android .9图图片使用帮助文档
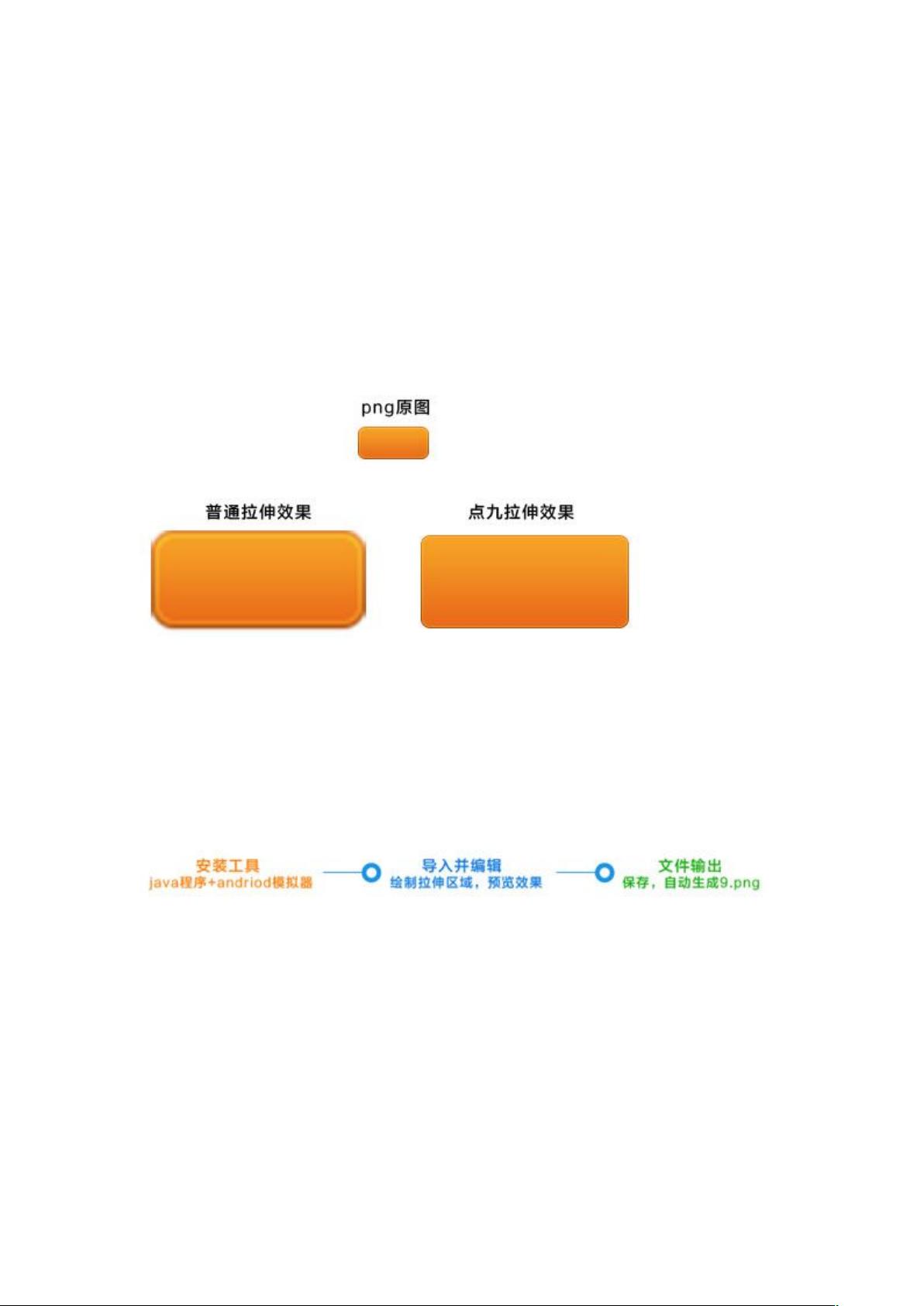
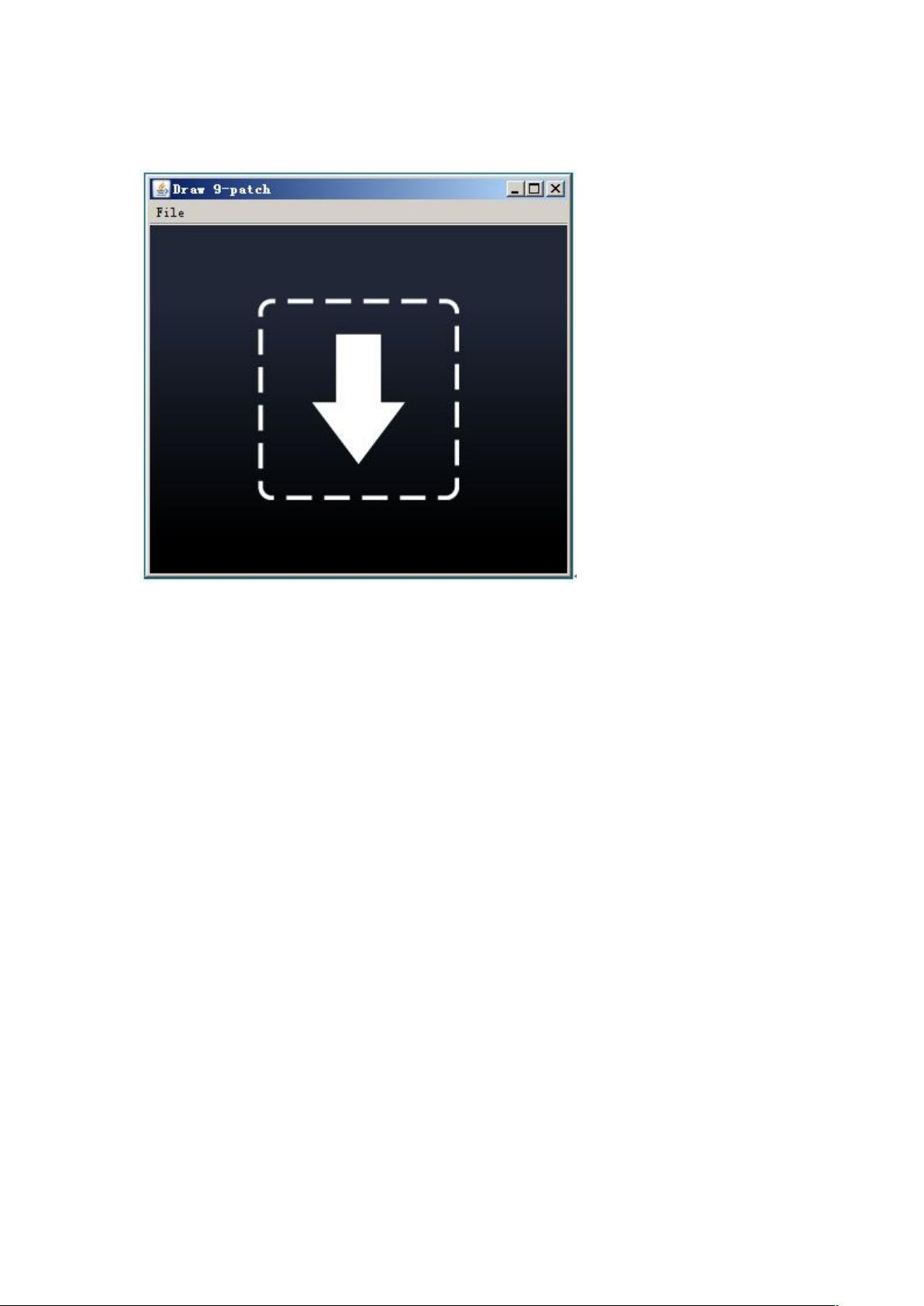
Android平台中的".9图",全称为"Nine-Patch"图像,是一种特殊类型的PNG图片,用于解决在不同分辨率设备上控件拉伸时的图形失真问题。.9.png图片的使用能够确保图片在横向和纵向拉伸时保持原始图像的细节,如渐变和圆角的清晰度。 点九图的核心原理是将图片分为9个区域:四个角落、四条边和一个中心区域。角落区域不进行拉伸,保持原样;边界的四个区域仅沿着各自的轴线拉伸,防止边框变粗;中心区域则可以自由拉伸,以适应界面尺寸的变化。这种技术使得开发者可以创建具有弹性的UI元素,比如按钮、背景等,无论在何种分辨率的设备上都能保持良好的视觉效果。 制作点九图有两种常见方法: 1. 使用Android官方提供的`draw9patch`工具: - 确保Java环境已经安装。 - 打开Android SDK的`tools`目录下的`draw9patch.bat`文件。 - 将PNG图片拖入编辑窗口,然后在需要拉伸的区域绘制黑线。可以使用Shift键擦除误绘的线条。 - 工具提供了预览功能,包括显示锁定区域、可延伸宫格、高亮区域和可能产生人工痕迹的区域。 - 保存文件,系统会自动添加1px的黑线,生成`.9.png`格式的图片。 2. 