搜集了众多经典高频React.js 面试题精选(含答案_很全).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
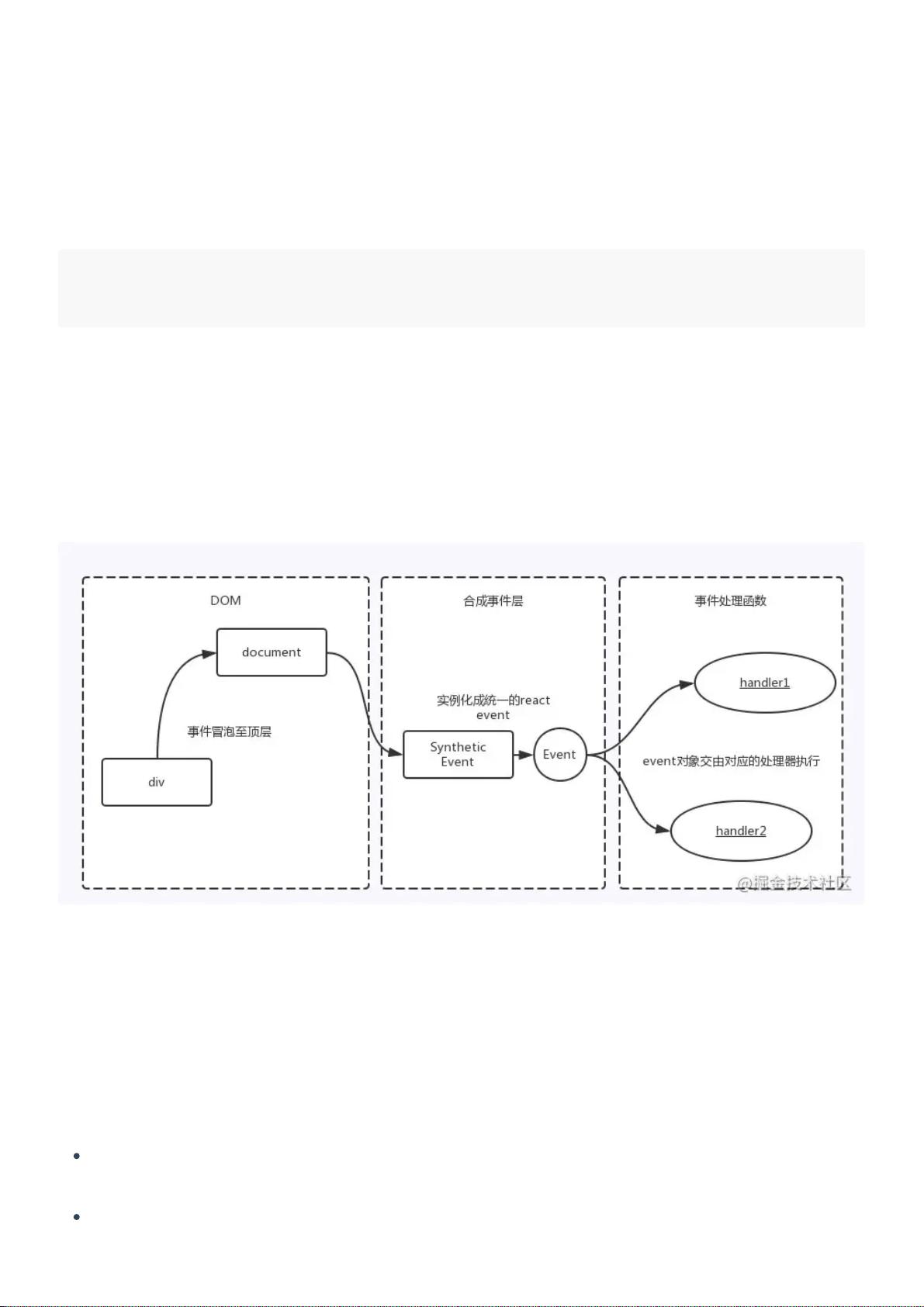
React.js 是一个流行的JavaScript库,用于构建用户界面,特别是单页应用程序。面试中,了解React的基础和高级概念是至关重要的。以下是一些关于React组件、事件处理和代码复用策略的经典面试题及其答案: 1. **React事件机制** - React不直接在组件的DOM元素上绑定事件,而是通过事件委托在`document`级别监听。这减少了内存消耗,并允许在组件挂载和卸载时统一管理事件。 - React使用合成事件(SyntheticEvent),这是一种跨浏览器的事件系统,确保事件处理的一致性。若要阻止事件冒泡,应使用`event.preventDefault()`,而不是`event.stopPropagation()`。 2. **React事件与HTML事件的区别** - React事件使用小驼峰命名,而原生事件使用全小写。 - React事件处理函数是直接作为函数传递,而不是作为字符串。 - React不支持`return false`来阻止默认行为,必须显式调用`event.preventDefault()`。 - 合成事件提供更好的浏览器兼容性和性能优化,如事件池管理。 3. **React事件代理** - React在最外层应用事件监听,通过合成事件层实现事件代理。 - 这降低了内存开销,因为事件处理函数都绑定在根节点上,且React自动处理`this`绑定。 4. **React组件中的高阶组件(HOC)、Render Props和Hooks的区别** - **高阶组件**是接收一个组件并返回新组件的函数,用于复用逻辑。 - **Render Props**是一种共享代码的技术,通过传递一个函数属性告诉组件如何渲染内容。 - **Hooks**是React 16.8引入的新特性,允许在函数组件中使用状态和其他React特性。 - 高阶组件和Render Props在某些情况下仍然有用,但Hooks通常更简洁,减少了组件嵌套。 不断迭代这些技术的原因是为了提高代码的可读性、可维护性和重用性。Hooks的出现,如`useState`和`useEffect`,简化了状态管理和副作用处理,使得函数组件能够更加清晰和模块化。 总结,理解React的事件处理机制、组件模型以及代码复用策略是成为React开发者的关键。熟练掌握这些知识点不仅有助于应对面试,还能在实际项目中提升开发效率和代码质量。在学习React的过程中,深入研究这些概念以及它们在不同场景下的应用是非常有价值的。





剩余119页未读,继续阅读

- 粉丝: 74
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 微信小程序源码-大学生心理健康服务-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-电影院订票选座小程序-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-儿童预防接种预约微信小程序-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-电影院订票选座小程序-微信端-毕业设计源码-期末大作业.zip
- Java容器类学习心得体会
- 微信小程序源码-高校体育场管理系统-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-高校体育场管理系统-微信端-毕业设计源码-期末大作业.zip
- 微信小程序源码-儿童预防接种预约微信小程序-微信端-毕业设计源码-期末大作业.zip
- springboot-vue-银行账目账户管理系统的设计与实现-源码工程-29页从零开始全套图文详解-30页设计论文-27页答辩ppt-全套开发环境工具、文档模板、电子教程、视频教学资源分享
- 微信小程序源码-互助学习小程序的设计与实现-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-购物系统-微信端-毕业设计源码-期末大作业.zip
- 微信小程序源码-购物系统-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-互助学习小程序的设计与实现-微信端-毕业设计源码-期末大作业.zip
- 微信小程序源码-会议发布与预约系统的设计与开发-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-会议发布与预约系统的设计与开发-微信端-毕业设计源码-期末大作业.zip
- 微信小程序源码-绘画学习平台-服务端-毕业设计源码-期末大作业.zip


 信息提交成功
信息提交成功