
AJAX 开发简略
文档说明
参与人员:
作者 网名 联络
柯自聪 eamoi educhina eamoi@163.com(技术) zcke0728@hotmail.com(版权)
发布记录:
版本 日期 作者 说明
1.0 2005-10-28 柯自聪 创建,第一版
1.1 2005-11-7 柯自聪 增加 7.4、7.5 关于 DOM 和 XML 的内容
链接:
类别 网址
Blog http://www.blogjava.net/eamoi/
MSN-Space http://spaces.msn.com/members/eamoi/
OpenDoc 版权说明:
本文档版权归原作者所有。
在免费、且无任何附加条件的前提下,可在网络媒体中自由传播。
如需部分或者全文引用,请事先征求作者意见。
如果本文对您有些许帮助,表达谢意的最好方式,是将您发现的问题和文档改进意见及时反
馈给作者。当然,倘若有时间和能力,能为技术群体无偿贡献自己的所学为最好的回馈。
网络转载请务必保留原作者的署名和 Blog 地址。

AJAX开发简略...................................................................................................................................1
一、AJAX定义...........................................................................................................................3
二、现状与需要解决的问题...................................................................................................3
三、为什么使用AJAX...............................................................................................................5
四、谁在使用AJAX...................................................................................................................6
五、用AJAX改进你的设计.......................................................................................................7
例子 1:数据校验............................................................................................................7
例子 2:按需取数据—级联菜单....................................................................................7
例子 3:读取外部数据....................................................................................................8
六、AJAX的缺陷.......................................................................................................................8
七、AJAX开发...........................................................................................................................8
7.1、AJAX应用到的技术.................................................................................................8
A、XMLHttpRequest对象.................................................................................................8
B、Javascript.................................................................................................................9
C、DOM.............................................................................................................................10
D、XML.............................................................................................................................10
7.2、AJAX开发框架.......................................................................................................10
A、初始化对象并发出XMLHttpRequest请求...............................................................10
B、指定响应处理函数...................................................................................................10
C、发出HTTP请求...........................................................................................................11
D、处理服务器返回的信息...........................................................................................11
E、一个初步的开发框架...............................................................................................12
7.3、简单的示例...........................................................................................................14
A、数据校验...................................................................................................................14
B、级联菜单...................................................................................................................15
7.4、文档对象模型(DOM).........................................................................................17
7.4.1、DOM眼中的HTML文档:树.................................................................................17
7.4.2、HTML文档的节点...............................................................................................17
7.4.3、使用DOM操作HTML文档.....................................................................................18
7.5、处理XML文档.........................................................................................................28
7.5.1、处理返回的XML.................................................................................................28
7.5.2、选择合适的XML生成方式.................................................................................29
7.5.3、如何在使用XML还是普通文本间权衡.............................................................31
参考文章:.....................................................................................................................31

