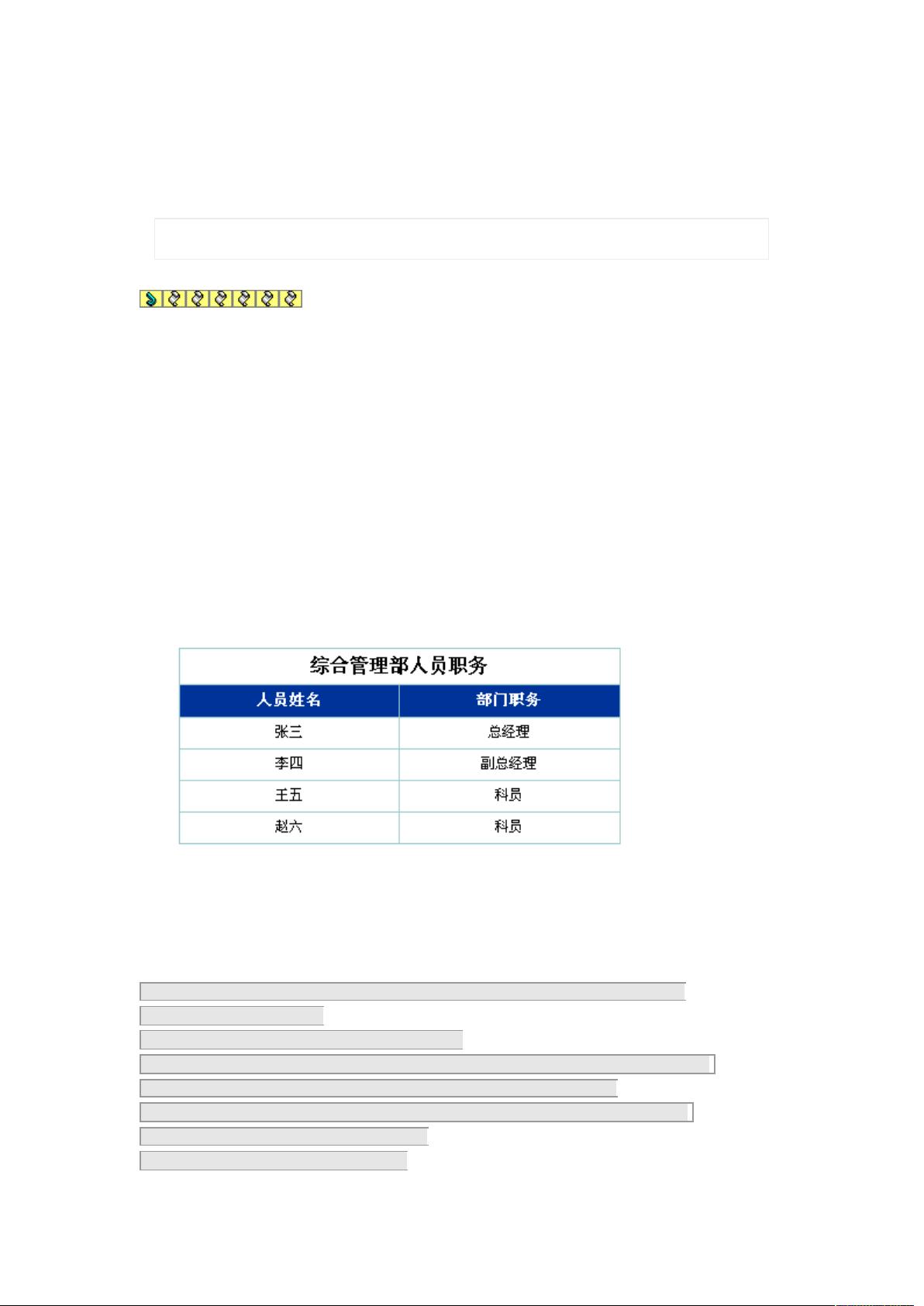
### ASP.NET中的三种表格化数据方法 在ASP.NET开发中,数据展示是非常重要的环节之一,尤其是在需要对数据进行结构化展示时,表格化数据的方法变得尤为关键。本文将详细介绍ASP.NET中三种常见的表格化数据方法:DataGrid绑定数据源、XML+XSL以及直接将数据绘制到HTML。 #### 1. DataGrid绑定数据源 **DataGrid** 是ASP.NET中一个非常强大的控件,它主要用于展示和操作数据集中的数据。它可以自动地根据所提供的数据源生成表格,并且支持排序、分页等功能。然而,尽管DataGrid提供了许多便利的功能,但它也有一些局限性: - **风格统一性**:由于DataGrid的样式较为固定,很难适应不同项目中所需的多样化风格需求。 - **个性化处理困难**:如果需要对表格进行更复杂的定制化处理,比如添加自定义列或样式,可能会比较繁琐。 ##### 实现方式 - **数据绑定**:通过`DataSource`属性设置数据源,例如`GridView.DataSource = dataSet.Tables[0];`。 - **自动列生成**:DataGrid能够自动识别数据源中的字段并生成相应的列。 - **事件处理**:利用`RowCommand`等事件来响应用户的操作。 #### 2. XML(数据)+ XSL(样式单) 另一种方法是使用**XML**来存储数据,然后使用**XSL**(Extensible Stylesheet Language)来定义数据呈现的样式。这种方法的优点在于可以更加灵活地控制最终的输出样式,同时保持数据与表示层的分离。 ##### 实现步骤 1. **准备XML数据**:将数据以XML格式存储。 2. **编写XSL文件**:设计用于转换XML数据的XSL文件,定义所需的样式和布局。 3. **转换并输出**:使用XSLT处理器将XML数据转换为HTML或其他格式。 这种方式特别适用于需要高度定制化的数据展示场景,例如复杂的数据表头、多样的行样式等。 #### 3. 直接将数据绘制到HTML **直接将数据绘制到HTML**是一种更为直接的方法,即在后端生成包含所有必要数据的HTML代码,然后直接输出到客户端。虽然这种方法看起来比较“原始”,但在某些情况下却非常实用,特别是在需要完全控制HTML输出的情况下。 ##### 示例代码 以下是一段示例代码,展示了如何在ASP.NET中直接生成HTML表格: ```csharp public class WebForm2 : System.Web.UI.Page { protected System.Web.UI.HtmlControls.HtmlTable tblContainer; public void GetTeamMember(string AuditItemID) { // 假设这里是从数据库获取数据 List<PersonRole> teamMembers = new