没有合适的资源?快使用搜索试试~ 我知道了~
【Dreamweaver网页制作与CSS实例】教程涵盖了从设计网页元素到实现动态效果的全过程,主要分为导航菜单素材设计和背景图案及配色两大部分。 导航菜单素材设计是网页制作的重要一环。在Photoshop中,创建一个178x22像素的RGB文档,填充灰色作为基础。接着,通过新建图层制作“高光”和“网点”,增加视觉层次感。使用橡皮工具擦除部分边缘,创建过渡效果,然后用钢笔工具和铅笔工具绘制细节,模拟玻璃质感。制作翻转效果图片时,只需在原有素材上调整色调,添加文本。颜色选择要根据网页的整体风格,Adobe软件的集成使得PS成为网页设计不可或缺的工具。 背景图案及配色同样关键。颜色选择应考虑网站的风格和用户的感官体验。建议至少选用一种高饱和度、高辨识度的色彩作为基调,用于文本链接,增强视觉焦点。同时,限制页面颜色种类,不超过三种,以保持整体和谐。通过调整颜色的明度来丰富色彩搭配,但避免过于复杂。在Photoshop中,可以使用色相/饱和度面板来调配颜色,参考网络资源获取灵感。观看有关色彩理论的影片可以帮助深化理解。 背景图案的创建需要精细操作。通常创建一个较小的元素,如30x像素的文档,填充背景色后添加单像素小点。小点颜色需与背景协调,以达到平滑过渡的效果。设计时,应充分发挥创造力,同时注意细节处理,确保图案在平铺时的连贯性。 本教程旨在帮助读者掌握网页制作的基本技能,从设计素材到应用CSS,通过实例教学,使读者能够逐步构建美观且功能完善的网页。Dreamweaver作为强大的网页编辑工具,结合CSS的使用,可以实现更加灵活和富有表现力的网页设计。通过学习,不仅可以提升网页制作技术,还能培养良好的色彩搭配和设计感觉。
资源推荐
资源详情
资源评论

CSS 混沌初开 I:导航菜单素材的设计
现在开始我们将学习如何一步一步的构建一张 CSS 页面。本教程分成以下几个部分:第一
