example for angular js
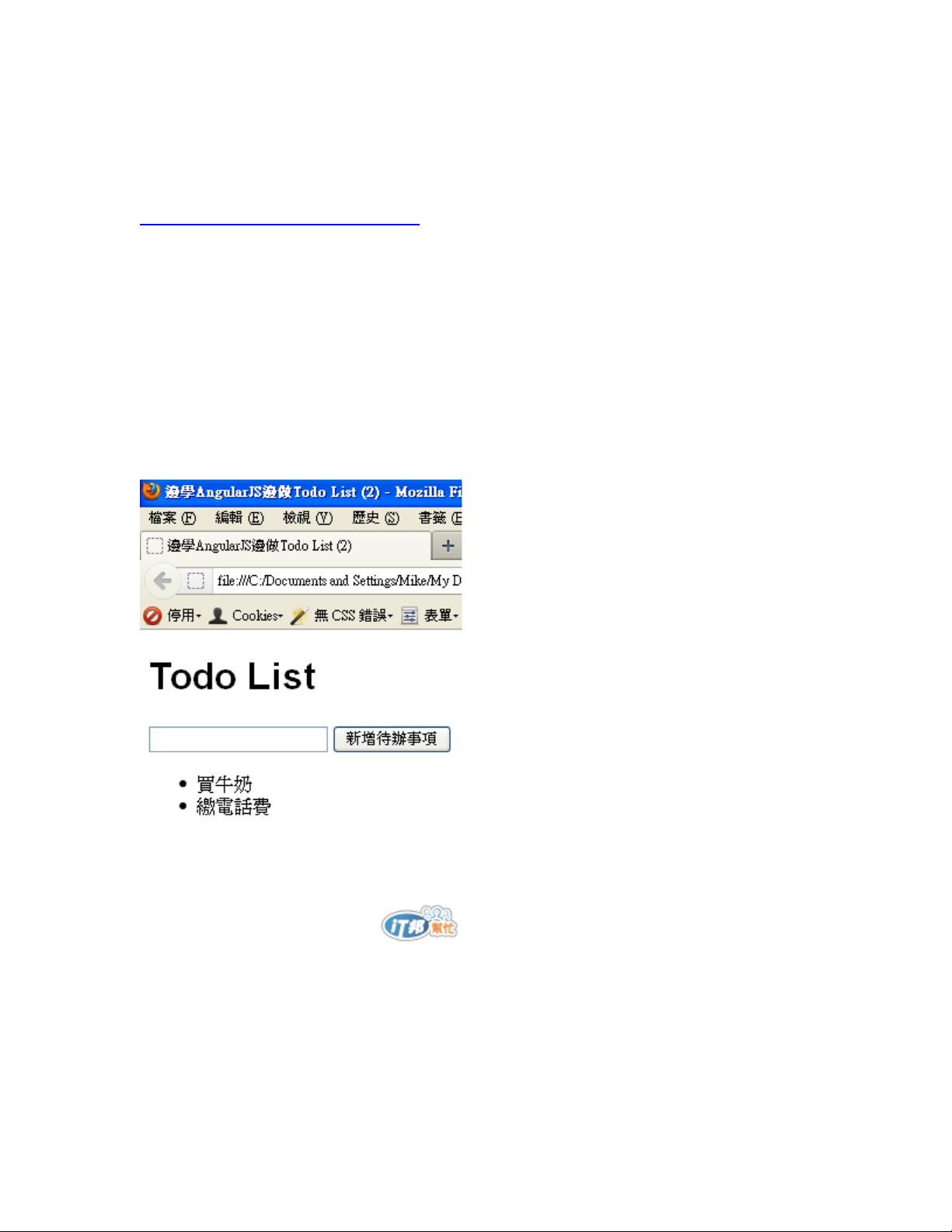
### Angular JS 实战案例分析——实现TodoList应用 #### 概述 Angular JS 是一个流行的前端 JavaScript 框架,用于构建动态 Web 应用程序。本文将通过一个实际的项目示例——TodoList 应用,来详细介绍 Angular JS 的核心概念与特性,包括布局设计、控制器使用、数据绑定等技术细节。 #### 目标 本教程的目标是教会初学者如何使用 Angular JS 构建一个简单的 TodoList 应用程序,该应用具备以下功能: - 在界面上输入待办事项 - 新增待办事项到列表中 - 动态显示所有待办事项 #### 步骤详解 ##### 1. 布局设计 首先创建应用程序的基本 HTML 结构。在这个例子中,我们将创建一个简单的表单,包含一个文本输入框用于输入待办事项,一个提交按钮用于添加待办事项,以及一个无序列表用于显示待办事项列表。 ```html <!DOCTYPE html> <html ng-app="todoApp"> <head> <meta charset="utf-8"> <title>边学 AngularJS 边做 TodoList</title> <script type="text/javascript" src="http://code.angularjs.org/angular-1.0.1.min.js"></script> </head> <body> <h1>TodoList</h1> <form ng-controller="TodoCtrl" ng-submit="addTodo()"> <input type="text" name="newItem" ng-model="newItem" /> <input type="submit" id="submit" value="新增" /> </form> <ul> <li ng-repeat="item in todoList">{{ item.label }}</li> </ul> </body> </html> ``` 这里需要注意的关键点有: - `ng-app` 指令定义了整个 AngularJS 应用的根模块。 - `ng-controller` 定义了一个控制器,用于处理视图中的逻辑。 - `ng-submit` 指令监听表单的提交事件,并执行 `addTodo()` 方法。 - `ng-model` 将输入框的值绑定到 `$scope` 对象的新属性 `newItem` 上。 - `ng-repeat` 用于遍历 `$scope` 中的 `todoList` 数组,并为每个元素创建一个列表项。 ##### 2. 控制器编写 接下来定义控制器 `TodoCtrl`。控制器是 MVC 架构中的 C,负责处理数据逻辑和业务操作。 ```javascript // controllers.js function TodoCtrl($scope) { // 初始化待办事项数组 $scope.todoList = [ { label: "买牛奶" }, { label: "缴电话费" } ]; // 初始化新待办事项 $scope.newItem = ""; // 添加待办事项方法 $scope.addTodo = function() { if ($scope.newItem !== "") { $scope.todoList.push({ label: $scope.newItem }); $scope.newItem = ""; // 清空输入框 } }; } ``` 关键点说明: - `$scope` 是 AngularJS 提供的一个对象,用于存储数据和函数,是视图和控制器之间通信的桥梁。 - `addTodo` 方法用于在提交表单时执行,检查输入框内容是否为空,然后将内容添加到 `todoList` 数组中,并清空输入框。 #### 总结 通过以上步骤,我们成功地使用 Angular JS 创建了一个简单的 TodoList 应用。在这个过程中,我们学习了 Angular JS 的基本语法,如指令、控制器、数据绑定等,并了解了如何使用这些特性来实现动态更新的 Web 应用程序。 通过实践这样的项目,不仅可以加深对 Angular JS 的理解,还可以提高解决实际问题的能力。希望本文能帮助你更好地掌握 Angular JS 的核心概念和技术要点。





剩余27页未读,继续阅读

- 粉丝: 0
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (源码)基于ArcEngine的GIS数据处理系统.zip
- (源码)基于JavaFX和MySQL的医院挂号管理系统.zip
- (源码)基于IdentityServer4和Finbuckle.MultiTenant的多租户身份认证系统.zip
- (源码)基于Spring Boot和Vue3+ElementPlus的后台管理系统.zip
- (源码)基于C++和Qt框架的dearoot配置管理系统.zip
- (源码)基于 .NET 和 EasyHook 的虚拟文件系统.zip
- (源码)基于Python的金融文档智能分析系统.zip
- (源码)基于Java的医药管理系统.zip
- (源码)基于Java和MySQL的学生信息管理系统.zip
- (源码)基于ASP.NET Core的零售供应链管理系统.zip


 信息提交成功
信息提交成功