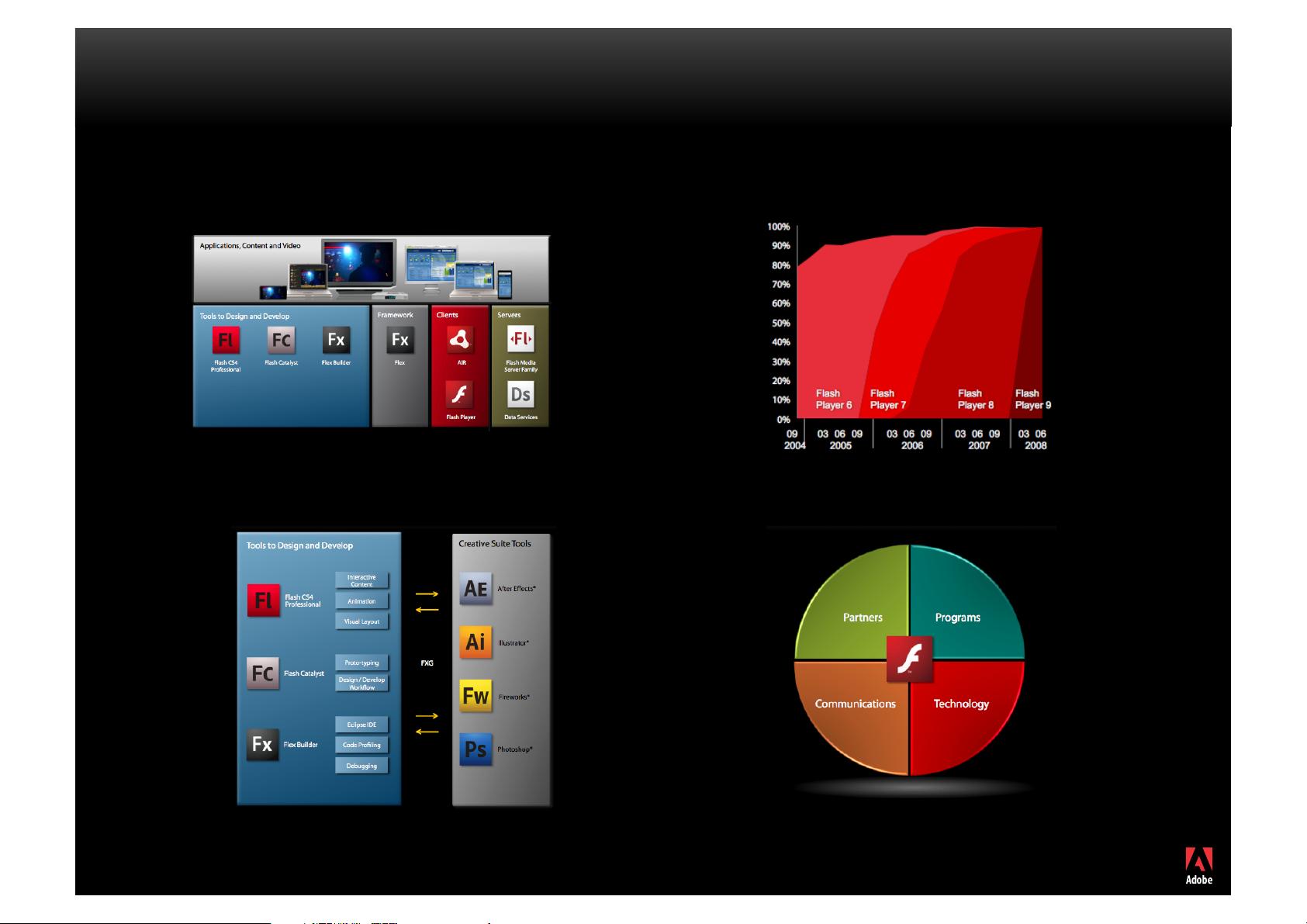
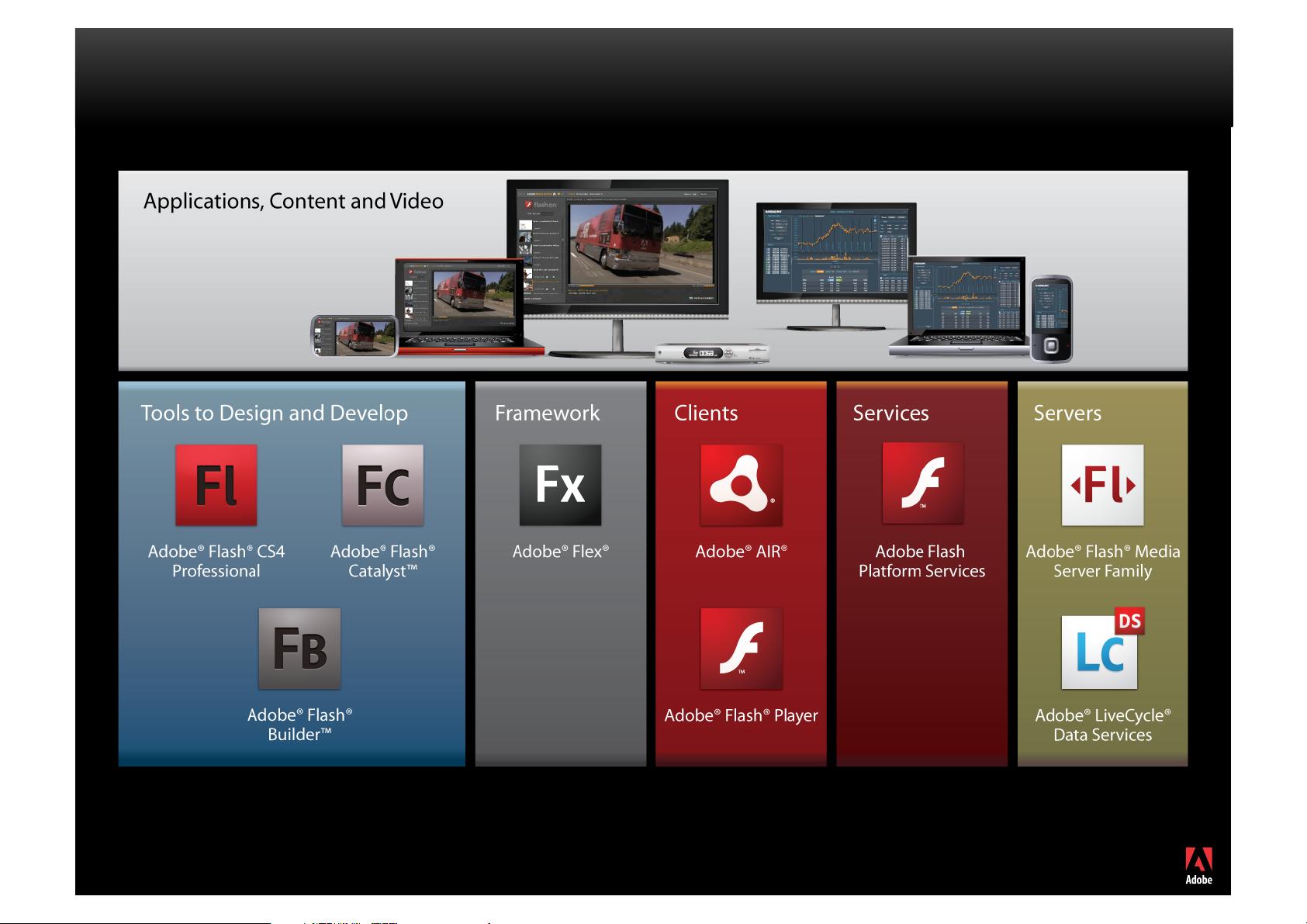
### Flex4新特性展示 #### 一、Adobe Flex 4 SDK及Framework Adobe Flex 4 SDK及Framework作为Adobe公司的核心产品之一,在版本更新中引入了一系列革新性改进和技术优化,为开发者提供了更为强大的功能和更佳的用户体验。Flex 4不仅在技术上取得了进步,同时也更加注重用户体验与设计的一体化,这主要体现在以下几个方面: - **Spark组件模型**:这是Flex 4的核心特色之一。Spark组件模型重新设计了UI组件架构,旨在提高性能并简化组件的开发过程。它提供了一个更灵活且模块化的架构,使得开发者可以更容易地创建高性能的应用程序。 - **MXML 2009**:MXML(Flex标记语言)的新版本引入了更简洁、更易于理解的语法,提高了代码的可读性和可维护性。 - **FXG**:FX Graphics(FXG)是一种轻量级的矢量图形格式,用于在Adobe Flex应用程序中创建和嵌入矢量图形资源。FXG的引入进一步提升了开发效率,使得设计师可以直接使用该格式导出图形资源而无需经过复杂的转换过程。 - **增强的状态、特效和布局**:为了更好地支持动态界面和交互效果,Flex 4增强了其对状态管理和视觉特效的支持,并提供了更丰富的布局选项。 #### 二、Flex 4 Spark布局 Flex 4的Spark布局引擎是其另一个重要的改进点。相比于Flex 3中的Halo布局引擎,Spark布局引擎提供了更多的灵活性和更高的性能。通过引入新的布局策略和算法,开发者可以在创建复杂用户界面的同时确保应用的响应速度和流畅度。 - **新的布局策略**:Flex 4引入了一些新的布局管理器,例如AbsoluteLayout、BasicLayout等,这些布局管理器提供了更多样化的布局选择,使开发者可以根据不同的场景选择最适合的布局方式。 - **高性能**:Spark布局引擎通过优化渲染路径和减少不必要的重绘操作,显著提升了应用的性能表现。 #### 三、未来的FXG格式 FXG格式作为一种新的矢量图形格式,对于Adobe Flex 4来说具有重要意义。FXG不仅能够简化图形资源的管理和导入过程,还支持复杂的图形效果和动画,这为设计师和开发者提供了更大的创作空间。 - **图形资源的管理**:FXG格式使得图形资源的管理变得更加简单直观。设计师可以直接在Adobe设计工具中创建图形资源,并将其导出为FXG格式,然后轻松地集成到Flex应用中。 - **动画与效果**:FXG支持动画和图形效果,这意味着开发者可以直接在FXG文件中定义动画序列,并在运行时应用这些动画,从而大大减少了代码编写的工作量。 #### 四、开发工具:Flash Catalyst和Flash Builder 4 除了Flex 4 SDK本身之外,Adobe还提供了两种关键的开发工具——Flash Catalyst和Flash Builder 4。 - **Flash Catalyst**:这是一款面向设计师的交互设计工具,它允许设计师无需编码即可快速创建复杂的用户界面和交互内容。Flash Catalyst支持从Adobe Creative Suite中的设计文件直接导入,并可以无缝导出到Flex项目中。 - **Flash Builder 4**:作为一款基于Eclipse的集成开发环境,Flash Builder 4为开发者提供了构建数据驱动的Flex应用程序所需的一切工具。它支持Flex框架和ActionScript编程,同时还集成了调试和性能分析等功能。 #### 五、移动设备上的Flex框架-Slider 随着移动互联网的发展,Flex 4也开始支持移动设备。Slider是一个专门为移动设备优化的Flex框架版本,它提供了触摸友好的控件和布局选项,使得开发者可以轻松地创建适应移动设备屏幕大小和输入方式的应用程序。 Adobe Flex 4 SDK及Framework在多个方面进行了重大升级,不仅提高了开发效率和用户体验,还增强了对移动设备的支持。通过这些新特性的结合运用,开发者可以构建出更加丰富多彩、性能卓越的应用程序。





剩余67页未读,继续阅读
- 粉丝: 0
- 资源: 11
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论0