Openlayers经典例子
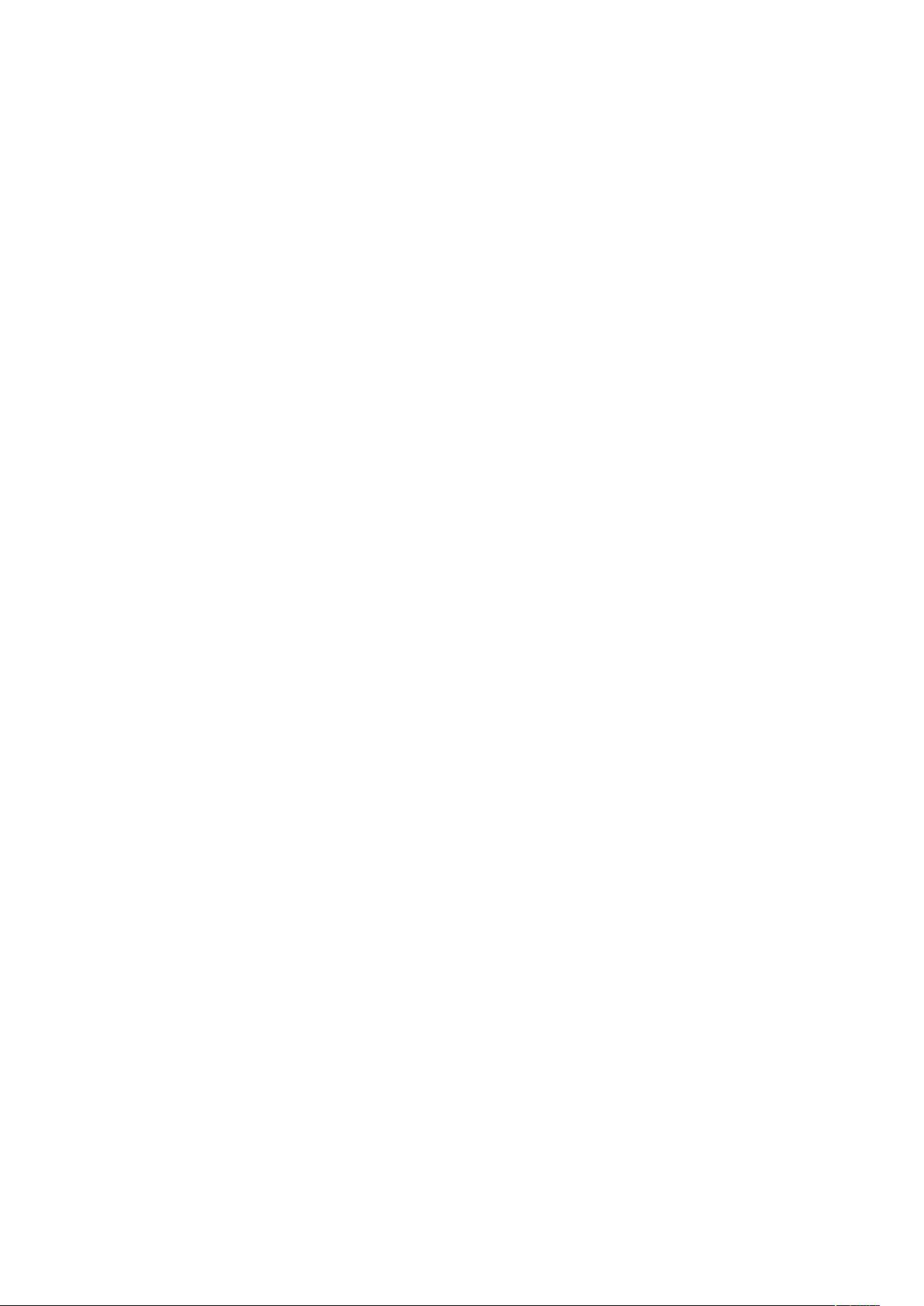
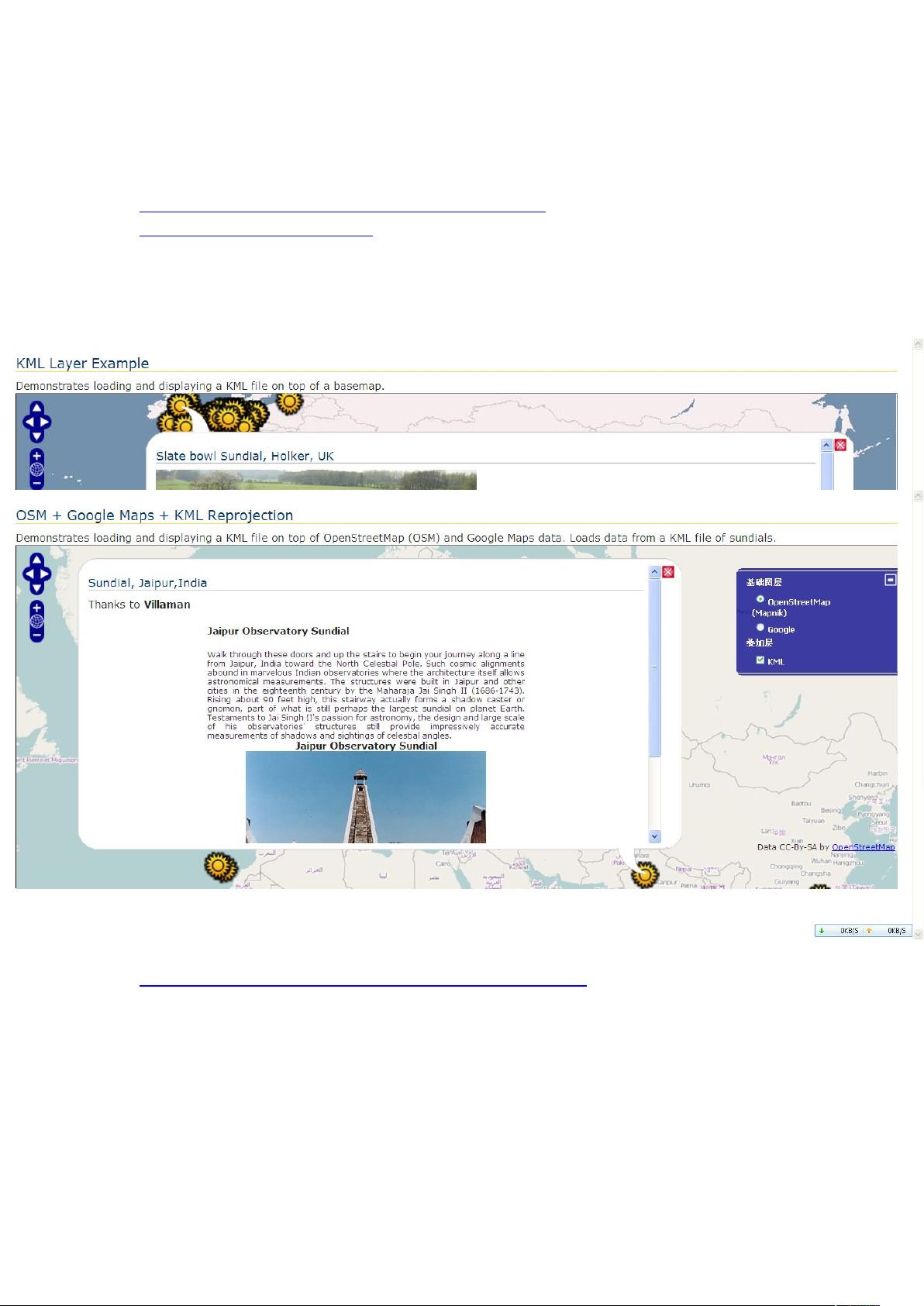
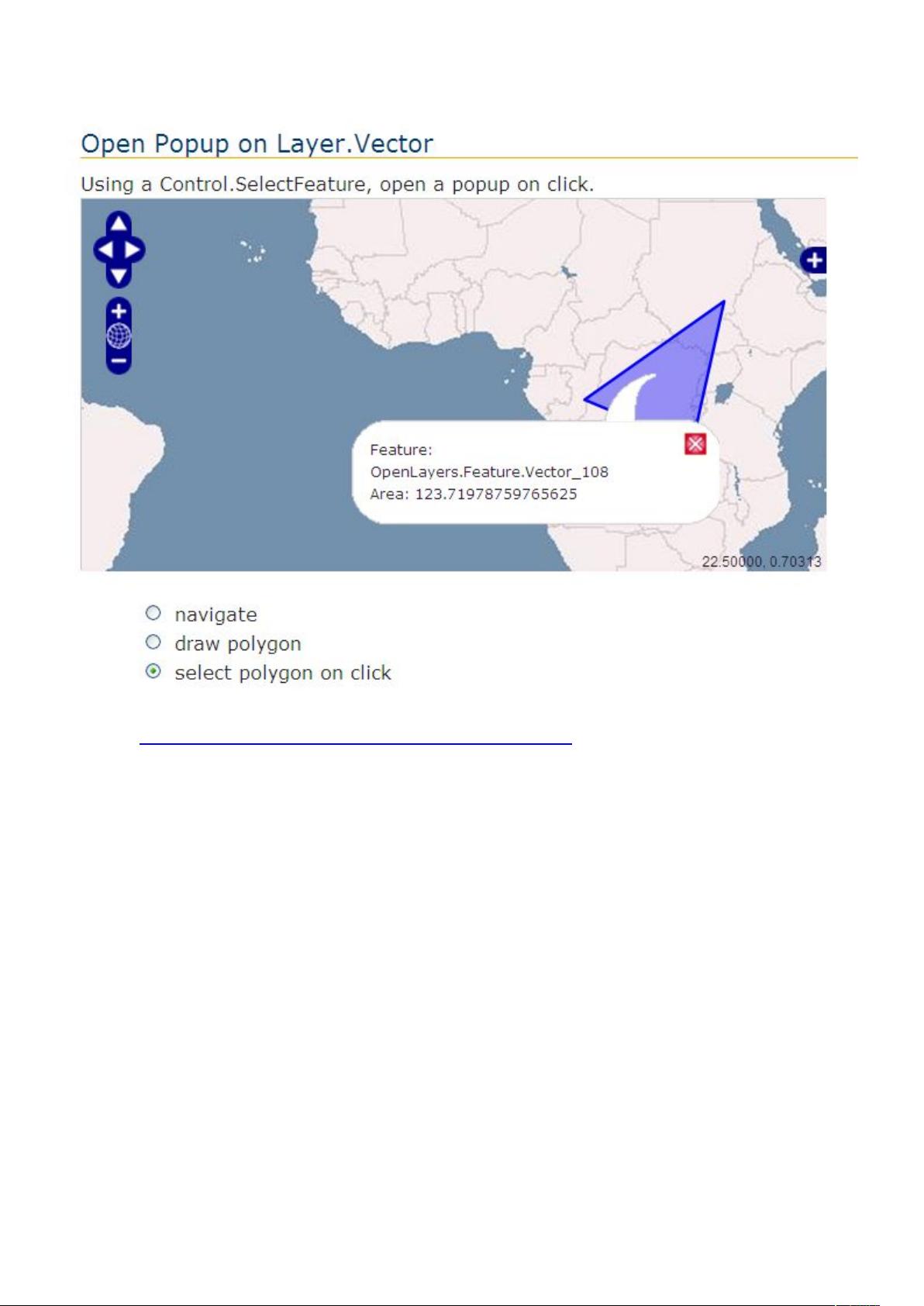
Openlayers经典例子 案例地址 2 一. Popup 2 二、 图层叠加 3 三、 编辑功能 5 四、 鹰眼 7 五、 书签及样式 7 六、 改变显示内容 9 七、 SLD 9 八、 动画效果 10 九、 获得属性 11 十、 局部放大 12 十一、 记录上次操作历史 12 十二、 鼠标滚轮 13 十三、 鼠标坐标 13 十四、 标签 14 十五、 全屏 14 十六、 显示缩放比例 15 OpenLayers 是一个强大的开源JavaScript库,用于在网页上创建交互式的地图应用。它支持多种地图服务,包括WMS、WMTS等,并提供了丰富的功能,如图层管理、标记、弹窗、编辑工具等。以下是一些OpenLayers的经典实例及其涉及的知识点: 1. **Popup**:Popup(弹窗)是在地图上的某个特定位置显示详细信息的一种方式。当你点击地图上的某个点或区域时,可以弹出一个包含该点或区域属性信息的小窗口。这通常通过添加Overlay图层实现,可以自定义弹窗的样式和内容。 