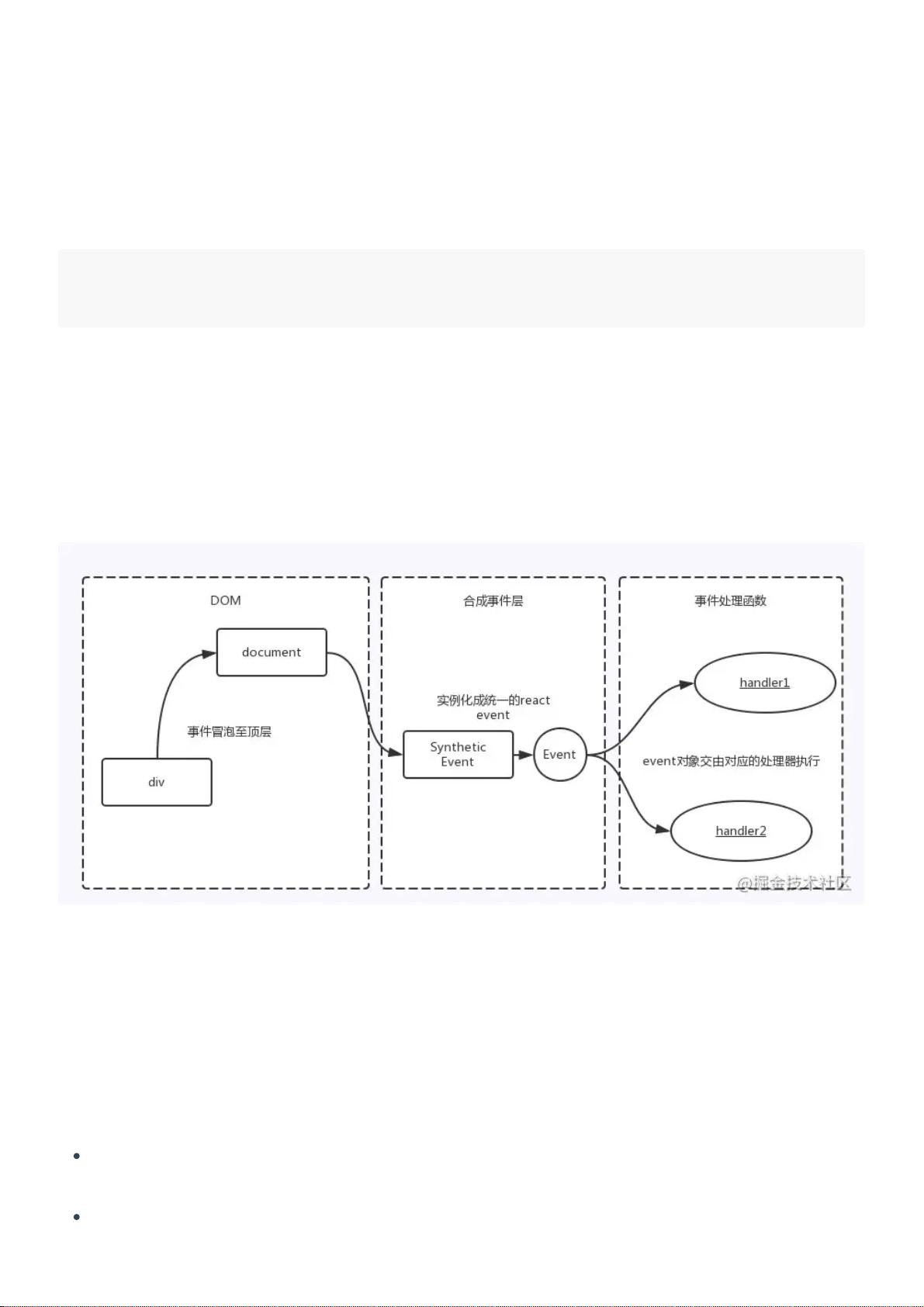
React是前端开发中广泛使用的JavaScript库,主要用于构建用户界面,特别是单页应用程序。本文将深入探讨React面试中常出现的一些核心知识点,包括组件基础、事件处理、高阶组件(HOC)、Render Props以及Hooks的区别。 1. **React组件基础**: - **事件机制**:React不直接将事件绑定到DOM元素,而是使用事件代理,在`document`级别监听事件。这样可以减少内存消耗,同时在组件挂载和销毁时统一管理事件。React的事件是合成事件(SyntheticEvent),具有浏览器兼容性,且通过事件池进行管理,提高性能。 - **事件处理**:React事件使用小驼峰命名,如`onClick`,而不是原生的全小写形式。事件处理函数是函数而非字符串。阻止事件冒泡需用`event.preventDefault()`,而不是`event.stopPropagation()`。 2. **React事件与原生HTML事件的区别**: - 命名方式:React事件采用小驼峰命名,原生事件全小写。 - 处理方式:React事件是函数,原生事件可以是字符串。 - 阻止默认行为:React中必须显式调用`preventDefault()`,不能使用`return false`。 3. **React事件代理**: - React通过合成事件层(SyntheticEvent)实现事件委托,事件处理器接收合成事件对象。事件处理集中在组件树的根部,减少了DOM操作,提高性能。 4. **React组件复用策略**: - **高阶组件(HOC)**:HOC是一种函数,接收一个组件并返回一个新的组件,用于复用组件逻辑。HOC不是React API的一部分,但是一种常见设计模式。 - **Render Props**:Render Props是一种共享代码的技术,组件接收一个函数作为props,该函数负责返回要渲染的内容。这种方法适用于只渲染单一子节点的情况。 - **Hooks**:React Hooks是自React 16.8版本引入的新功能,允许在不编写类组件的情况下使用状态和其他React特性。Hooks简化了代码结构,减少了嵌套,但并不完全取代HOC和Render Props,因为它们在特定场景下仍具优势。 React不断迭代这些技术是为了提高代码的可维护性和可复用性,简化组件结构,降低学习曲线,并提高开发效率。了解和掌握这些概念是成为熟练的React开发者的关键。在面试中,理解并能够详细解释这些知识点将有助于展示你对React生态系统的深入理解。





