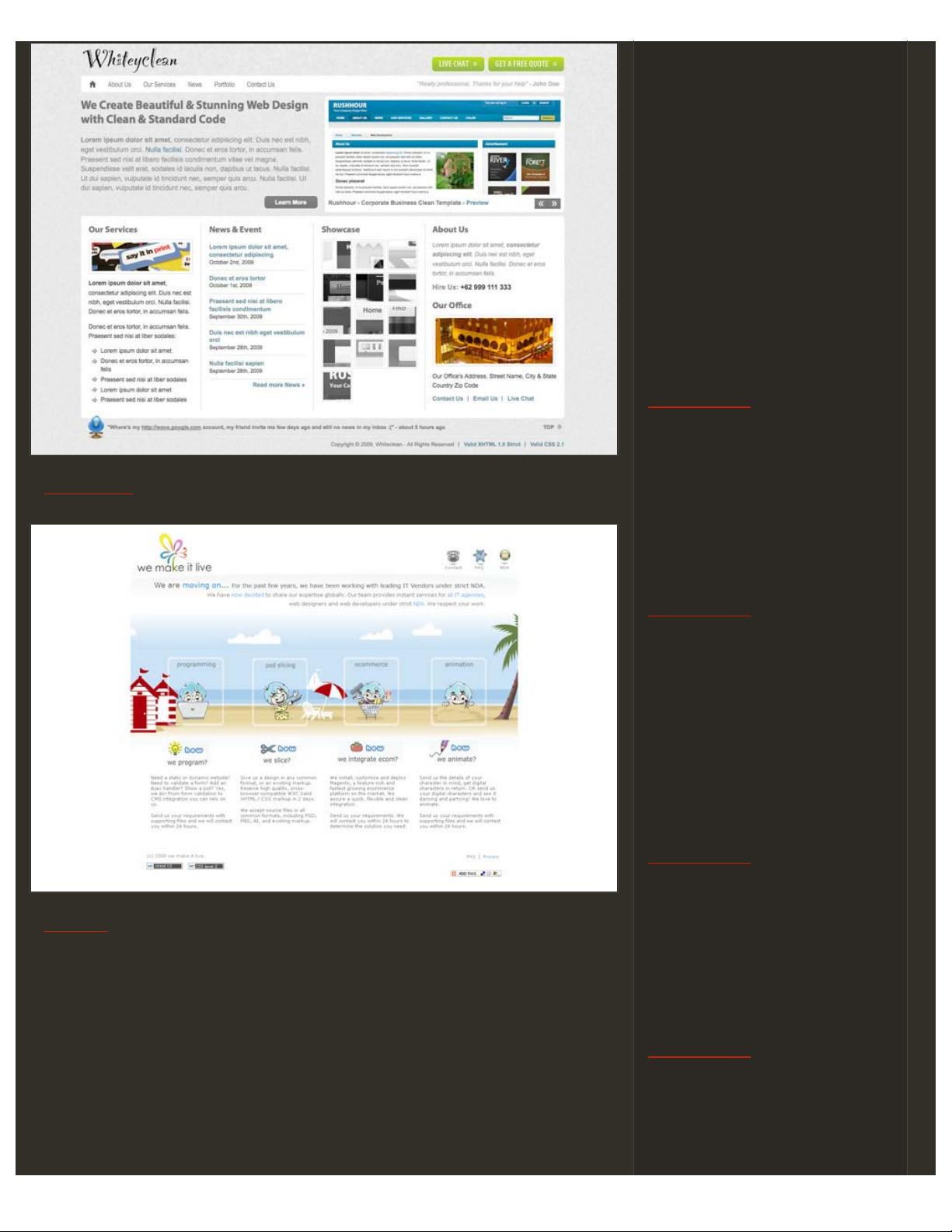
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 市建设工程安全生产标准化管理优良工地申报表.docx
- 特殊建设工程消防验收现场评定(其他建设工程消防验收备案现场检查)监督记录表.docx
- 提前报废老旧营运柴油货车补贴标准、新购营运货车补贴标准表.docx
- 基于鸟鸣声识别的鸟类分类系统项目源代码全套技术资料.zip
- 解析XML文件,使用ElementTree模块,并根据流程图设计合适的数据结构保存解析结果-使用Python ElementTree模块解析XML文件并设计数据结构-含源代码及解释
- 膝关节功能丧失程度评定表.docx
- 外出务工就业交通补助申报表.docx
- 腕关节功能丧失程度评定表.docx
- 现场评定检查表—— 防爆.docx
- 现场评定检查表—— 防火分隔、固定窗.docx
- 现场评定检查表——安全疏散.docx
- 现场评定检查表——建筑类别与耐火等级表.docx
- 现场评定检查表——建筑灭火器.docx
- 现场评定检查表--泡沫灭火系统.docx
- 现场评定检查表——平面布置.docx
- 现场评定检查表——建筑内部装修防火.docx


 信息提交成功
信息提交成功