使用Photoshop或其他平面设计软件: - 直接调整图片画布大小,添加1px的边框。 - 使用铅笔工具绘制黑色拉伸区域,颜色必须为纯黑色(#000000),无透明度。 - 保存为PNG-24格式,并手动修改文件后缀为`.9.png`。 - 注意,手工绘制的黑线必须准确,且图像四边不能有半透明像素,否则可能导致编译错误。 使用点九图的意义在于: - 解决了因拉伸导致的图像失真,尤其是在不同分辨率设备上的显示效果。 - 减少了为不同分辨率创建多套切图的需求,从而降低应用安装包的大小。 - 无需编写额外代码即可实现图片的自动适应,简化了开发过程。 举例来说,一个使用普通PNG的界面在拉伸后可能会出现颜色变色或横纹,而使用.9.png格式的图片,Android系统会对其进行优化,减少颜色丢失,提高在各种屏幕材质上的显示质量。特别是在低质量屏幕上,.9.png的优势更为明显。 .9图是Android开发中的一个重要工具,它通过智能拉伸技术优化了图形在不同屏幕尺寸和分辨率下的表现,提高了用户体验,同时也简化了开发者的资源管理和代码编写工作。对于Android初学者来说,掌握.9图的使用是提升应用界面质量的关键技能之一。


剩余6页未读,继续阅读

 toby20212013-07-12很实用,感谢楼主
toby20212013-07-12很实用,感谢楼主
- 粉丝: 0
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功