没有合适的资源?快使用搜索试试~ 我知道了~
Windows Presentation Foudation,WPF是下一代显示系统,用来生成能带给用户震撼视觉体验的Windows客户端应用程序。WPF的核心是一个与分辨率无关并且基于向量的程序引擎,目的在于利用现代图形硬件的优势。WPF在.NET Framework 3.0中被微软引入到.NET Framework类库中,并且在.NET 3.5、4.0 和4.5都有所更新。WPF可以理解为是实现下一代Windows 桌面应用程序的技术,在之前我们通常会使用MFC或Winform来实现Windows桌面程序。
资源推荐
资源详情
资源评论

WPF 快速入门系列(1)——WPF 布局概览
一、引言
关于 WPF 早在一年前就已经看过《深入浅出 WPF》这本书,当时看完之后由于没有做笔记,以至于我现在又重新捡起来并记录下
学习的过程,本系列将是一个 WPF 快速入门系列,主要介绍 WPF 中主要的几个不同的特性,如依赖属性、命令、路由事件等。
在正式介绍之前,我还想分享下为什么我又要重新捡起来 WPF 呢?之前没有记录下来的原来主要是打算走互联网方向的,后面发现
互联网方向经常加班,又累,有时候忙的连自己写了什么都不知道的,所以后面机缘巧合地进了一家外企,在外企不像互联网行业那
样,比较清楚,有更多的时间去理清楚自己所学习到的知识,其中同时也发现了 WPF 的重要性和应用场景,在一些美资企业和印度的公
司,客户端都非常喜欢用 WPF 来做演示的客户端,所以,自然走上外企这条路,所以就打算好好研究下 WPF 了,所以也就有了这个系
列。
二、WPF 的自我介绍
Windows Presentation Foudation,WPF 是下一代显示系统,用来生成能带给用户震撼视觉体验的 Windows 客户端应用程序。
WPF 的核心是一个与分辨率无关并且基于向量的程序引擎,目的在于利用现代图形硬件的优势。WPF 在.NET Framework 3.0 中被微
软引入到.NET Framework 类库中,并且在.NET 3.5、4.0 和 4.5 都有所更新。WPF 可以理解为是实现下一代 Windows 桌面应用程
序的技术,在之前我们通常会使用 MFC 或 Winform 来实现 Windows 桌面程序。
WPF 除了引入了新的 API 之前,还引入了一些新的概念,这些新的概念会在本系列中一一介绍。众所周知,在实现桌面应用程序之