讲主要是关于如何在 PS 中制作导航按钮素材;第二部分主要针对的内容是背景,接着是页
面的整体布局以及顶部解析,最后一部分是如何整合 CSS 和 XHTML。
有些人可能会疑惑为什么要从导航按钮图片的制作开始,事实上我的初衷是让大家了解进而
注重素材制作中的一些细节处理,这对最终的作品效果有很大的影响,至少在视觉上而言。
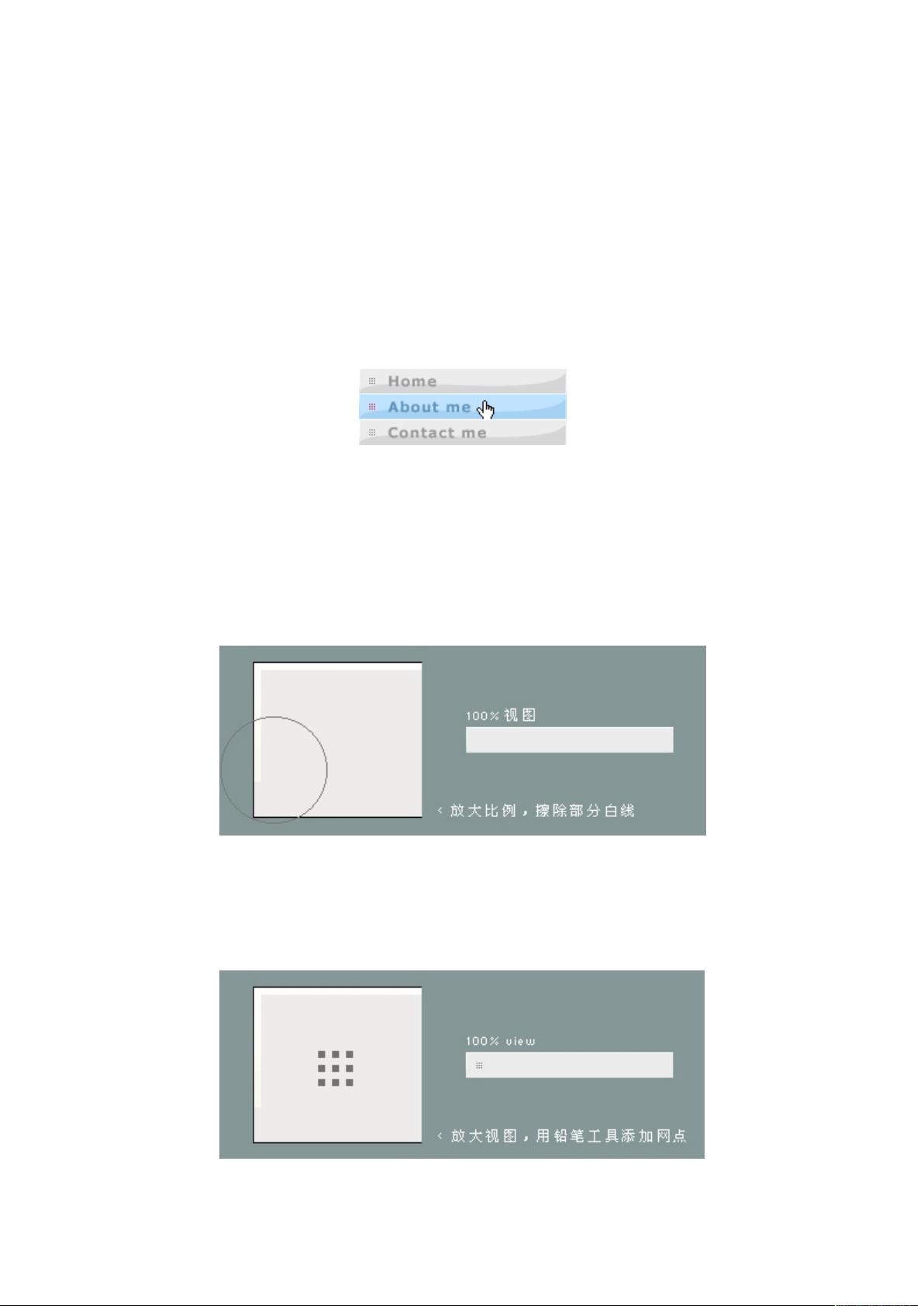
首先看一下完成的效果:
玻璃质感导航图片的制作:
首先我们在 Photoshop 中建立一个 178x22 像素的 RGB 空白文档,添加一个新图层命名为
“按钮”,并用灰色#ECECEC 进行填充。再新建一个图层命名为“高光”,在其上、左边缘各
绘制 1px 的白色线条,你用画笔或单像素选取工具都可以。然后我们用橡皮工具把左边缘
白线的底部擦除一段,在这里我使用的是大小 20px 透明度为 50%的橡皮刷:
新建一个名为“网点”的图层,用 1px 的铅笔工具在适当的位置绘制几个小点,示例中的颜色
是#727272,当然这里你可以自由发挥设计更有创意的小点组合,关键就是要让它们看起来
精致有序:

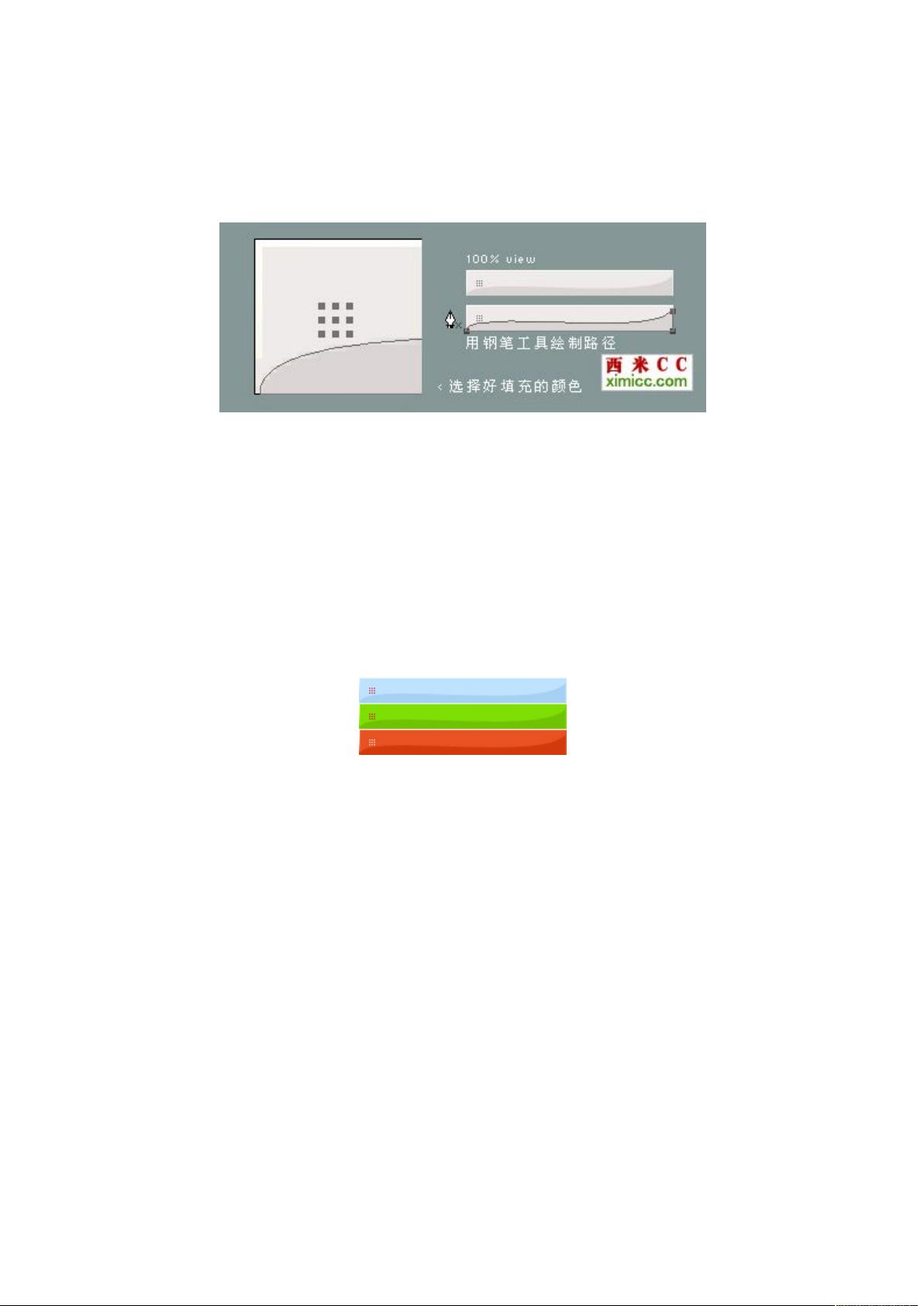
接着我们可以通过钢笔工具绘制路径创建选区,并在选区内填充#d6d6d6 颜色,来模拟玻
璃的质感效果。整个图片素材的制作过程虽然不是很复杂,但是最终效果看起来也不是很差,
不是么?
鼠标经过导航时的翻转图片:
创建翻转效果图片,我们只要简单的在原有素材基础上调整色调就即可,关于文本的添加在
这里就不细说了。我们可以为每个图层调整色调,在示例中我主要使用了一下几种颜色:背
景#BFE3FF、玻璃质感#A5D1F3、网点#E4001B。这部分教程涉及到一些 Photoshop 的基
本知识,如果你不是很了解,建议先学习一些 PS 的入门基础,毕竟 Adobe 合并了*之后,
其旗下软件尤其是 PS 与网页设计的关联性已经越来越紧密了,大多时候你要设计出优秀美
