超详细的原生JavaScript轮播图(幻灯片)的制作
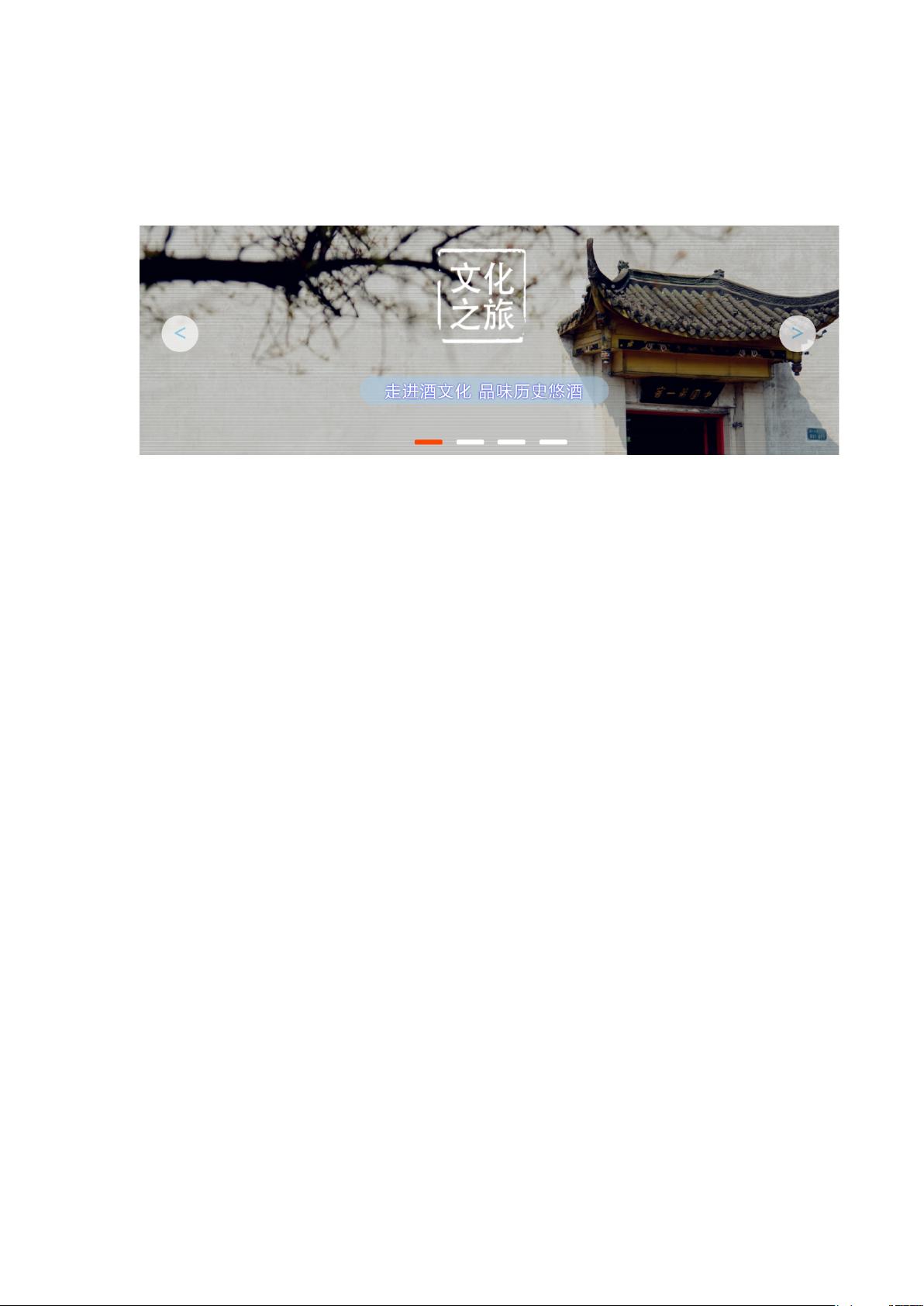
### 超详细的原生JavaScript轮播图(幻灯片)的制作 #### 知识点一:HTML结构设计 在HTML部分,我们构建了一个基本的轮播图框架,包括了图片列表、左右切换按钮以及底部指示器。 ```html <div class="slidebox"> <ul class="ul1" id="ul1"> <li><img src="img/solid.png" width="100%" height="500px"><p class="slide-p1">走进酒文化 品味历史悠酒</p></li> <li><img src="img/jiuwh.jpg" width="100%" height="500px"></li> <li><img src="img/jiu-1.jpg" width="100%" height="500px"></li> <li><img src="img/jiu2.jpg" width="100%" height="500px"></li> </ul> <div class="left-botton indexs" id="left-botton"><</div> <div class="right-botton indexs" id="right-botton">></div> <ul class="ul2 indexs" id="ul2"> <li></li> <li></li> <li></li> <li></li> </ul> </div> ``` 这里的`.slidebox`容器包含了所有轮播元素。`ul1`用于存放图片,而`.left-botton`和`.right-botton`则是用于切换图片的按钮。底部的`.ul2`则作为指示器,显示当前播放到哪一张图片。 #### 知识点二:CSS样式布局 接下来是CSS样式,通过这些样式来定义轮播图的外观。 ```css .slidebox { width: 100%; height: 500px; position: relative; } .slidebox ul { margin: 0; padding: 0; list-style: none; } .ul1 { width: 100%; height: 100%; } .ul1>li { position: absolute; top: 0; left: 0; } ``` 这里设置了`.slidebox`的基本尺寸和定位属性,使其能够包含所有的轮播内容。`.ul1`内部的每个`<li>`都被设置为绝对定位,这样可以确保每张图片都覆盖在上一张图片之上。 ```css .left-botton { margin-left: 50px; width: 80px; height: 80px; background: whitesmoke; text-align: center; color: skyblue; line-height: 70px; position: absolute; font-size: 50px; top: 195px; left: 0; border-radius: 100%; opacity: 0; } .slidebox:hover .left-botton { opacity: 0.8; transition: 0.5s; } .right-botton { margin-right: 50px; width: 80px; height: 80px; background: whitesmoke; opacity: 0; text-align: center; color: skyblue; line-height: 70px; position: absolute; font-size: 50px; top: 195px; right: 0; border-radius: 100%; } .slidebox:hover .right-botton { opacity: 0.8; transition: 0.5s; } ``` 这里设置了左右按钮的样式,并且通过`:hover`伪类实现了按钮在鼠标悬停时的显示效果。 #### 知识点三:JavaScript逻辑处理 JavaScript部分负责轮播图的主要功能实现。 ```javascript var imgs = document.getElementById("ul1").children; //找到需要操作的所有图片 var botton = document.getElementById("ul2").children; //找到所有指示器 var i = 0; var timeId = null; function autoPlay() { if (i >= imgs.length) { i = 0; } for (let j = 0; j < imgs.length; j++) { imgs[j].style.display = "none"; } imgs[i].style.display = "block"; botton[i].style.backgroundColor = "orangered"; i++; timeId = setTimeout(autoPlay, 2000); } document.getElementById("left-botton").onclick = function () { clearTimeout(timeId); i--; if (i < 0) { i = imgs.length - 1; } for (let k = 0; k < imgs.length; k++) { imgs[k].style.display = "none"; } imgs[i].style.display = "block"; botton[i].style.backgroundColor = "orangered"; timeId = setTimeout(autoPlay, 2000); }; document.getElementById("right-botton").onclick = function () { clearTimeout(timeId); i++; if (i >= imgs.length) { i = 0; } for (let l = 0; l < imgs.length; l++) { imgs[l].style.display = "none"; } imgs[i].style.display = "block"; botton[i].style.backgroundColor = "orangered"; timeId = setTimeout(autoPlay, 2000); }; for (let m = 0; m < botton.length; m++) { botton[m].onclick = function () { clearTimeout(timeId); for (let n = 0; n < imgs.length; n++) { botton[n].style.backgroundColor = "white"; imgs[n].style.display = "none"; } this.style.backgroundColor = "orangered"; var num = Array.prototype.indexOf.call(botton, this); imgs[num].style.display = "block"; i = num; timeId = setTimeout(autoPlay, 2000); }; } autoPlay(); ``` 1. **自动播放**:通过`setInterval`函数实现轮播图的自动播放功能。 2. **左右按钮控制**:当用户点击左右按钮时,通过改变索引值来切换图片。 3. **底部指示器**:点击底部指示器也能实现图片的切换,同时更新当前的指示器状态。 以上就是利用原生JavaScript实现轮播图的核心知识点,从HTML结构搭建到CSS样式设计,再到JavaScript逻辑处理,每一个步骤都至关重要。这种轮播图不仅美观,而且具有良好的交互性,非常适合在网页中展示一系列图片或广告等内容。