前,第一步必然是对窗体进行布局,WPF 为了更好地实现布局,提供了很多布局控件,下面就让我们一起去看看 WPF 布局组件。
三、WPF 布局详解
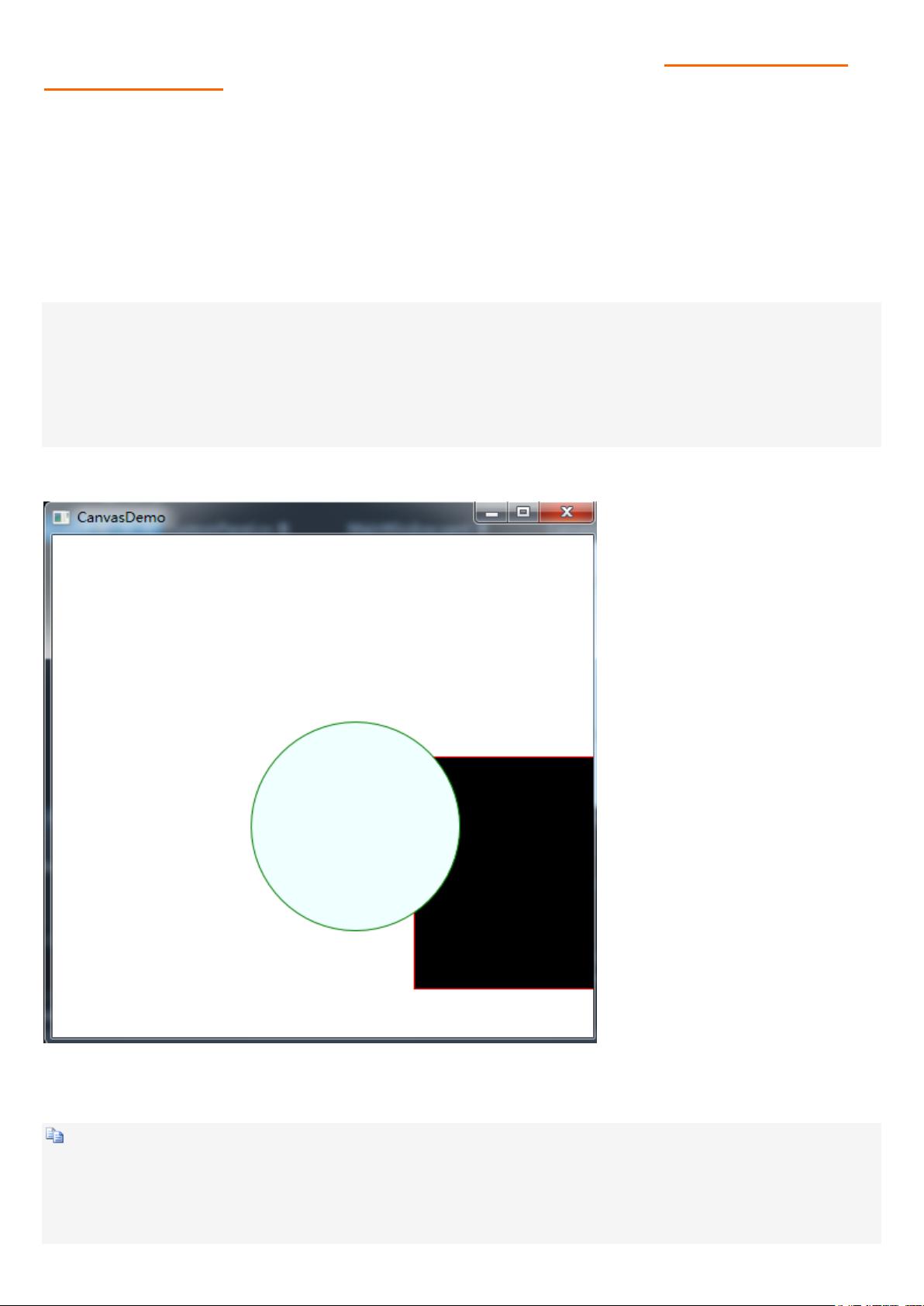
WPF 的布局控件都继承于 System.Windows.Controls.Panel 这个类,本文主要介绍在 Panel 基类下的几个常用的布局控件。下
图是布局控件的继承关系:
3.1 WPF 布局过程
WPF 布局包括两个阶段:一个测量(measure)阶段和一个排列(arrange)阶段。在测量阶段,容器遍历所有子元素,并询问子
元素它们所期望的大小。在排列阶段,容器在合适的位置放置子元素。WPF 布局可以理解为一个递归过程,它会递归对布局控件内的每
个子元素进行大小调整,定位和绘制,最后进行呈现,直到递归所有子元素为止,这样也就完成了整个布局过程。

布局系统为每个子元素完成了两个处理过程:测量处理和排列处理。每个 Panel 都提供了自己的 MeasureOverride 和
ArrangeOverride 方法,以实现自己特定的布局行为。所以,你如果想自定义布局控件,也可以重新这两个方法来达到,关于
自定义布局控件会在后面介绍到。
3.2 Canvas 布局控件
Canvas 面板是最轻量级的布局容器,它不会自动调整内部元素的排列和大小,不指定元素位置,元素将默认显示在画布的左上
方。Canvas 主要用来画图。Canvas 默认不会自动裁剪超过自身范围的内容,即溢出的内容会显示在 Canvas 外面,这是因为 Canvas
的 ClipToBounds 属性默认值是 false,我们可以显式地设置为 true 来裁剪多出的内容。下面 XAML 代码简单演示了 Canvas 面板的
使用。
1 <Canvas Margin="10,10,10,10" Background="White" >
2 <Rectangle Name="rect" Canvas.Left="300" Canvas.Top="180" Fill="Black"
Stroke="Red" Width="200" Height="200"/>
3 <Ellipse Name="el" Canvas.Left="160" Canvas.Top="150" Fill="Azure"
Stroke="Green" Width="180" Height="180"/>
