
我的博客:http://wengr.blog.163.com/
<script language="javascript">
var form = getFormWarpRequest();
var dropDown=form._oLstChoices_user;
dropDown.remove(1); // 去掉'--------'
dropDown.remove(0);//去掉参数名称
dropDown.removeAttribute("hasLabel"); //默认值不可选
</script>
</div>
</div>
======================================================================
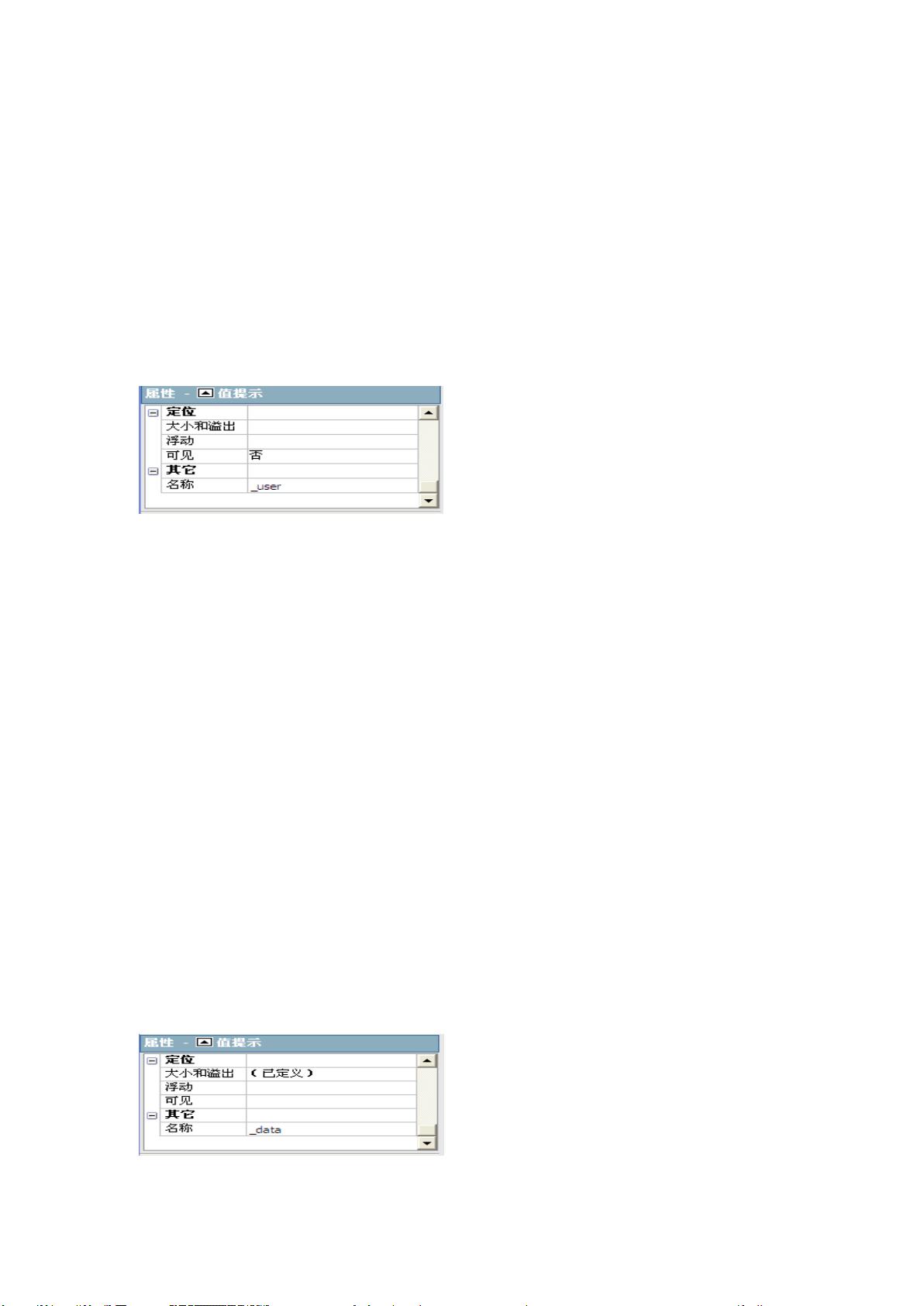
JS 定义的_user 名称,在值提示 “其他”项属性中,修改“名称”栏,如下图。
在创建查询主题是,通过宏函数获取用户信息,创建一个查询项,编辑表达式:
#sq($account.personalInfo.userName)#
注意:在 RS 可用组件中找不到自动宏函数,可以通过 FM 工程找到。
2、嵌入 JS 解决多余成员项
如果在同一个页面嵌入多段 JS 程序,以及自定义函数时,表框架只定义一次即可。
======================================================================
JS 代码:
<script language="javascript">
var form = getFormWarpRequest();
var dropDown=form._oLstChoices_data;
dropDown.remove(1); // 去掉'--------'
//dropDown.remove(0);//去掉参数名称
dropDown.removeAttribute("hasLabel"); //默认值不可选
</script>
======================================================================
JS 定义的_data 名称,在值提示 “其他”项属性中,修改“名称”栏,如下图。
评论1
最新资源