前端开发基础知识
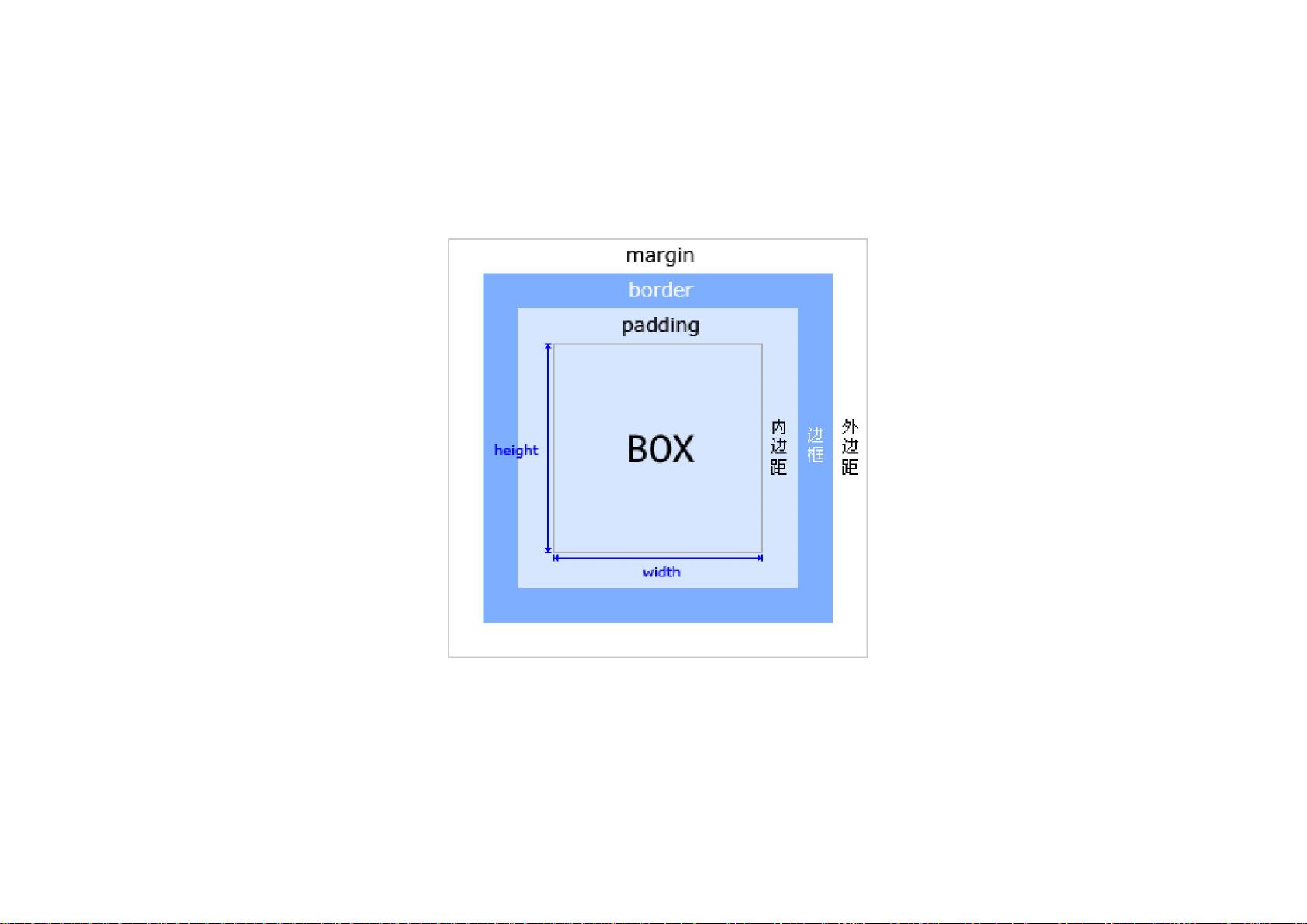
标题“前端开发基础知识”涵盖了前端开发领域的核心概念和技能,其描述提及了DIV+CSS的学习方法,而内容部分则包含了HTML5、CSS样式、选择器、盒模型、文本格式化、伪类与伪元素、ID和类的使用,以及特定属性选择器和浮动布局等方面的知识。这些知识点是前端开发人员必须掌握的基础内容。 在HTML5部分,前端开发者需要了解HTML5的新特性、语义化标签以及对移动设备更好的支持。HTML5还引入了新的表单元素和输入类型,这些是构建现代Web应用的基础。 CSS是前端开发中用来定义网页内容展示样式的语言。它定义了各种样式规则,用来控制布局、颜色、字体等视觉效果。在内容中提到了CSS Reset(重置样式表),它用于消除不同浏览器间的默认样式差异,使得网页在各种环境下能够呈现一致的外观。 在CSS选择器方面,前端开发者需要掌握基本选择器(如ID选择器、类选择器)、组合选择器(如后代选择器和子选择器)、伪类(如链接状态伪类、动态伪类)和伪元素(如:before和:after)。这些选择器的使用可以精确地定位页面上的元素,并对它们进行样式化的操作。 盒模型是CSS布局的基础,前端开发者要理解width、height、padding、border和margin这五个属性在盒模型中的作用,以及它们是如何影响元素尺寸和布局的。 在CSS3中引入了更多高级特性,如过渡(Transitions)、变形(Transforms)、动画(Animations),以及文本格式化的属性(如text-shadow、line-height),这些都极大地增强了Web页面的交互性和视觉效果。另外,浮动布局(float)是实现页面布局的重要技巧,它可以使元素脱离文档流,并对后续元素的位置产生影响。 前端开发还涉及到响应式设计,这意味着页面需要能够适应不同屏幕尺寸和设备。开发者需要利用媒体查询(Media Queries)来实现不同设备下的适配,并可能使用框架如Bootstrap来加速这一过程。 通过这些基础知识点的学习和运用,前端开发者能够构建符合现代Web标准的网页和应用程序。这些知识构成了前端开发的骨架,是任何前端项目不可或缺的组成部分。同时,随着技术的不断进步,前端开发者还需要不断学习新技术和工具,比如JavaScript框架(React、Angular、Vue.js)以及模块打包工具(如Webpack),以保持技术栈的现代化和项目的前沿性。





剩余106页未读,继续阅读

 xubangwen20092013-11-29前端开发基础知识 还行, 可以看下。
xubangwen20092013-11-29前端开发基础知识 还行, 可以看下。 我叫小哈2015-02-01前端开发基础知识 还行, 可以看下。所属
我叫小哈2015-02-01前端开发基础知识 还行, 可以看下。所属 市井小虾2014-03-07很好的资料 对我有帮助
市井小虾2014-03-07很好的资料 对我有帮助
- 粉丝: 0
- 资源: 9
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功