4 </Canvas>
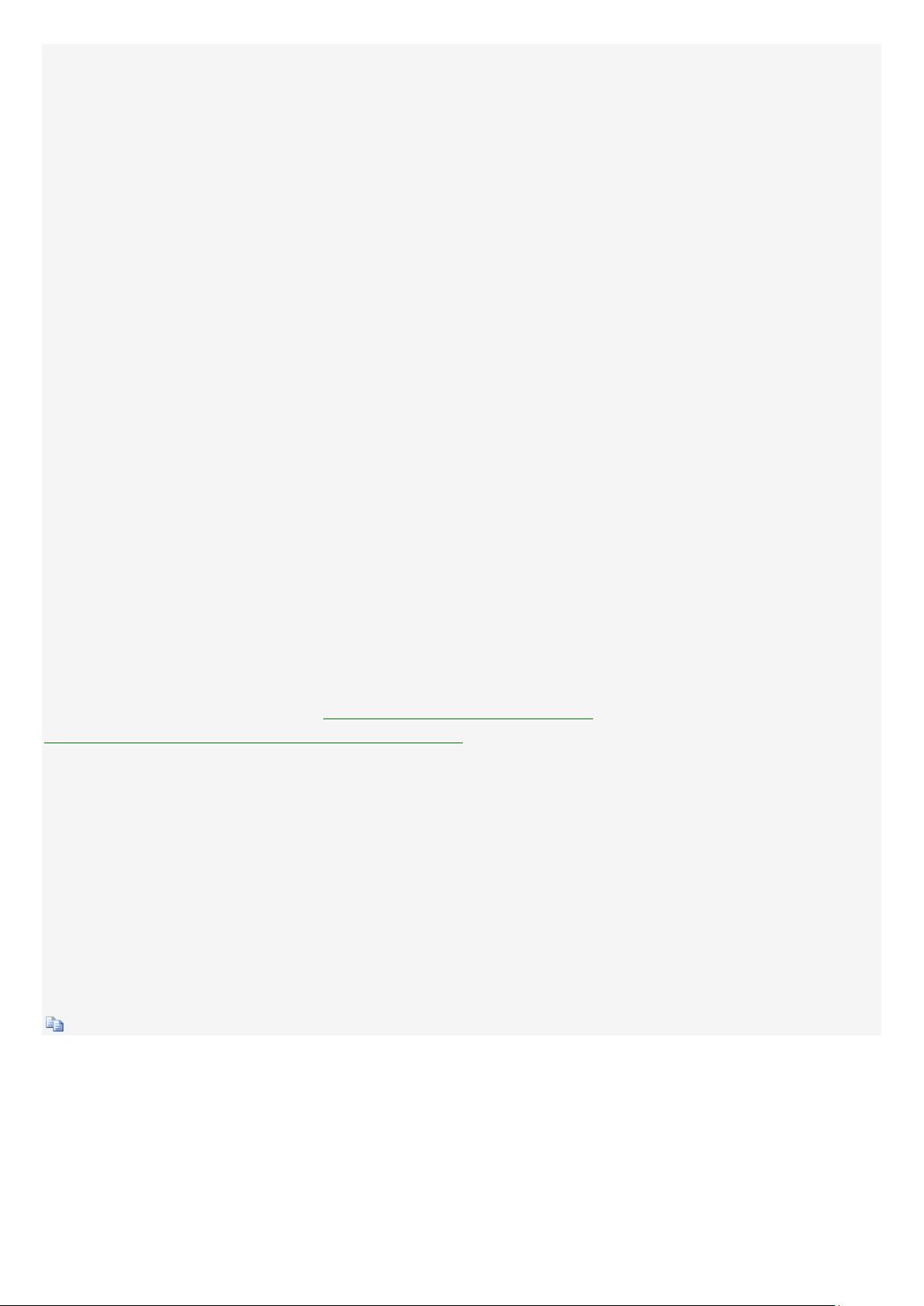
上面 XAML 实现的效果如下图所示:
其中,矩形的右边区域以溢出 Canvas 面板区域,如向右拉动边框,此时 Canvas 会拉伸以填满可用空间,此时就可以看到矩形溢出的
部分。但 Canvas 面板内的控件不会改变其尺寸和位置。对应的 C#代码实现如下所示:
1 public partial class CanvasDemo : Window
2 {
3 public CanvasDemo()
4 {

5 InitializeComponent();
6
7 Canvas canv = new Canvas();
8 canv.Margin = new Thickness(10, 10, 10, 10);
9 canv.Background = new SolidColorBrush(Colors.White);
10
11 // 把 canv 添加为窗体的子控件
12 this.Content = canv;
13
14 // Rectangle
15 Rectangle rect = new Rectangle();
16 rect.Fill = new SolidColorBrush(Colors.Black);
17 rect.Stroke = new SolidColorBrush(Colors.Red);
18 rect.Width = 200;
19 rect.Height = 200;
20 rect.SetValue(Canvas.LeftProperty, (double)300);
21 rect.SetValue(Canvas.TopProperty, (double)180);
22 canv.Children.Add(rect);
23
24 // Ellipse
25 Ellipse el = new Ellipse();
26 el.Fill = new SolidColorBrush(Colors.Azure);
27 el.Stroke = new SolidColorBrush(Colors.Green);
28 el.Width = 180;
29 el.Height = 180;
30 el.SetValue(Canvas.LeftProperty, (double)160);