2. **图层叠加**:OpenLayers支持多图层叠加,可以将不同来源或类型的地图数据组合在一起显示。例如,你可以叠加卫星图层和地形图层,或者将GIS数据与公开地图服务结合。图层的透明度、可见性等都可以动态调整。 3. **编辑功能**:OpenLayers 提供了编辑地理数据的功能,包括添加新对象、移动对象、改变形状和删除对象等。这通常需要配合矢量图层和编辑控件来实现,例如使用ModifyFeature控件进行对象编辑。 4. **鹰眼(OverviewMap)**:鹰眼是一个小型的地图视图,展示在主地图旁边,用于提供全局视野。用户可以通过鹰眼快速浏览地图的整体范围,调整主地图的视图。 5. **书签及样式**:书签功能允许用户保存和恢复地图的特定视图,包括中心位置和缩放级别。样式管理则涉及到SLD(Styled Layer Descriptor),它是OGC标准,用于定义地图图层的外观,包括颜色、线型、填充图案等。 6. **改变显示内容**:OpenLayers允许动态更改图层的内容,例如根据用户的查询条件加载不同的数据集,或者根据时间轴变化展示动态数据。 7. **SLD**:SLD不仅用于定义图层样式,还可以实现图层间的一致性。通过使用SLD,可以创建复杂的样式规则,如基于属性值的分类颜色填充,甚至动态渲染动画效果。 8. **动画效果**:通过结合SLD和时间戳,可以创建动态的地图动画,展示数据随时间的变化。 