在使用浏览器浏览网页的时候,当页面刷新很慢的时候,你的浏览器在干什么?你的屏
幕内容是什么?是的,你的浏览器在等待刷新,而你的屏幕内容是一片空白,而你在屏幕前
苦苦的等待浏览器的响应。开发人员为了克服这种尴尬的局面,不得不在每一个可能需要长
时间等待响应的页面上增加一个 DIV,告诉用户“系统正在处理您的请求,请稍候……”。
现在,有一种越来越流行越热的“老”技术,可以彻底改变这种窘迫的局面。那就是
AJAX。如今,随着 Gmail、Google-maps 的应用和各种浏览器的支持,AJAX 正逐渐吸引全
世界的眼球。
一、AJAX 定义
AJAX(Asynchronous JavaScript and XML)其实是多种技术的综合,包括 Javascript、
XHTML 和 CSS、DOM、XML 和 XSTL、XMLHttpRequest。其中:
使用 XHTML 和 CSS 标准化呈现,使用 DOM 实现动态显示和交互,使用 XML 和 XSTL 进
行数据交换与处理,使用 XMLHttpRequest 对象进行异步数据读取,使用 Javascript 绑定和
处理所有数据。
在 AJAX 提出之前,业界对于上述技术都只是单独的使用,没有综合使用,也是由于
之前的技术需求所决定的。随着应用的广泛,AJAX 也成为香饽饽了。
二、现状与需要解决的问题
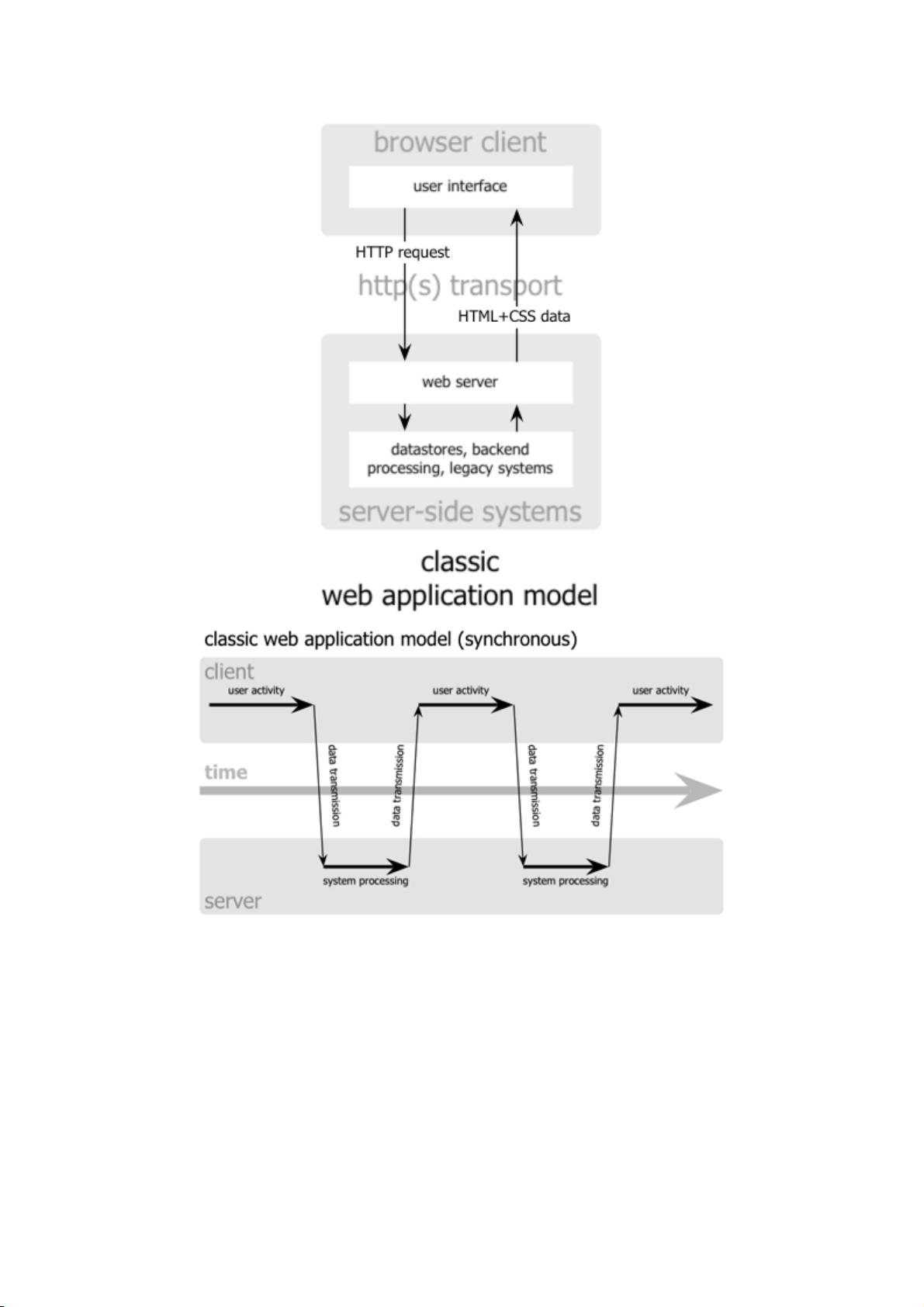
传统的 Web 应用采用同步交互过程,这种情况下,用户首先向 HTTP 服务器触发一个
行为或请求的呼求。反过来,服务器执行某些任务,再向发出请求的用户返回一个 HTML
页面。这是一种不连贯的用户体验,服务器在处理请求的时候,用户多数时间处于等待的状
态,屏幕内容也是一片空白。如下图:

自从采用超文本作为 Web 传输和呈现之后,我们都是采用这么一套传输方式。当负载
比较小的时候,这并不会体现出有什么不妥。可是当负载比较大,响应时间要很长,1 分钟、
2 分钟……数分钟的时候,这种等待就不可忍受了。严重的,超过响应时间,服务器干脆告
诉你页面不可用。另外,某些时候,我只是想改变页面一小部分的数据,那为什么我必须重
新加载整个页面呢?!当软件设计越来越讲究人性化的时候,这么糟糕的用户体验简直与这
种原则背道而驰。为什么老是要让用户等待服务器取数据呢?至少,我们应该减少用户等待
的时间。现在,除了程序设计、编码优化和服务器调优之外,还可以采用 AJAX。