31 // 必须转换为 double,否则执行会出现异常
32 // 详细介绍见:http://msdn.microsoft.com/zh-
cn/library/system.windows.controls.canvas.top(v=vs.110).aspx
33 el.SetValue(Canvas.TopProperty, (double)150);
34 el.SetValue(Panel.ZIndexProperty, -1);
35 canv.Children.Add(el);
36
37 // Print Zindex Value
38 int zRectIndex = (int)rect.GetValue(Panel.ZIndexProperty);
39 int zelIndex = (int)el.GetValue(Panel.ZIndexProperty);
40 Debug.WriteLine("Rect ZIndex is: {0}", zRectIndex);
41 Debug.WriteLine("Ellipse ZIndex is: {0}", zelIndex);
42 }
43 }
从上面可以看出,即使 C#代码可以实现完全一样的效果,但是需要书写更多的代码,所以,在平时开发中,对于控件的布局,一般
采用 XAML 的方式,C#代码一般用于在运行时加载某个控件到界面中的实现。
3.3 StackPanel 布局控件
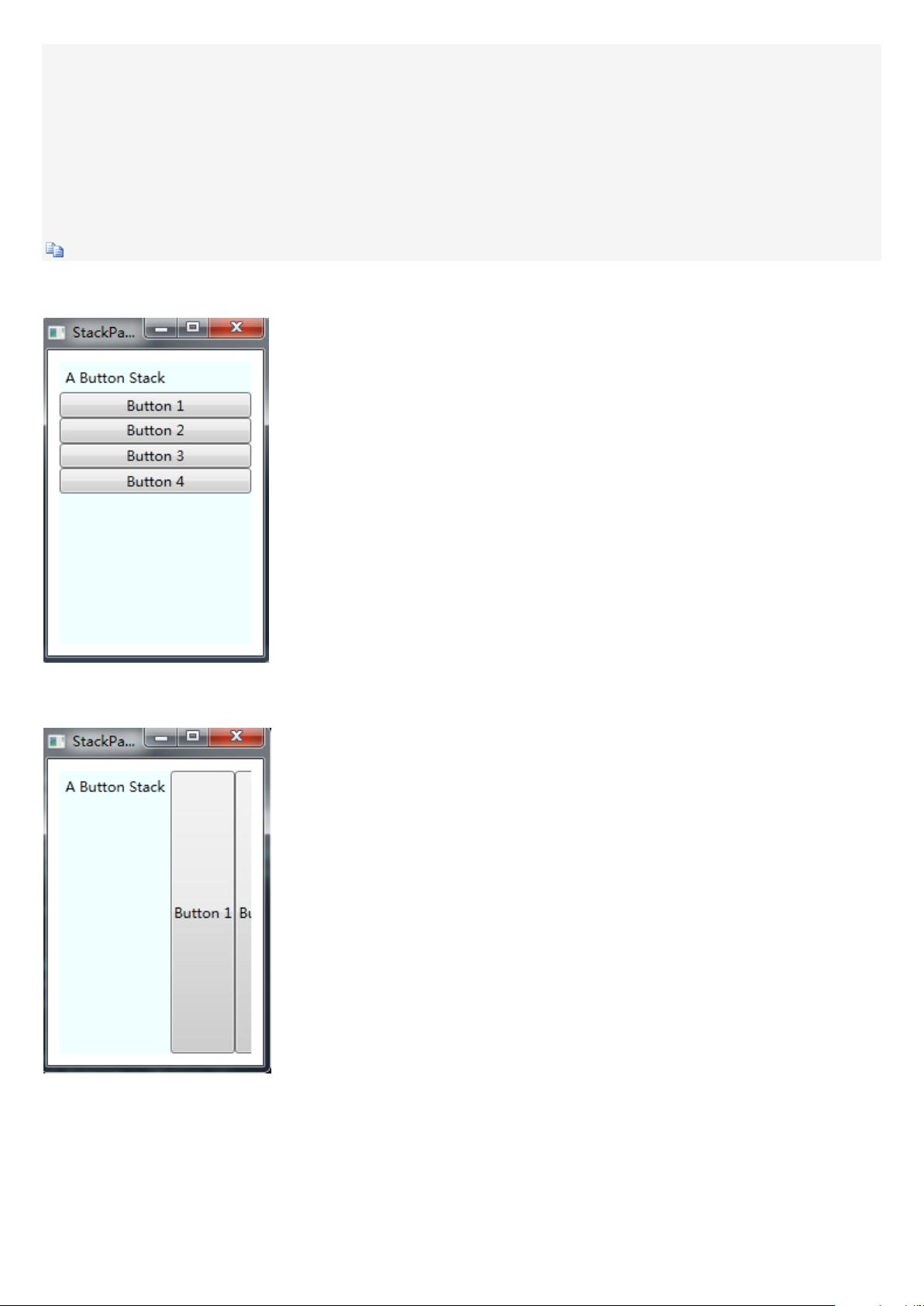
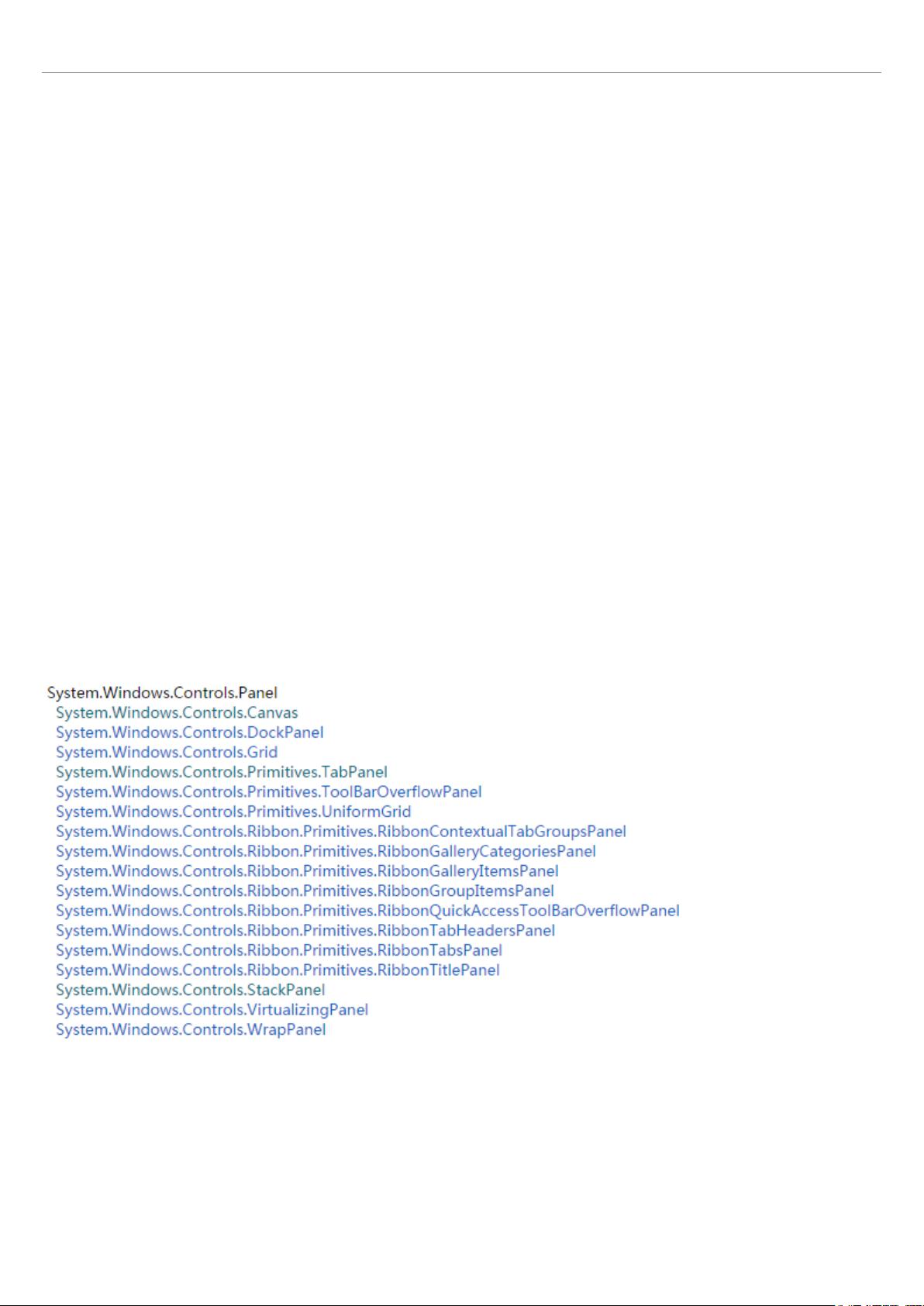
StackPanel 就是将子元素按照堆栈的形式一一排列,可以通过设置 StackPanel 的 Orientation 属性设置两种排列方式:横排
(Horizontal,该值为默认值)和竖排(Vertical)。纵向的 StackPanel 每个元素默认宽度与面板一样宽,反之横向是高度和面板一

样高。如果包含的元素超过了面板控件,它会被截断多出的内容。可以通过 Orientation 属性来设置 StackPanel 是横排(设置其值为
Vertical)还是竖排(设置其值为 Horizontal)。下面 XAML 代码演示了 StackPanel 的使用:
