
----------------------------------- Android 编程基础
1
封面

----------------------------------- Android 编程基础
2
Android
Android
Android
Android 基础 UI
UI
UI
UI 编程 4
4
4
4
专业相框设计
ImageView 的堆叠应用
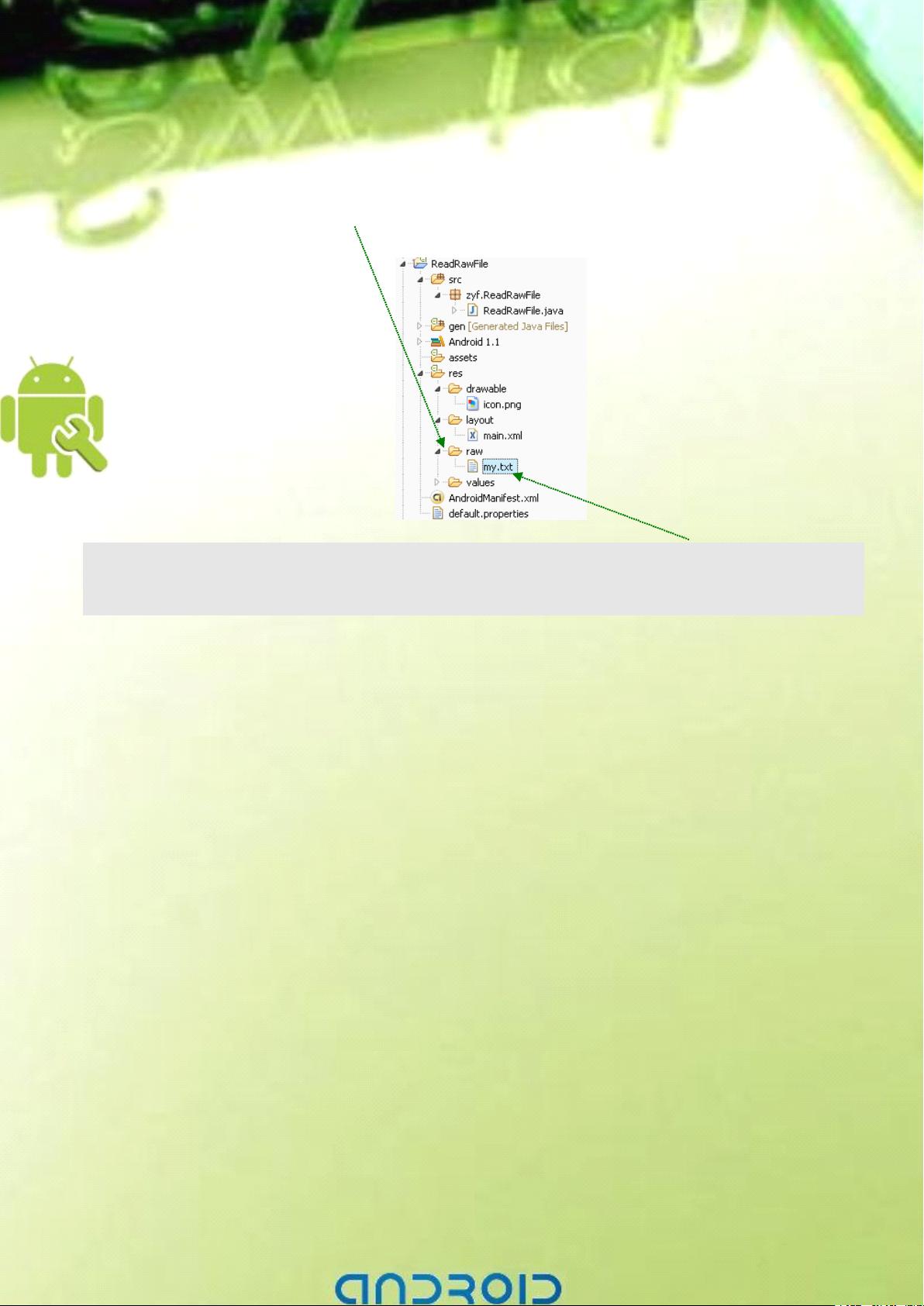
① 新建工程
② 准备三张 png 图片
③ 修改 main.xml 布局,添加 UI 元素
left.png
right.png
photo.png
<? xml version =
"1.0"
encoding =
"utf-8"
?>
< AbsoluteLayout
android:id =
"@+id/widget34"
android:layout_width =
"fill_parent"
android:layout_height =
"fill_parent"
xmlns:android =
"http://schemas.android.com/apk/res/android"
> <!-- 创建第一个 ImageView ( 第二层图片 )-->
< ImageView
android:id =
"@+id/myImageView1"
android:layout_width =
"wrap_content"
android:layout_height =
"wrap_content"
android:layout_x =
"0px"
android:layout_y =
"36px"
/>
<!-- 创建第二个 ImageView ( 第一层图片 )-->
< ImageView
android:id =
"@+id/myImageView2"
android:layout_width =
"wrap_content"
android:layout_height =
"wrap_content"
android:layout_x =
"0px"
android:layout_y =
"36px"
/>
<!-- 创建第一个 Button -->
< Button

