助你面试顺利!最新React.js 面试题pdf下载高清[珍藏版].pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
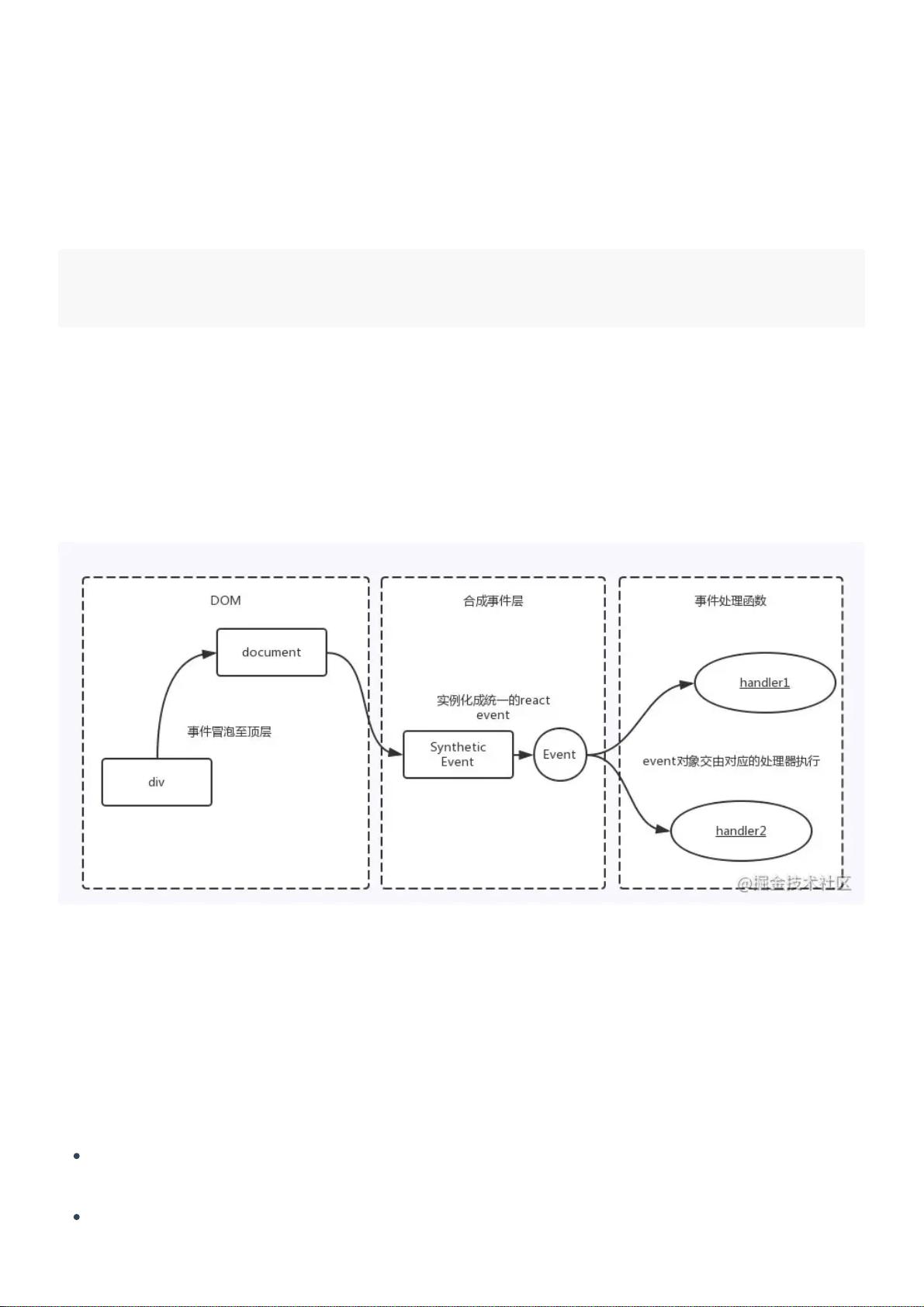
React.js 是一个流行的JavaScript库,用于构建用户界面,特别是单页应用程序。面试中,了解React的基础和高级概念至关重要。以下是一些关于React组件基础、事件处理、高阶组件(HOC)、Render Props以及Hooks的知识点。 1. **React组件基础**: - React组件是可重用的代码块,它们代表UI的一部分。 - 组件可以接收props(属性)作为输入,并返回React元素,通常是通过JSX语法。 - 组件可以是函数式组件或类组件,但现代React推荐使用函数式组件,因为它们更简洁和高效。 2. **React事件机制**: - React不直接将事件绑定到DOM元素,而是通过事件代理机制在`document`级别处理事件。 - 使用合成事件(SyntheticEvent),这是一种跨浏览器的事件封装,避免了处理浏览器兼容性问题。 - 要阻止事件冒泡,应使用`event.preventDefault()`,而不是`event.stopPropagation()`,因为React的事件系统不直接操作DOM事件。 3. **React事件和原生HTML事件的区别**: - React事件使用小驼峰命名,如onClick,而原生事件是全小写,如onclick。 - React事件处理函数是函数形式,而不是字符串。 - React事件处理不支持`return false`阻止默认行为,需显式调用`event.preventDefault()`。 - 合成事件提供更好的性能和资源管理,事件对象从事件池复用,事件处理后自动清理。 4. **React组件中的事件代理**: - React自动实现事件代理,事件绑定在组件树的根部,降低内存消耗。 - 当事件触发时,React的事件系统处理事件并调用对应的处理函数。 5. **高阶组件(HOC)**: - HOC是函数,接受一个组件作为参数,返回一个新的组件,用于复用组件逻辑。 - 例如,HOC可用于注入状态、处理副作用或者提供主题等。 - HOC不会修改传入组件的源码,是纯函数。 6. **Render Props**: - Render Props是一种共享代码的技术,通过传递一个函数作为prop,该函数返回React元素。 - 它提供了一种在组件之间解耦和传递行为的方法,无需HOC或子组件继承。 7. **Hooks**: - Hooks是React 16.8引入的新特性,允许在函数组件中使用状态和其他React特性。 - 常见的Hooks包括`useState`(状态管理)、`useEffect`(副作用处理)、`useContext`(上下文消费)等。 - Hooks简化了组件的结构,减少了类组件的使用,提高了代码可读性和可维护性。 React不断迭代这些特性,是为了提高开发效率、代码清晰度和性能。高阶组件、Render Props和Hooks各有优势,适用于不同的场景。Hooks成为了主流,因为它在大多数情况下足够强大,同时减少了不必要的复杂性。然而,HOC和Render Props在特定情况下仍有其价值,如在需要跨多个组件共享逻辑或在不支持Hooks的旧版本React中。