剩余119页未读,继续阅读

- 粉丝: 74
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- zigbee CC2530无线自组网协议栈系统代码实现协调器与终端基于GenericApp的无线收发例程.zip
- zigbee CC2530无线自组网协议栈系统代码实现协调器与终端无线收发控制LED灯.zip
- zigbee CC2530无线自组网协议栈系统代码实现协调器与终端之间的数据相互收发.zip
- zigbee CC2530无线自组网协议栈系统代码实现协议捕捉与数据分析.zip
- zigbee CC2530无线自组网协议栈系统代码实现终端采集光敏传感器并发给协调器串口输出.zip
- zigbee CC2530无线自组网协议栈系统代码实现终端采集气体传感器值发给协调器并串口打印.zip
- zigbee CC2530无线自组网协议栈系统代码实现终端采集人体红外热释电传感器发送给协调器并串口输出.zip
- 功能完善的小说CMS系统项目全套技术资料.zip
- zigbee CC2530无线自组网协议栈系统代码实现终端采集温度传感器DS18B20发送给协调器并串口打印输出.zip
- 食物营养分析-java-基于 SpringBoot 的食物营养分析与推荐网站的设计与实现(毕业论文)
- zigbee CC2530无线自组网协议栈系统代码实现终端采集温湿度传感器DHT11并发给协调器并串口打印输出.zip
- zigbee CC2530无线自组网协议栈系统的RemoTI源码.zip
- zigbee CC2530无线自组网协议栈系统之新建自己的Zstack工程模板(协调器、终端、路由器).zip
- 宠物救助及领养-java-基于springBoot的宠物救助及领养平台的设计与实现(毕业论文)
- 从基础到高级:Rust语言教程与编程实战
- 城市公交查询-java-基于springBoot的城市公交查询系统设计与实现(毕业论文)


 信息提交成功
信息提交成功