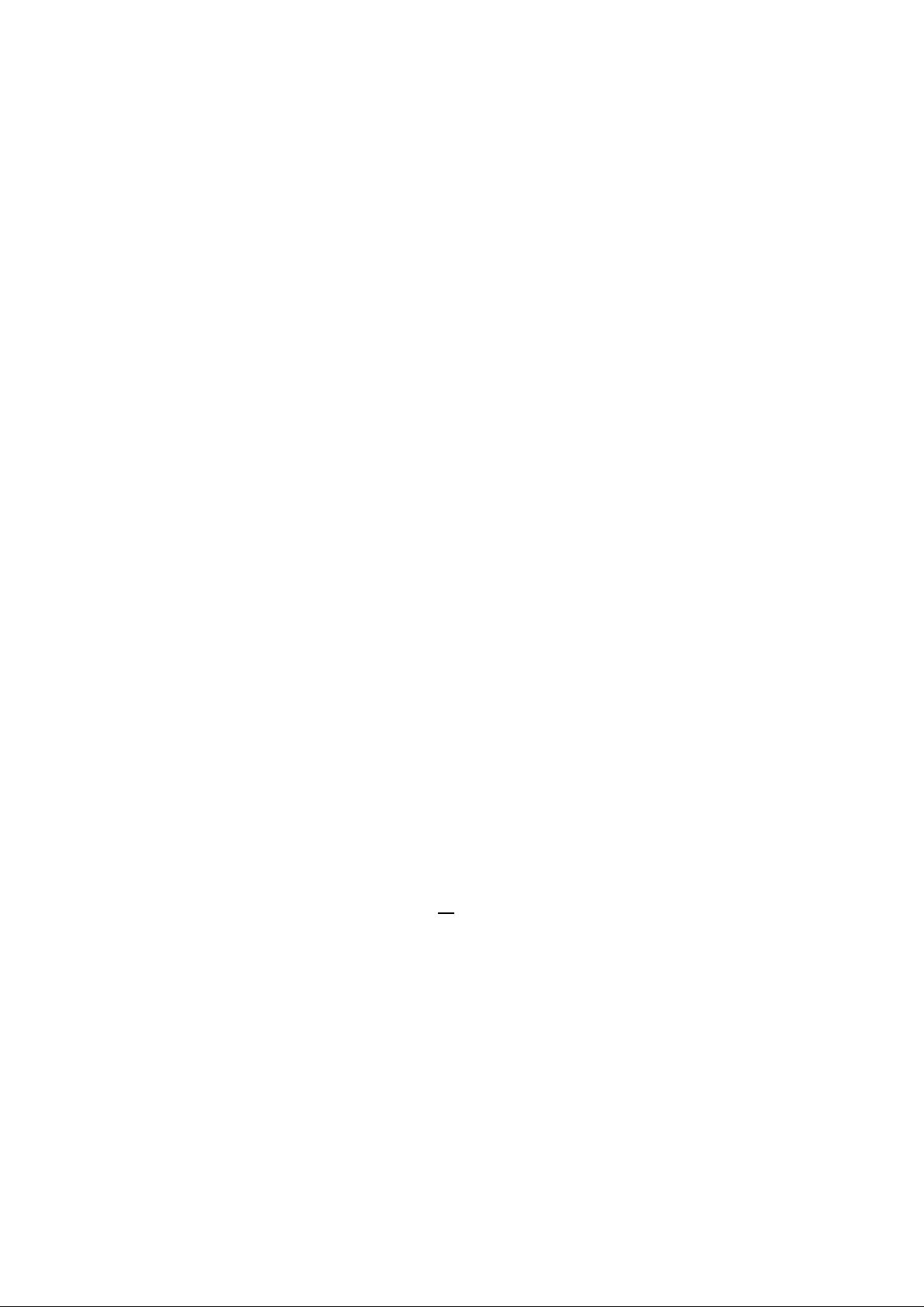
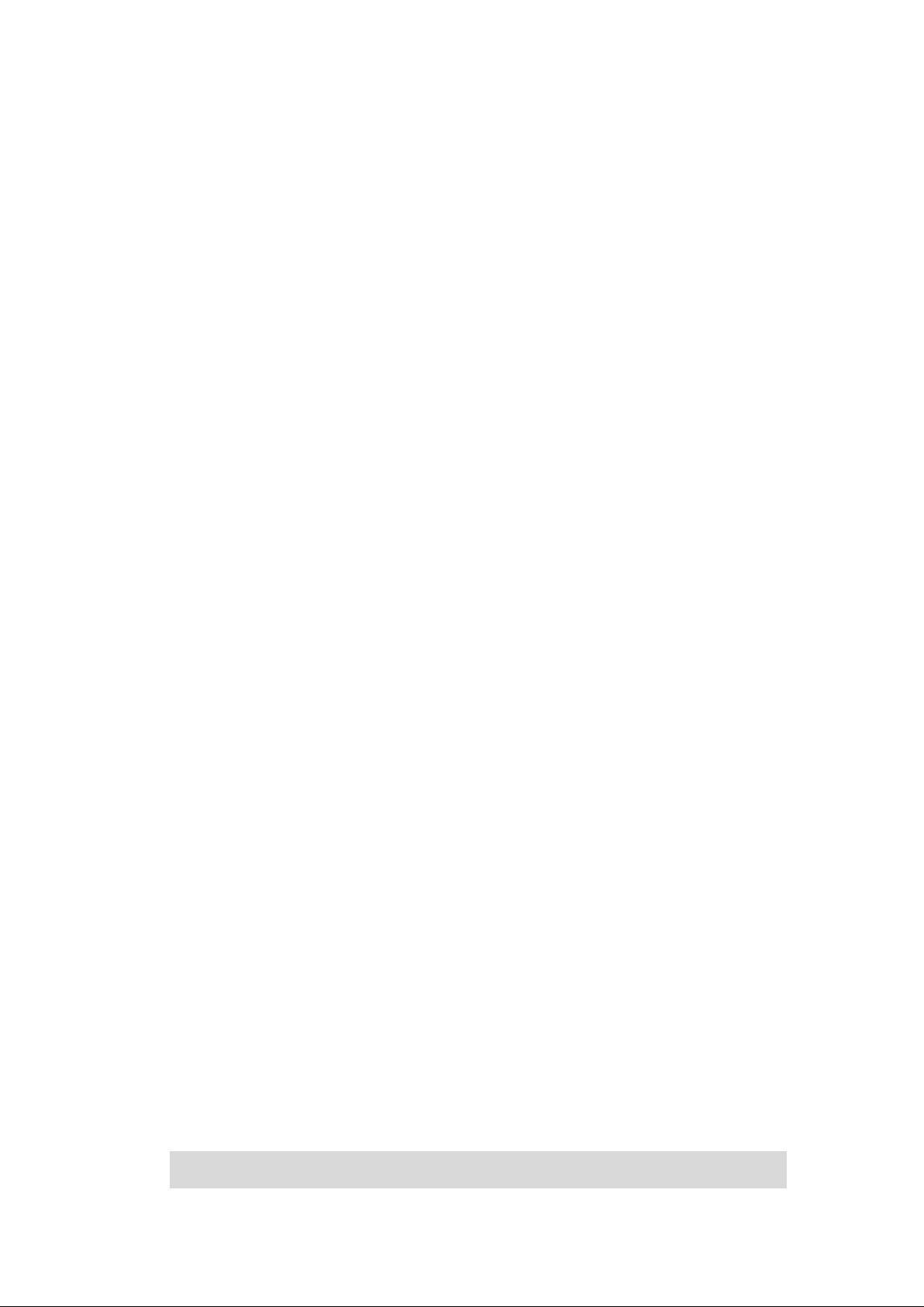
### JavaScript基础知识点详解 #### 一、JavaScript简介 ##### 1.1 JavaScript的概念与特点 - **脚本编写语言**:JavaScript是一种脚本语言,它采用小程序段的方式实现编程,其基本结构形式与C、C++、VB、Delphi等语言类似。然而,JavaScript与其他这些语言的不同之处在于它是解释型语言,在程序运行过程中被逐行地解释执行,而非先编译再运行。 - **基于对象的语言**:JavaScript是一种基于对象的语言,同时也具备面向对象的特性。在JavaScript中,HTML页面中的每个元素都被视为一个对象,并且这些对象之间存在层次关系。通过操作这些对象的方法和属性,可以捕捉用户在浏览器中的操作,从而实现页面的动态效果。 - **简单性**:JavaScript的语法类似于Java,因此对于已经熟悉Java的人来说,学习JavaScript相对容易。此外,JavaScript采用了弱类型的变量定义方式,即无需指定严格的变量类型。 - **安全性**:作为一种安全性语言,JavaScript限制了对本地硬盘的访问,也不允许将数据保存到服务器上。这种限制有效地防止了数据的丢失和安全问题的发生。 - **动态性**:JavaScript能够直接响应用户的输入,而无需通过Web服务器进行处理。它是以事件驱动的方式工作的,即当某个事件(如点击鼠标、移动窗口等)发生时,会触发相应的事件响应。 - **跨平台性**:JavaScript是与操作系统无关的,只要计算机支持特定版本的浏览器并且该浏览器支持JavaScript,那么就可以正确地运行JavaScript代码。 ##### 1.2 JavaScript与Java的区别 尽管名称相似,JavaScript与Java是两种完全不同的编程语言。