剩余119页未读,继续阅读

- 粉丝: 78
- 资源: 1311




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 双红外LM393DXP资料及其相关资料.zip
- 四路继电器控制模块DXP资料.zip
- 四路12V30A无线遥控控制板DXP资料.zip
- 通信原理实验指导书.zip
- 田老师的PIC单片机教案.zip
- 无线电基础知识.zip
- 微机原理及应用实验指导书.zip
- 基于Carsim与Simulink联合仿真的车辆状态估计模型:EKF与AEKF算法对比及自适应策略应用,基于Carsim与Simulink的车辆状态估计模型:EKF与AEKF算法对比,噪声自适应策略实
- 信号与系统实验系统.zip
- 基于HTML/CSS/JavaScript的Red-Tour-Youth-Initiative红色青年行项目设计源码
- 三自由度磁流变座椅悬架模型:Bouc-Wen减震器性能分析与随机路面激励响应结果详述,基于3自由度磁流变座椅悬架模型的Bouc-Wen磁流变减震器随机路面激励响应分析:公式与结果文档说明及后续处理简述
- 基于JavaScript的React与Redux状态管理设计源码示例
- MicroCommunity-Java资源
- 基于Scala语言的毕设项目设计源码
- 多尺度混合卷积与Informer模型结合,强化全局特征提取能力,优化参数与数据一致性,显著提升中长期预测精度,基于多尺度混合卷积的Informer模型优化:强化全局特征提取能力,提升中长期预测精度,基
- 8通道电子开关电路.zip


 信息提交成功
信息提交成功