观的网页,都离不开这些软件的帮助。当然颜色选择要视乎你的需要,制作的方法大致还是
相通的,你也可以发挥创意进行更好的细节设计:
CSS 混沌初开 II:背景图案及配色
本教程的第二部分主要有两个重点:一是如何正确选择导航菜单中所涉及的颜色,虽然它没
有很多的技术含量,但使用的颜色是否恰当,与后期出来的效果是有很大影响的;另外一部
分主要是关于页面背景的,侧重于制作背景图片素材时的一些细节问题。
在第一讲中,我主要是介绍一种实现玻璃材质按钮的快捷途径,现在来讲颜色的选择似乎有
点滞后了。不过鉴于网站的风格存在差异,素材色系的选择也是界面设计阶段很重要的一块
内容,网络上也有很多关于网页色彩的文章,大家可以依据其中介绍的一些基本知识进行参
考,虽然良好的色彩感觉需要很长一段时间来培养。
选择你的色彩体系
事实上色系的选择会体现很多个人因素,毕竟每个人都会有各自的色彩偏好,你的选择也会
彰显你的个人风格。没人能建议你“必须选择什么颜色”,这里我也只能提供一些个人认为比
较实用的意见:

1. 使用至少一种高饱和度、高辨识度的色彩,并以其色调定义站点的整体基调。把这个色彩运
用在文本链接上,能使其更加显眼、引人关注;
2. 谨记不要在一张页面中使用过多的颜色,这样只会让你的网页看起来很花哨繁杂。我的建议
是最好保持在三种之内:一个强调色和两个辅色;
在颜色的搭配上,不论是主色还是辅助色,都要善于通过它们明度变化来衍生更多的色彩,
如果只是反复的使用三种以下的颜色未免会让人感觉单调,当然这也不是意味着颜色变化越
多你的页面看起来就会越出色,仍然要视乎网站的整体风格和设计者对颜色的驾驭能力:
在 PS 中我们可以通过在色相/饱和度(Ctrl+U)面板中调整参数来调配颜色。事实上图中的
几组颜色就是通过这种方法调制出来的,当然在这个面板中可以变化出很多颜色,具体哪个
参数应该为什么值都没有硬性的规定,网络上有很多推荐的色彩组合并明确给出了 RGB 值,