List<PersonRole>(); teamMembers.Add(new PersonRole { name = "张三", role = "经理" }); teamMembers.Add(new PersonRole { name = "李四", role = "助理" }); // 创建表格 HtmlTable table = new HtmlTable(); table.CellPadding = 6; table.Border = 1; table.BorderColor = "#99cccc"; // 添加表头 HtmlTableRow headerRow = new HtmlTableRow(); HtmlTableCell nameHeader = new HtmlTableCell(); nameHeader.InnerText = "人员姓名"; nameHeader.BackColor = "#003399"; nameHeader.ForeColor = "#ffffff"; headerRow.Cells.Add(nameHeader); HtmlTableCell roleHeader = new HtmlTableCell(); roleHeader.InnerText = "部门职务"; roleHeader.BackColor = "#003399"; roleHeader.ForeColor = "#ffffff"; headerRow.Cells.Add(roleHeader); table.Rows.Add(headerRow); // 添加数据行 foreach (var member in teamMembers) { HtmlTableRow row = new HtmlTableRow(); HtmlTableCell nameCell = new HtmlTableCell(); nameCell.InnerText = member.name; row.Cells.Add(nameCell); HtmlTableCell roleCell = new HtmlTableCell(); roleCell.InnerText = member.role; row.Cells.Add(roleCell); table.Rows.Add(row); } // 将表格添加到页面 tblContainer.Controls.Add(table); } } struct PersonRole { public string name; public string role; } ``` ### 结论 不同的表格化数据方法适用于不同的应用场景。DataGrid适用于快速开发且功能需求相对简单的情况;XML+XSL适合于需要高度定制化和样式多样性的场景;而直接将数据绘制到HTML则适用于需要完全控制HTML输出的场合。开发者可以根据具体项目的需求选择最适合的方法。


- 粉丝: 28
- 资源: 77
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功