主要区别如下: - **语法结构**:尽管两者在语法上有一定的相似性,但是JavaScript更加灵活,是一种弱类型语言,而Java是一种强类型语言。 - **运行环境**:Java程序需要Java虚拟机(JVM)来运行,而JavaScript则是直接在浏览器中运行。 - **应用场景**:Java广泛应用于服务器端编程、Android应用程序开发等场景,而JavaScript主要用于网页前端开发,为网页添加动态效果和交互性。 ##### 1.3 第一个JavaScript程序示例 创建一个简单的JavaScript程序通常包含以下几个步骤: 1. **HTML结构**:首先需要有一个HTML文件,其中包含一个或多个元素,这些元素可以通过JavaScript进行操作。 2. **JavaScript代码**:在HTML文件中插入JavaScript代码,可以使用`<script>`标签内嵌代码或者通过外部文件引用。 3. **调用JavaScript函数**:可以通过按钮点击等事件触发JavaScript函数,从而使网页产生动态变化。 #### 二、JavaScript语言基础 ##### 2.1 JavaScript语法格式 - **注释**:JavaScript支持单行注释(使用 `//`)和多行注释(使用 `/* */`)。 - **语句**:JavaScript中的语句是由一系列命令组成的,通常以分号结束。 - **代码位置**:JavaScript代码可以写在HTML文档的头部(`<head>`部分),也可以写在主体部分(`<body>`部分),还可以通过外部文件引用。 ##### 2.2 数据类型与变量 - **数据类型**:JavaScript支持多种数据类型,包括但不限于字符串、数字、布尔值、null、undefined等。 - **变量**:在JavaScript中,使用`var`、`let`或`const`关键字声明变量。`var`用于声明变量,作用域为函数级或全局级;`let`和`const`则提供了块级作用域。 ##### 2.3 常量 在JavaScript中,使用`const`关键字声明常量。