1 <Window x:Class="WPFLayoutDemo.StackPanelDemo"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 Title="StackPanel" Height="300" Width="200">
5 <StackPanel Margin="10,10,10,10" Background="Azure">
6 <Label>A Button Stack</Label>
7 <Button Content="Button 1"></Button>
8 <Button>Button 2</Button>
9 <Button>Button 3</Button>
10 <Button Content="Button 4"></Button>
11 </StackPanel>
12 </Window>
对应的 C#实现代码如下所示:
1 public partial class StackPanelDemo : Window
2 {
3 public StackPanelDemo()
4 {
5 InitializeComponent();
6 StackPanel sp = new StackPanel();
7 sp.Margin = new Thickness(10, 10, 10, 10);
8 sp.Background = new SolidColorBrush(Colors.Azure);
9 sp.Orientation = Orientation.Vertical;
10 // 把 sp 添加为窗体的子控件
11 this.Content = sp;
12
13 // Label
14 Label lb = new Label();
15 lb.Content = "A Button Stack";
16 sp.Children.Add(lb);
17
18 // Button 1
19 Button btn1 = new Button();
20 btn1.Content = "Button 1";
21 sp.Children.Add(btn1);
22
23 // Button 2
24 Button btn2 = new Button();
25 btn2.Content = "Button 2";
26 sp.Children.Add(btn2);
27
28 // Button 3