----------------------------------- Android 编程基础
3
④ 修改 mainActivity.java
android:id =
"@+id/myButton1"
android:layout_width =
"105px"
android:layout_height =
"66px"
android:text =
"pic1"
android:layout_x =
"9px"
android:layout_y =
"356px"
/>
<!-- 创建第二个 Button -->
< Button
android:id =
"@+id/myButton2"
android:layout_width =
"105px"
android:layout_height =
"66px"
android:text =
"pic2"
android:layout_x =
"179px"
android:layout_y =
"356px"
/>
</ AbsoluteLayout >
package
package
package
package zyf.Ex_Ctrl_7;
import
import
import
import android.app.Activity;
import
import
import
import android.os.Bundle;
import
import
import
import android.view.View;
import
import
import
import android.widget.Button;
import
import
import
import android.widget.ImageView;
public
public
public
public class
class
class
class Ex_Ctrl_7 extends
extends
extends
extends Activity {
/** Called when the activity is first created. */
/* 声明 Button 、 ImageView 对象 */
private
private
private
private ImageView mImageView01 ;
private
private
private
private ImageView mImageView02 ;
private
private
private
private Button mButton01 ;
private
private
private
private Button mButton02 ;
@Override
public
public
public
public void
void
void
void onCreate(Bundle savedInstanceState) {
super
super
super
super .onCreate(savedInstanceState);
setContentView(R.layout.
main
);
/* 取得 Button 、 ImageView 对象 */
mImageView01 = (ImageView) findViewById(R.id.
myImageView1
);
mImageView02 = (ImageView) findViewById(R.id.
myImageView2
);
mButton01 = (Button) findViewById(R.id.
myButton1
);
mButton02 = (Button) findViewById(R.id.
myButton2
);
/* 设置 ImageView 背景图 */
mImageView01 .setImageDrawable(getResources().getDrawable(
R.drawable.
right
));

----------------------------------- Android 编程基础
4
⑤ 结果
mImageView02 .setImageDrawable(getResources().getDrawable(
R.drawable.
photo
));
/* 用 OnClickListener 事件来启动 */
mButton01 .setOnClickListener( new
new
new
new Button.OnClickListener() {
@Override
public
public
public
public void
void
void
void onClick(View v) {
/* 当启动后, ImageView 立刻换背景图 */
mImageView01 .setImageDrawable(getResources().getDrawable(
R.drawable.
right
));
}
});
mButton02 .setOnClickListener( new
new
new
new Button.OnClickListener() {
@Override
public
public
public
public void
void
void
void onClick(View v) {
mImageView01 .setImageDrawable(getResources().getDrawable(
R.drawable.
left
));
}
});
}
}

----------------------------------- Android 编程基础
5
ImageButton 的堆叠应用
① 新建项目
② 准备三张 png 图片
③ 修改 main.xml 布局,添加 UI 元素
④ 修改 mainActivity.java
left.png
right.png
photo.png
<? xml version =
"1.0"
encoding =
"utf-8"
?>
< AbsoluteLayout xmlns:android =
"http://schemas.android.com/apk/res/android"
android:orientation =
"vertical"
android:layout_width =
"fill_parent"
android:layout_height =
"fill_parent"
>
< ImageButton
android:id =
"@+id/myImageButton_Back"
android:state_focused =
"true"
android:layout_width =
"fill_parent"
android:layout_height =
"wrap_content"
android:layout_x =
"0px"
android:layout_y =
"36px"
/>
< ImageButton
android:id =
"@+id/myImageButton_Photo"
android:state_focused =
"true"
android:layout_width =
"fill_parent"
android:layout_height =
"wrap_content"
android:layout_x =
"0px"
android:layout_y =
"36px"
/>
</ AbsoluteLayout >
package
package
package
package zyf.Ex_Ctrl_7_B;
import
import
import
import android.app.Activity;
import
import
import
import android.os.Bundle;
import
import
import
import android.view.View;
import
import
import
import android.widget.ImageButton;
设置成堆叠