一旦声明,其值不可更改。 #### 三、表达式与运算符 ##### 3.1 表达式 JavaScript中的表达式是用来计算值的结构,可以是简单的数值,也可以是复杂的组合。 ##### 3.2 运算符 JavaScript支持多种运算符,包括但不限于: - **算术运算符**:如加号(+)、减号(-)等。 - **比较运算符**:如等于(==)、不等于(!=)、严格等于(===)、严格不等于(!==)等。 - **逻辑运算符**:如与(&&)、或(||)、非(!)等。 - **位运算符**:如按位与(&)、按位或(|)、按位异或(^)等。 #### 四、JavaScript控制结构与函数 ##### 4.1 控制结构 JavaScript支持多种控制结构,如条件语句(if...else)、循环语句(for、while)等。 ##### 4.2 函数 函数是JavaScript程序的基本组成部分之一,可以封装一段代码以便重复使用。函数可以接受参数,并返回一个值。 - **声明函数**:使用`function`关键字。 - **调用函数**:通过函数名后跟括号(`()`)来调用函数。 #### 五、应用案例 本节将通过具体的案例来展示如何使用JavaScript来实现网页的动态效果,例如: - **响应用户输入**:通过监听用户的输入事件,如点击按钮,然后执行相应的JavaScript代码来更新网页的内容。 - **控制网页元素**:使用JavaScript来修改DOM元素的样式、位置等属性,实现动画效果或其他动态变化。 #### 总结 本章节介绍了JavaScript的基础知识,包括概念、特点以及基本语法等。通过学习这些内容,读者可以开始掌握如何使用JavaScript来为网页添加动态效果和交互性。接下来,我们将在后续章节中深入探讨更高级的主题和技术。





剩余32页未读,继续阅读

- 粉丝: 0
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜 信息提交成功
信息提交成功