9. **获得属性**:OpenLayers提供了获取地图对象属性的方法,可以用来显示信息或执行其他操作,如当用户点击地图时显示选中对象的详细属性。 10. **局部放大**:局部放大功能允许用户在地图的特定区域创建一个放大镜效果,以便更仔细地查看细节。 11. **记录上次操作历史**:OpenLayers可以记录用户的操作历史,如缩放、平移等,用户可以轻松回退到之前的地图状态。 12. **鼠标滚轮**:通过监听鼠标滚轮事件,可以实现地图的平滑缩放,提供良好的用户体验。 13. **鼠标坐标**:OpenLayers可以实时显示鼠标在地图上的经纬度坐标,这对于地理定位和测量很有帮助。 14. **标签**:在地图上添加标签可以提供额外的信息,例如对地点或特征的命名。OpenLayers支持动态创建和更新标签,标签的位置和样式也可定制。 15. **全屏**:全屏模式可以让地图占据整个浏览器窗口,提供沉浸式浏览体验。用户可以通过点击按钮轻松切换。 16. **显示缩放比例**:缩放比例尺显示当前地图的比例关系,有助于理解地图的精确度和覆盖范围。 以上这些OpenLayers的功能和实例展示了其在创建交互式地图应用方面的强大能力,无论是简单的地图展示还是复杂的GIS应用,OpenLayers都能提供丰富的工具和灵活性。开发者可以根据需求选择并组合这些功能,构建出满足特定业务需求的地图应用。

剩余18页未读,继续阅读
- 粉丝: 39
- 资源: 261
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- Office-Tool-with-runtime-v10.20.15.0-x64
- 中国各省份城镇居民主要食品消费量(2015年到2021年).zip
- R语言orcutt包下载
- 基于Springboot的知识管理系统(计算机毕设+完整源代码+完整文档+数据库文件).zip
- 管家婆普及版TOP12.81.zip
- 管家婆普及版TOP12.91.zip
- 计算机二级题目-操作系统知识
- 管家婆普及版TOP12.zip
- Java+Swing实现超市管理系统源码(高分大作业).zip
- 金融科技生态蓝皮书(2024年).pdf
- 数据要素价值实现路径洞察报告(2024年).pdf
- python知识点背记手册和思维导图
- 计算机毕设项目:知识管理系统(Spirngboot+完整源代码+完整文档+数据库文件).zip
- 管家婆普及版TOP13.02.zip
- 管家婆普及版TOP13.0.zip
- 管家婆普及版TOP13.1.zip


 信息提交成功
信息提交成功


- 1
- 2
- 3
- 4
- 5
- 6
前往页