三、为什么使用 AJAX
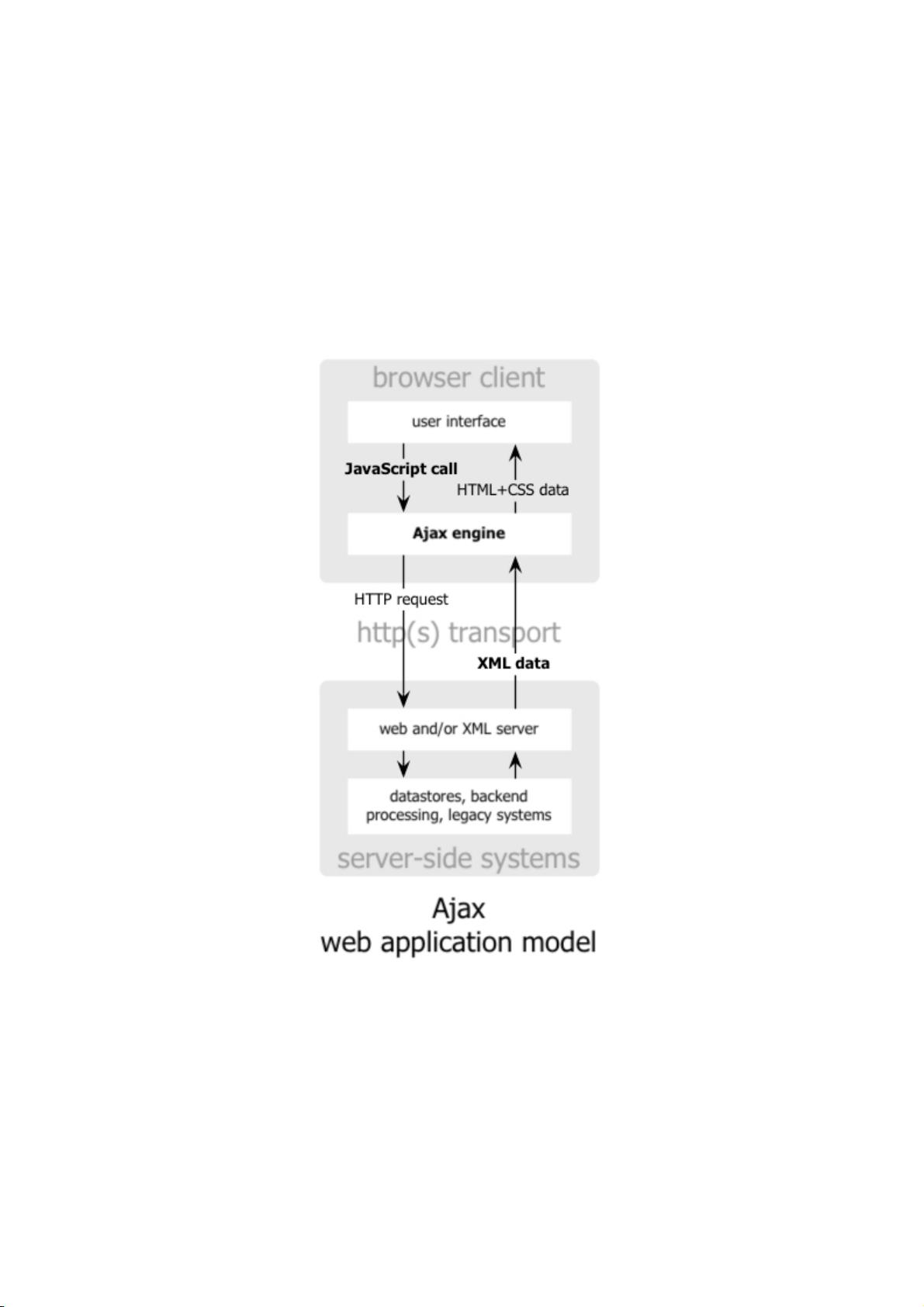
与传统的 Web 应用不同,AJAX 采用异步交互过程。AJAX 在用户与服务器之间引入一
个中间媒介,从而消除了网络交互过程中的处理—等待—处理—等待缺点。用户的浏览器在
执行任务时即装载了 AJAX 引擎。AJAX 引擎用 JavaScript 语言编写,通常藏在一个隐藏的
框架中。它负责编译用户界面及与服务器之间的交互。AJAX 引擎允许用户与应用软件之间
的交互过程异步进行,独立于用户与网络服务器间的交流。现在,可以用 Javascript 调用AJAX
引擎来代替产生一个 HTTP 的用户动作,内存中的数据编辑、页面导航、数据校验这些不需
要重新载入整个页面的需求可以交给 AJAX 来执行。















评论0