大家在利用这种方法配色的时候也可以参考那些文章教程。
如果你看了上面的讲解之后仍然不知道如何着手,这段关于颜色的影片 或许会对你有所帮
助。事实上我觉得每个人都应该去看一下这个影片,不仅因为它本身设计得相当有趣,更
重要的是对于认识和了解大众化的色彩体验和感知从而运用到网页设计中,它都是一个很
好的引导和巩固。
是时候开始绘制背景图案了
现在我们开始讨论网页的背景图案。当我们在 PS 等软件中创作背景图案时,往往要精细到
像素,尤其是那些平铺填充的背景。首先我们在 PS 中新建一个 30x 像素的空白文档,填充
适当的颜色,并用铅笔工具在其上绘制一些单像素小点,下面是一些例子:
如第一讲中导航按钮上的小点一样,在这里你也可以尽量的发挥自己的创意,但是还是有几
个需要注意的地方,比如小点的颜色,不能跟背景色反差太大,不然平铺以后它们会变得很
刺眼。如果要利用小点来组合出一些图案或线条,我通常会采用复制图层并通过方向键调整
其位置的方法,适当的时候还会变化其图层模式或透明度等。

制作这些背景图案的一个难点就是,如何保证图案平铺时能实现无缝接合,毕竟背景的面积
往往比较大,它上面若有割裂就会很显眼。我通常采用的方法是利用 PS 中的矩形选框工具,
比如下图中,正方形选区左上角标识出的像素必须与其它三个标识区一致,那么当我们把这
样一块区域截取下来进行平铺的时候就不会有问题:
当然这个问题是否容易解决,也是视乎你最初设计的背景图案,如果我们动手的时候就把可
能遇到的一些问题考虑在内,那么到解决的时候也不会太费力甚至返工了。
CSS 混沌初开 III:顶部图片视觉修饰
这节是关于素材设计的最后一部分了,设计工作完成后将会开始讲解如何切片以及在 CSS
和 XHTML 中构建最终页面。首先看一下这节设计的效果图:
在制作按钮时,我用了粉红和暗绿两种色调,可能看起来有点怪,但个人很钟意这个组合。