剩余13页未读,继续阅读

- 粉丝: 866
- 资源: 83
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 14-【培训体系构建】-如何塑造一支高效的企业内训师队伍.doc.docx
- 15-【培训体系构建】-如何提高企业文化培训活动的实效性——5W2H.doc.docx
- 13-【培训体系构建】-如何进行企业文化培训评估.doc.docx
- 16-【激励体系构建】-员工满意度调查问卷.doc.docx
- 18-【激励体系构建】-如何有效实施企业文化考核?.doc.docx
- 20-【传播体系构建】-企业文化主题宣传计划表(不含活动).doc.docx
- 21-【传播体系构建】-企业文化传播载体分类清单.doc.docx
- 19-【激励体系构建】-企业文化激励方案设计表.doc.docx
- 22-【传播体系构建】-企业文化活动费用预算表.doc.docx
- 23-【传播体系构建】-联想的单向传播、双向传播与体验传播.doc.docx
- 24-【传播体系构建】-海尔企业文化的全方位传播.doc.docx
- 26-【融入体系构建】-以“八大体系”为核心的企业文化工作评估.doc.docx
- 25-【融入体系构建】-企业文化评估体系构建实践指导.doc.docx
- 27-【融入体系构建】-企业文化调查问卷.docx
- 28-【融入体系构建】-班组文化建设考核指标体系.doc.docx
- 30-【融入体系构建】-常用管理制度清单.docx


 信息提交成功
信息提交成功