29 Button btn3 = new Button();
30 btn3.Content = "Button 3";
剩余73页未读,继续阅读
资源评论

tukkuzsaray
- 粉丝: 2
- 资源: 29
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- SATI3.2.zip:专业的文本分析工具
- 基于Netty 实现的 MQTT 协议移动即时通讯系统,包含服务端和客户端详细文档+全部资料.zip
- 基于netty+mqtt3.1.1+springboot+jdk8 实现的 mqtt 服务端跟客户端详细文档+全部资料.zip
- 基于netty,Reactor3的大型响应式分布式智能家电管理系统,主要技术包括: Reactor3,netty,SpringCloud,nacos,Elast
- 基于Netty+MQTT的高性能推送服务框架。支持普通Socket、MQTT、MQTT web socket协议。非常方便接入上层业务实现推送业务。详细文档+全部资料.zip
- 基于netty的UDP物联网网关程序,设备报文可转发至KAFKA或MQTT broker详细文档+全部资料.zip
- 基于netty实现mqtt协议 服务器端开发详细文档+全部资料.zip
- 基于Netty和MQTT协议的IM组件详细文档+全部资料.zip
- 基于netty实现的mqtt客户端,可用于Java、Android环境详细文档+全部资料.zip
- 基于Netty实现的MQTT客户端详细文档+全部资料.zip
- 基于RHSocketKit框架实现的MQTT协议,底层使用CocoaAsyncSocket。详细文档+全部资料.zip
- 基于QT的MQTT-client客户端详细文档+全部资料.zip
- 基于spring boot的mqtt例子,使用注解将不同的主题分派给不同的任务。支持+、#通配符详细文档+全部资料.zip
- 基于springboot-mqtt的温度、湿度、六氟化硫浓度实时监控系统详细文档+全部资料.zip
- 基于STM32+ESP8266实现MQTT客户端协议,可以远程控制开发板上的LED灯详细文档+全部资料.zip
- 基于swoole4实现的mqtt代理服务器详细文档+全部资料.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功