在设计网页整体界面的过程中,我会给出一些意见和建议,重点是顶部的图片,如何增加一

些细节,让它看起来更加的美观、精致。
顶部图片的视觉处理
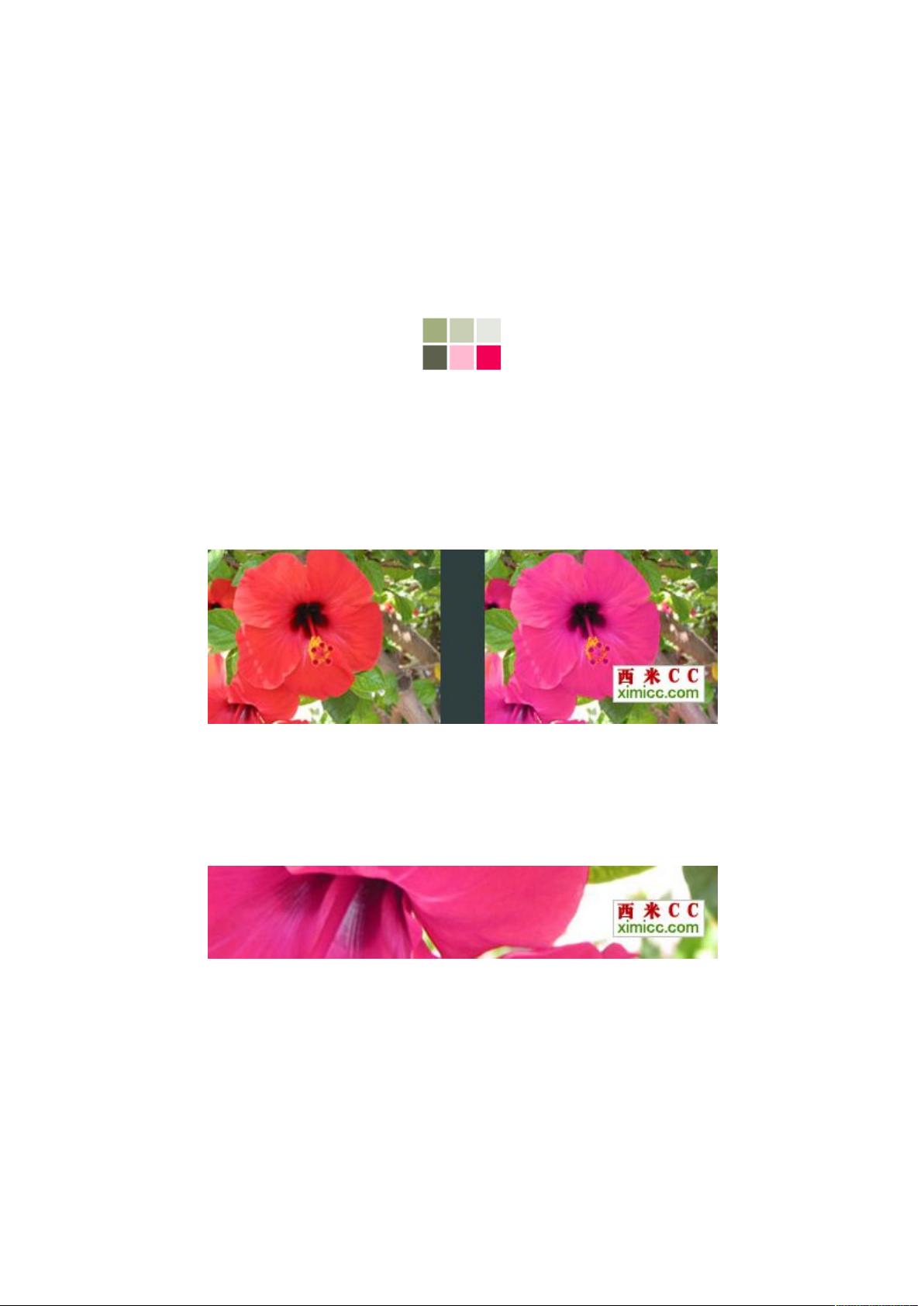
在教程的前两部分中,提到过导航按钮的颜色选择,现在我们来看一下如何处理一张花卉图
像的色调,使其与页面的风格达到统一。在用到的花卉图像素材中,大家可以发现它上面也
有红和绿两种色调,我要做的事情就是把其中的颜色调制成粉红和暗绿,就好似导航菜单中
使用的色调一样:
首先来看一下图片中花朵的颜色,它的色调偏向于大红,还是使用 PS 中的色相/饱和度命
令来对它进行调整。利用快捷键按 Ctrl+U 调出色相/饱和度面板,在“编辑”项的下拉列表中
选择“红色(Ctrl+1)”,这样我们就能只针对图像中的红色进行调整了。拖动色相滑块调制
出我们需要的红色,具体的数值依据实际情况,比如我这里是大致是-30 左右:
下一步就是通过修饰细节增加一些辅助色调来增进视觉效果,为接下来的滤镜处理作一些预
处理。顶部图片的处理对创意有一定的要求,如果有相关的经验的话也就不是件难事,所以
素材处理能力以及个人的美工基础都会对设计过程、设计结果产生影响:
在之前的步骤中图片的尺寸和体积无疑已经进行了调整,但是如果有比较多的细节要处理的
话,建议还是在原始尺寸上操作,像示例中的图片我刚开始也是在 1600 1200 的原始大小
下进行处理的。我为图像添加了个人比较偏爱的绘画涂抹滤镜(滤镜菜单—艺术效果),效
果如下图。在 PS 中,滤镜的运用是很有趣的一件事情,调节其中的参数就可以达到很多意
想不到的效果,加之在 CS 版本中提供了可用滤镜效果的缩略图预览,让这个实用的工具用
起来更加方便:
剩余41页未读,继续阅读
资源评论

猫一样的女子245
- 粉丝: 229
- 资源: 2万+
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功